En el artículo de hoy os cuento cómo crear un banner animado para web para insertarlo en vuestra web o blog. También veremos cómo hacerlo para mostrarlo en modo estático.
Un banner es un espacio publicitario/informativo que insertamos en nuestro website o blog con el fin que el usuario que está navegando se sienta atraído por la información allí dispuesta y realice una acción a través del mismo.
Así el objetivo final del mismo es llamar la atención del visitante.
En mi caso he creado uno que he dispuesto a través de la plantilla de wordpress al final de cada artículo ofreciendo el contacto conmigo para cualquier tipo de servicio relacionado con el mundo de los blogs y web en WordPress.
Bien el objetivo del presente artículo es ver cómo hacer un banner muy sencillo mediante la herramienta GIMP, que es un editor gráfico similar a Photoshop, con la salvedad que lo podemos descargar e instalar gratuitamente en nuestro equipo. Puedes hacerlo a través de éste enlace.
De ahí el motivo que haya decidido a usar esta herramienta para que cualquiera pueda hacerlo sin ningún coste.

Definir la ubicación y el tamaño de nuestro espacio publicitario
Antes de meternos manos a la obra es interesante tener clara la ubicación para la que vamos a crearlo.
La ubicación hay que conocerla para definir las dimensiones del mismo, siendo las propiedades geométricas el ancho y alto del elemento gráfico.
Existen unas dimensiones estándares para estos formatos publicitarios definidos por la IAB (Interactive Advertising Bureau) como podeis ver esta página.
Sin embargo también tenemos la opción de definir las nuestras propias.
En este caso vamos a crear uno que tendrá las dimensiones de 600×77 como podeis ver al final de la página.
Todavía no os lo había comentado pero las unidades para la definición geométrica píxeles, unidades empleadas comunmente en diseño web.
Diseño del banner mediante GIMP
Una vez instalado GIMP, lo ejecutamos y nos dirigimos a Nuevo, para crear una nueva imagen.
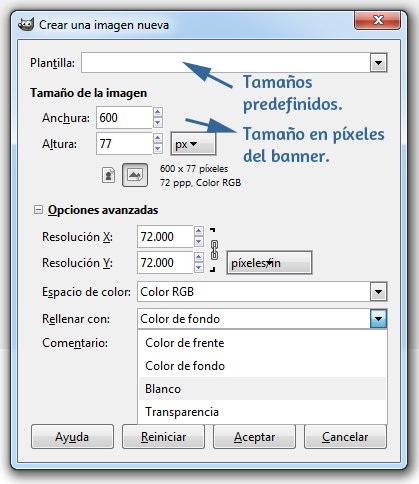
Se muestra la siguiente pantalla donde definimos nuestro ancho y alto que tendrá el lienzo. En las casillas correspondientes insertamos las dimensiones que deseemos.
Si desplegamos la opción Plantilla veremos que también hay unos tamaños predefinidos para banners que es posible escoger. Pero bien, en este caso definimos nuestras propias dimensiones.
En opciones avanzadas podemos definir un color de fondo si lo deseamos.

Le damos a Ok mostrándose en pantalla la forma que tendrá nuestro banner.
La composición que vamos a crear es bastante sencilla pero suficiente para hacernos una idea de cómo trabajar con GIMP.
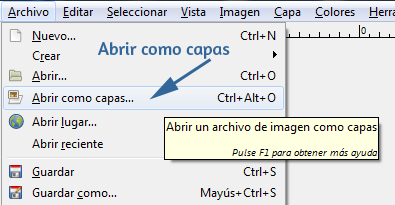
Si en nuestra composición empleamos otras imágenes la mejor forma de hacerlo con la ruta Archivo > Abrir como capas, tal y como muestra la siguiente imagen.

De este modo por cada imagen importada se creará una nueva capa y se guardará allí. Las capas funcionan de una forma similar a Photoshop, así que podemos organizarlas de la forma que nos resulte más cómoda.
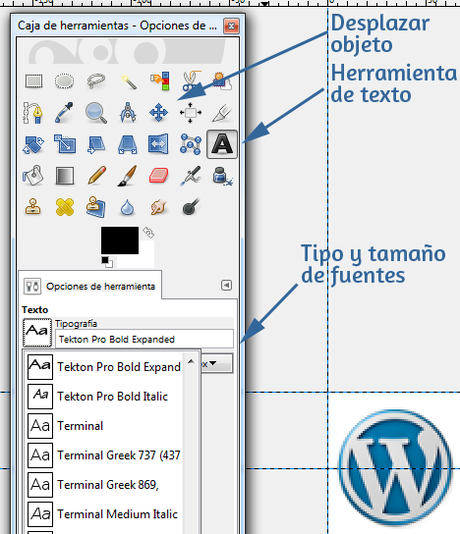
Una vez importadas las imágenes es posible redimensionarlas y desplazarlas a nuestro gusto con los botones edición que se muestran en la anterior imagen.
En mi caso he importado la imagen del logo de WordPress en una capa y a continuación la he duplicado para hacer una especie de simetría en la composición.
Un vez dispuestos el logo a cada uno de los lados voy a agregar el texto que deseo mostrar en una nueva capa.

Para ello empleo la herramienta de texto mostrada en la imagen superior definiendo la tipografía y el tamaño en píxeles del texto a mostrar. Finalmente le añado un pequeño sombreado al texto, seleccionado su capa, y aplicando un filtro que puedes encontrar en la siguiente ruta Filtros > Luces y sombras > Drop shadow.
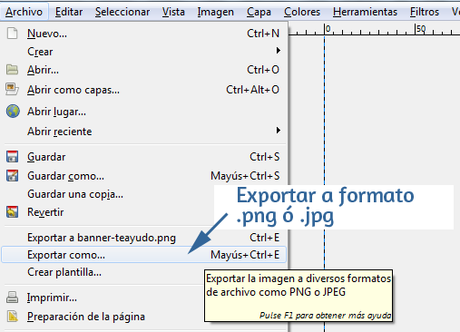
Una vez terminado el diseño de mi banner horizontal el siguiente paso es Exportarlo a formato .jpeg ó .png, opción que encontramos desde Archivo como muestra la siguiente imagen.

Como veis ya tendríamos creado nuestro primer espacio publicitario estático quedando del siguiente modo y con las dimensiones que habíamos indicado al principio del post.

Construyendo nuestro banner animado
Entendemos como banner animado a la sucesión de imágenes que se muestran con una diferencia de tiempo y que reproduce cierto movimiento o cambio en los elementos que lo componen.
En el caso que estamos comentando únicamente cambia el texto mostrado dando cierto dinamismo al elemento gráfico.
Así pues las imágenes las podemos entender como fotogramas separados por un intervalo de tiempo dando vida al espacio publicitario.
El formato de imagen para crear esta animación es el .gif.
Por ahora sólo tenemos una imagen creada desde GIMP, habiendo guardado el fichero de gimp haremos una copia del mismo para realizar las modificaciones oportunas y crear así una segunda imagen.
Abrimos la copia del primer fichero y realizamos los cambios que deseemos, de igual forma que hicimos obtenemos una seguna imagen con el texto cambiado en este caso.
Teniendo las dos imágenes que compondrán nuestra animación vamos a crearlo desde GIMP.
Abrimos un nuevo fichero en blanco desde el editor gráfico manteniendo la dimensión de las dos imágenes creadas previamente (600x77px) y como hicimos al principio las abrimos como capas.
Siendo así tendremos una imagen por cada capa, un total de dos capas, es posible comprobarlo desde el administrador de capas que se muestra a la derecha en GIMP.
Ahora ya vamos al paso de exportar nuestro documento actual (que contienen las dos capas) a formato .gif. Para ello Archivo > Exportar como y seleccionamos el formato .gif.
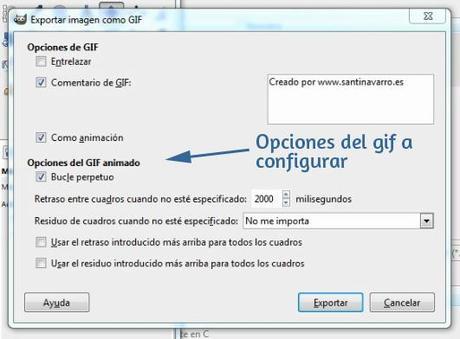
A continuación se muestra las siguiente pantalla de configuración del banner animado que estamos creando.

Debemos mantener la casilla marcada cuyo título es Como animación, así como Bucle perpetuo que permite que se repita la animación infinitamente.
En la siguiente línea debemos indicar el desfase de tiempo para que se muestren las imágenes expresado en milisegundos. Recordemos que 1000 milisegundos es 1 segundo por lo que si deseamos un retraso en la animación de 5 segundos deberemos indicar el valor de 5000.
Finalmente presionamos el botón de exportar y guardamos el fichero en la ruta deseada.
Para realizar la comprobación de que se muestra como queremos lo más sencillo es abrirlo con un navegador y veremos el funcionamiento de la animación.
Conclusión
Hemos visto lo sencillo que es hacer un banner y cómo animarlo.
Lógicamente conociendo más la herramienta de edición podemos hacer cosas más chulas, éste ha sido un ejemplo sencillo para poner en práctica el método que podemos usar para realizar nuestro panel publicitario.
Espero que os sea de utilidad y si teneis alguna observación estais invitados a dejarla en la zona de comentarios. Ah! y el resultado final lo podeis ver un poco más abajo

