En este artículo me gustaría explicaros como configurar el plugin WP Rocket, a mi gusto el mejor plugin caché para WordPress capaz de acelerar al máximo tu página web.
Para que una página web cargue rápido es necesario hacer una serie de ajustes y optimizaciones en su diseño, además de tener en cuenta una serie de pautas.
En el caso de páginas web creadas con WordPress, es fundamental el uso de plugins de caché que hará que nuestra web cargue más rápido al servir a nuestros visitantes una versión previamente cacheada de la web.
Aunque la velocidad de una página web no solo depende de un plugin cache, acelerar WordPress necesita de otras optimizaciones como la de elegir bien el servidor donde alojar nuestra web, la optimización de imágenes, la comprensión de la web o la utilización de servicios CDN que nos será muy útil en el caso de que nuestro tráfico provenga de distintas partes del mundo.
Los plugins caché más conocidos son WP Super Caché y W3 Total Caché. Plugins caché gratuitos que realizan su función correctamente y hacen que nuestra web cargue más rápido.
Contenido del artículo
- 1 Configurar el plugin WP Rocket para WordPress
- 1.1 Básicos
- 1.2 Archivos estáticos
- 1.3 CDN
- 1.4 Avanzados
- 1.5 Base de datos
- 1.6 Precargar
- 1.7 Varnish
- 1.8 Herramientas
- 2 Comprobar que WP Rocket funciona en nuestra web
- 3 Comprobar velocidad de nuestra web
Pero existen otros plugin de caché para WordPress menos conocidos, quizás por ser de pago, que hacen auténticas maravillas en WordPress y pueden acelerar una página web además de optimizar su carga.
Uno de esos plugin caché es WP Rocket al que llegué casi por casualidad, decidí probar y es ya un plugin imprescindible para mi blog.
Configurar el plugin WP Rocket para WordPress
Antes que nada deciros que esto no se trata de un artículo patrocinado, ni encontrarás en él links de afiliados, más que nada por que WP Rocket no dispone de ellos.
El plugin se descarga desde su propia web, una vez comprado, y es en su misma web donde deberemos añadir nuestra dirección web para que WP Rocket pueda funcionar correctamente.
Se instala en WordPress como otro plugin más, es decir, seleccionando el archivo zip descargado y instalando desde el propio WordPress.
Es muy recomendable que vayas activando las distintas opciones de una en una y siempre probando que no interfieren en el normal funcionamiento de tu web.
Si alguna opción interfiere en tu web, lo mejor es deshabilitar y no utilizarla. Esta es mi configuración y con mi Theme y plugins instalados funcionan correctamente.
A la hora de configurar el plugin WP Rocket para WordPress, nos vamos a encontrar una serie de pestañas con distintas opciones.
Básicos
Es la configuración básica de WP Rocket que cuya caché se activará automáticamente nada más activar el plugin.

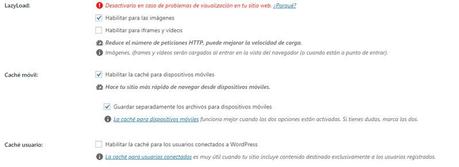
Configuración básica de WP Rocket
Con LazyLoad lo que hacemos es una carga diferida de elementos estáticos como imágenes, vídeos o iframes.
Es decir, primero cargará el contenido de nuestra publicación y las imágenes y vídeos irán cargando a medida que el lector vaya visualizando el contenido. Yo no incrusto ni vídeos ni iframes en mis artículos por lo que tan solo tengo activada la opción de imágenes.
Recomiendo activar la caché móvil para aquellos themes que disponen de versión adaptable a dispositivos móviles. Además es conveniente activar también la opción de guardar separadamente los archivos para dispositivos móviles.
Si en tu web tienes habilitado el registro de usuarios y estos necesitan identificarse para acceder al contenido deberás activar la caché de usuarios. Si tus visitantes no necesitan conectarse a tu sitio para ver el contenido, es una opción que no deberás activar.

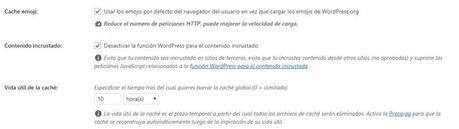
Vida útil de la caché
Activamos la opción de Caché Emoji evitamos cargar los emoji desde WordPress cuando algún visitante decida utilizarlos al escribir algún comentario, con lo que reducimos las peticiones HTTP.
Para evitar que nos roben ancho de banda de nuestro servidor y evitar que nos saturen con peticiones javascript marcamos la opción de Contenido incrustado, con ello evitamos que cualquiera pueda copiar la url de alguna imagen o vídeo y postearlo en otra web.
También podemos establecer la vida útil de la caché de nuestra web. Yo la tengo establecida en 10 horas, tras las cuales se borra la caché creada de la web y se crea una nueva.
Si eres de los que publican mucho quizás sea conveniente reducir las horas. Por contra si sueles publicar poco, igual con una vida útil de 24 horas es más que suficiente.
Archivos estáticos
Dentro de esta pestaña vamos a configurar el plugin WP Rocket para que gestione el comportamiento de los archivos estáticos de nuestro WordPress.

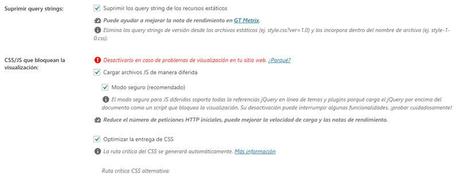
Archivos compartidos en WP Rocket
Podemos minificar los archivos html, css y js de WordPress, es decir, eliminar todos los espacios en blanco y comentarios presentes en dichos archivos con el fin de reducir su tamaño y hacer que la carga de los mismos sea más rápida.
En este punto te aconsejo ir marcando de una en una cada opción y comprobar que no sufre ningún error en tu página o que tu plantilla no queda desenmaquetada.
También podemos combinar archivos html, css y jss de WordPress para así reducir el número de peticiones html en nuestro servidor.
Al igual que en la opción de minificar archivos de WordPress, es conveniente ir probado que nuestra plantilla no presenta errores a la hora de activar esta opción.
También podemos excluir determinados archivos css y js de ser minificados y combinados. Bastará con escribir su ruta en el recuadro de Excluir css o Excluir jss y así evitaremos algunos errores.

Suprimir query strings
Una de las cosas que podemos activar es la opción de suprimir las query string en WordPress, así nuestra nota en GT Metrix mejorará notablemente.
Otro de los problemas que nos indica el PageSpeed Insights como es el de suprimir el CSS/JS que bloquean la visualización puede ser solucionado activando dicha opción.
Esto hará que los archivos css y js se carguen de manera diferida, es decir, primero cargará el contenido de la web, con lo que la veremos sin estilos durante 1 segundo aproximadamente hasta que carguen los archivos de estilo que lo harán al final.
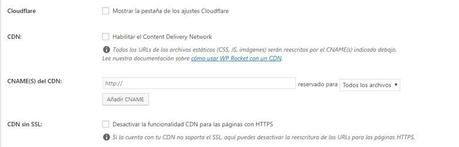
CDN
Configurar el plugin WP Rocket para WordPress si se utiliza un servicio CDN no tiene ningún misterio.

Ajustes CDN
Bastará con seguir las indicaciones de configuración del servicio CDN que hayas elegido y rellenar los datos necesarios en WP Rocket.
Si utilizas Cloudflare, al activar la opción de Cloudflare en WP Rocket y guardar el cambio, se activará una pestaña para configurar Cloudflare para WP Rocket.
Avanzados
En la pestaña de Avanzados a la hora de configurar el plugin WP Rocket para WordPress podremos añadir manualmente la ruta a determinados archivos para que sean cacheados.

Ajustes Avanzados
Si por algún motivo WP Rocket no cachea algunos archivos o necesitamos cachear expresamente determinados archivos como cookies o urls o evitar que WP Rocket realice el cacheo de algunos archivos.
Yo es una opción que no utilizo en mi blog.
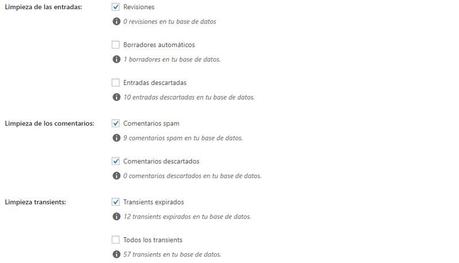
Base de datos
A la hora de configurar el plugin WP Rocket también encontraremos opciones para mantener nuestra base de datos.

Ajustes Base de Datos
Podremos realizar una limpieza de entradas eliminando de nuestra base de datos aquellas revisiones de entradas realizadas automáticamente por WordPress mientras confeccionamos un artículo, de borradores de entradas o de entradas descartadas.
Tendremos oportunidad de gestionar también los comentarios de nuestro WordPress pudiendo eliminar los comentarios spam o aquellos que hayamos descartado.
Otra de las opciones es la de limpieza de trasients, que es a información que WordPress guarda en la base de datos referente a las búsquedas que hacen los usuarios en nuestra web con el fin de no saturar el servidor con peticiones y mejorando el rendimiento de la web.

Limpieza de base de datos
Otras opciones muy útiles son la optimización de nuestra base de datos realizando limpiezas de la misma o la de poder programar una limpieza automática de la base de datos estableciendo su frecuencia.
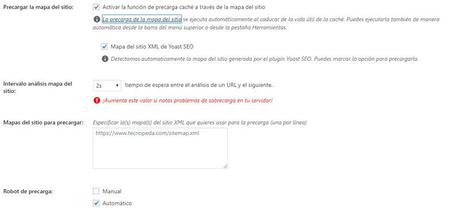
Precargar
La configuración del plugin WP Rocket incluye la opción de precarga a través del sitemap.

Ajustes de precarga
Yo tengo activada la precarga del mapa de sitio lo que hace que cuando la caché de la web caduque y se vacíe, todas las url contenidas en mi mapa de sitio se pre carguen para crear una nueva caché.

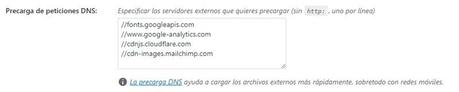
Precarga de peticiones
Además he añadido las url de aquellos servidores externos a mi web que deseo precargar.
Las fuentes tipográficas de google o Google Analytics se precargan para evitar nuevas peticiones por cada web que abra un mismo visitante, acelerando así la carga de la web.
Varnish

Sincronizar caché Varnish
Dejo por defecto activada la opción de Sincronizar caché Varnish por si mi servidor la utiliza o planea utilizarla en un futuro.
Herramientas
En esta pestaña de al configuración de WP Rocket para WordPress encontramos las opciones para limpiar la caché de nuestro sitio de forma manual, Exportar e importar nuestros ajustes o regresar a una versión previa de WP Rocket.
Comprobar que WP Rocket funciona en nuestra web
Tras configurar el plugin WP Rocket para WordPress podemos comprobar nuestra web está siendo cacheada correctamente.

Página web cacheada
Para ello, cerramosa nuestra sesión en nuestra web y abrimos cualquier artículo en el navegador, miramos su código fuente y deberemos encontrar al final de todo el texto insertado por WP Rocket de que nuestra web está siendo cacheada.
Comprobar velocidad de nuestra web

Resultado GT Metrix
Podemos hacer un test utilizando herramientas online como GtMetrix, siempre teniendo en cuenta que hay que realizarla varias veces y ver su evolución y sabiendo que elementos externos como scripts, publicidad o botones de redes sociales suelen influir en la velocidad.
Este artículo ha sido leido 17 veces!
Te agradezco una valoración de este artículo
★ ★ ★ ★ ★ Cómo configurar el plugin WP Rocket para WordPress, 5 / 5 (1 votos) Necesitas activar Javascript para votarOtros artículos relacionados que te pueden interesar
- Aumentar los clics en Adsense para ganar más dinero con tu web
- Comó configurar WP Super Cache para WordPress
- Solución Replytocom Contenido duplicado en WordPress
- Cambio masivo de enlaces internos en WordPress al cambiar de dominio
- Cambiar de dominio sin perder posicionamiento web