 A modo de repaso, las extensiones son aplicaciones o pequeños programas que una vez instalados en el navegador facilitan la experiencia de usuario (más info). Google nos permite publicarlas en su tienda conocida como "Chrome Web Store".
A modo de repaso, las extensiones son aplicaciones o pequeños programas que una vez instalados en el navegador facilitan la experiencia de usuario (más info). Google nos permite publicarlas en su tienda conocida como "Chrome Web Store".Puedes acceder a la galería a través de la dirección https://chrome.google.com/webstore
Google Chrome es uno de los navegadores más populares y su uso se ha extendido por sus principales características:
- fácil de instalar y utilizar
- rápido y seguro
- y cuenta con una serie de propiedades que le dan un valor añadido: marcadores, extensiones, temas, aplicaciones y otros recursos.
Cómo desarrollar una extensión en Google Chrome
Asegúrate de que los elementos que desarrolles sigan las directrices establecidas en las Políticas del programa para desarrolladores de Chrome Web Store y en el Acuerdo para desarrolladores de Google Chrome Web Store.- lo primero que debemos hacer es crear una carpeta en el directorio que desees. Recomiendo darle el nombre de tu blog o página web.
- a continuación crea un fichero de texto y ponle el nombre manifest con la extensión json: manifest.json
{
"manifest_version": 2,
"name": "Actualidad - Blog Nuevas Tecnologías",
"author": "José María Acuña Morgado",
"version": "1.0",
"description": "Instala esta extensión para estar al día en recursos digitales, webs de referencia, SEO, Social Media, programación, smartphones.",
"browser_action":
{
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}
Los valores a cambiar son:
- name: Nombre de la extensión que se mostrará en Chrome Web Store
- author: Este parámetro es opcional y se refiere al nombre del autor del blog o página web
- description: Descripción de la utilidad de la extensión (máximo 132 caracteres).
- si vamos a hacer referencia a alguna librería externa (por ejemplo <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>) tenemos que establecer permisos añadiendo la directiva permissions.
"permissions": ["https://*.googleapis.com/"]
Además, dentro de la carpeta, tenemos que añadir:
- un icono de 128x128 píxeles con el nombre icon y la extensión png: icon.png. Es el icono que se instalará en la barra de direcciones del navegador.
- una plantilla html con el nombre popup: popup.html. En este fichero, escribimos el código html necesario para implementar nuestra extensión.
Como publicar tu aplicación en Chrome Web Store
Deberás pagar una cuota de registro de desarrollador única de 5 USD para empezar a crear tu primer tema o tu primera extensión o aplicación. Solo deberás pagar esta cuota una vez y podrás publicar hasta un máximo de 20 recursos.Una vez creados los archivos (html e icono), empaquetamos la carpeta en un archivo comprimido o zip.
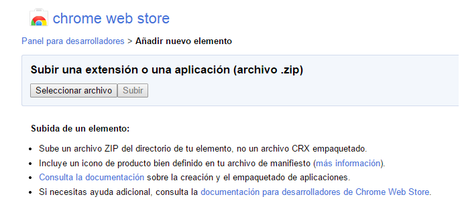
El siguiente paso es acceder al Panel para desarrolladores en https://chrome.google.com/webstore/developer/update y subir la carpeta comprimida

Si todos los pasos son correctos, Google te redirigirá a una pantalla para que especifiques los parámetros de configuración:
- Descripción detallada
- Imágenes de capturas de pantalla
- Enlace a un vídeo de YouTube (opcional)
- Mosaico pequeño (440x280)
- Mosaico grande (920 x 680)
- Imagen de desplazamiento (1400 x 560)
- Sitios web
- Categoría
- Precios y pagos (en el caso de que pretendas vender tus elementos en Chrome Web Store)
- Etcétera...
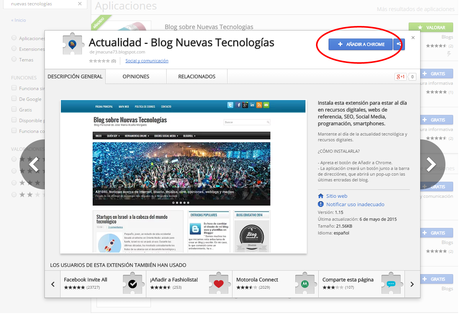
Para instalarla en el navegador, pulsamos sobre el botón Añadir a Chrome

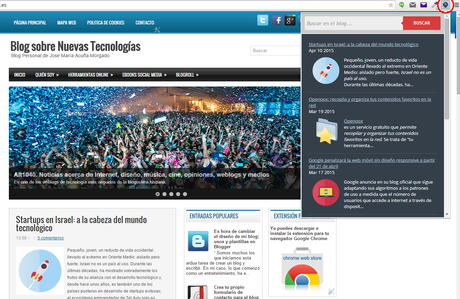
Y se instalará un icono en la barra de dirección dónde al hacer click, se desplegará un popup flotante con la funcionalidad de tu extensión.

Si te ha resultado útil el tutorial y deseas instalarte la extensión de Actualización del Blog, puedes hacerlo a través del enlace
Extensión Google Chrome - Actualización artículos del Blog Nuevas Tecnologías
También puedes valorarla o comentar lo que quieras.
Muchas gracias!!
Jose Maria Acuña Morgado - Desarrollador Web

