En una entrada interior ya presentamos esta nueva herramienta de Adobe gratis; Adobe Spark. Ahora, vamos a ver cómo utilizarla.
Como ya adelantábamos, Adobe Spark está muy enfocada a elementos visuales y al storytelling. Y utilizarla es sumamente fácil: está pensada para un perfil de usuario básico, es decir, no necesitas ser un diseñador gráfico para crear una foto o vídeo profesional para tu negocio, blog, etc.
¡Vamos allá!
Entramos con el siguiente link https://spark.adobe.com/ e ingresamos de manera muy sencilla con una cuenta de gmail. La app está en inglés pero aún así, es muy intuitiva.

Como vemos, tenemos tres opciones: Post que equivaldría a imágenes, Page para historias web (se crean historias que van hacia abajo haciendo scroll, muy de moda últimamente) y por último, Video.
Vamos a centrarnos en las imágenes:
Imágenes con Adobe Spark
Cuando clicamos en post, lo primero que nos pide es un título. No tiene demasiada importancia ya que se puede cambiar en cualquier momento.
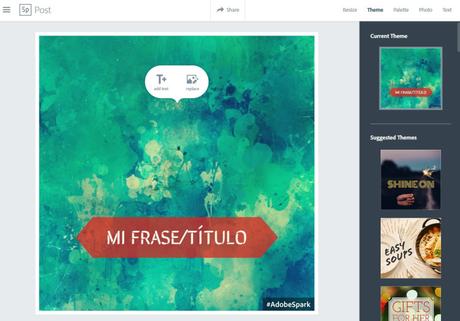
Una vez que hemos puesto un título, pulsamos Continue y nos aparece algo así:

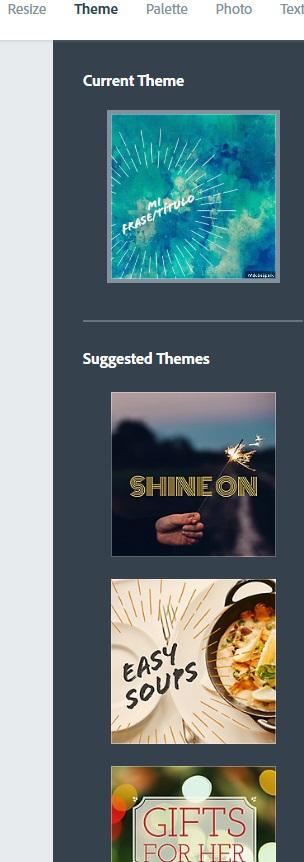
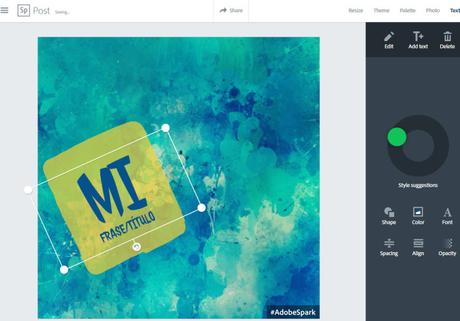
Donde yo he puesto “Mi frase/Título”, vosotros tendréis lo que hayáis puesto en el paso anterior. Como vemos, ya nos aparece una imagen con un diseño más o menos atractivo. A la derecha, tenemos otros temas; si hacemos click, el título se adaptará a ese tema, tanto la imagen como el texto.

Fácil, ¿no?
Solo tienes que elegir el que más te guste. Posteriormente, lo puedes personalizar. Se
puede añadir otro texto con Add text o cambiar las imágenes con replace.
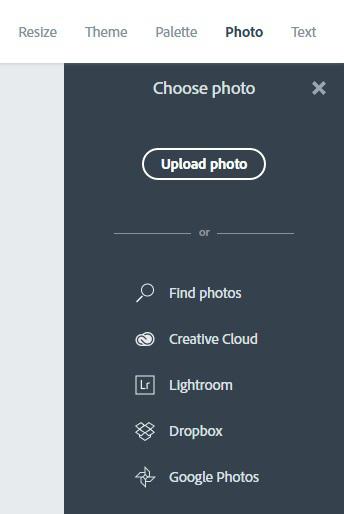
Si hacemos clic en replace o en photo (barra lateral derecha) podremos añadir nuestras propias imágenes a través del botón Upgload photo o elegir otras libres de licencia que te proponen en find photos.

Como vemos en la imagen, también podremos extraerlas de otros sitios: Dropbox, Google photos, etc.
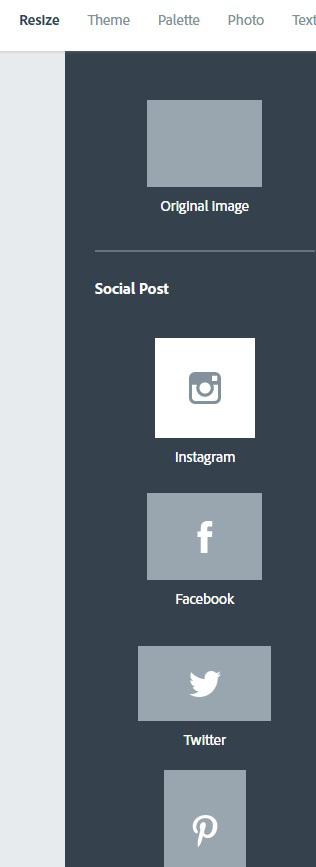
En el menú superior de la barra lateral derecha, tenemos varias opciones:
- Resize: con solo un clic redimensiona la imagen para adaptarla a la red social que quieras: facebook, twitter, etc.

- Theme: nos lleva a los temas que hemos comentado en el primer paso.

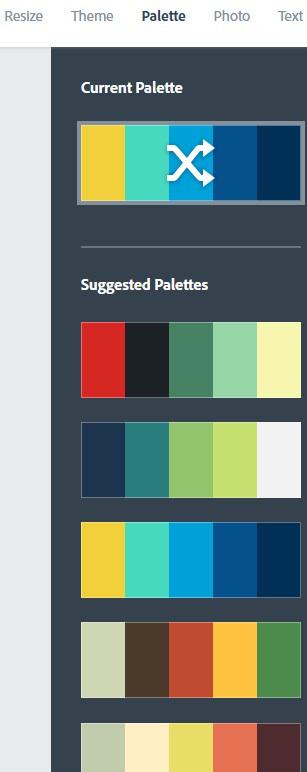
- Palette: nos permite cambiar la gama de colores de la imagen de manera muy sencilla.

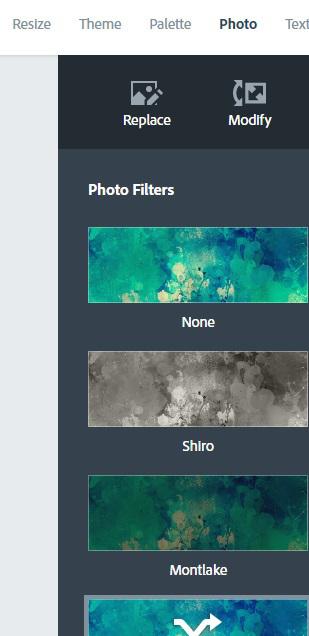
- Photo: nos permite cambiar, mover la imagen o aplicar diferentes filtros.

- Text: permite cambiar el texto, modificar el estilo (te ofrece interesantes sugerencias) así como la fuente, el color, espaciado, alineado, opacidad, etc.

Como vemos, es muy fácil de usar y las opciones son infinitas. Cuando ya la tengamos exactamente como nos gusta, solo queda guardar, compartir en redes sociales y ¡disfrutar!
¡Espero que os haya sido útil!
Si os ha gustado y lo compartís mucho, haré otro sobre cómo crear vídeos😛


