En el presente artículo describo cómo crear un formulario de contacto en Google Drive, la plataforma de Google que emplearemos será Google Forms que nos permite la creación de formularios de manera totalmente gratuita y segura.
Google Forms es muy versátil y nos permite la creación de toda variedad de formularios, en el presente post nos centraremos en los formularios de contacto. Emplearemos esta herramienta desde nuestro Google Drive.
Como sabemos en la mayoría de sitios web es necesario disponer de un formulario de contacto con el que los visitantes puedan tener un camino sencillo para una comunicación directa con el administrador o propietario del sitio.
Mediante Google Forms nos es posible crear en incrustar posteriormente el formulario creado en nuestro sitio web o blog. Si lo deseas puedes ver cómo quedará el formulario de contacto realizado en Google Forms y que he dispuesto en el siguiente enlace.
¿Por dónde empezamos?
En primer lugar crearemos una carpeta en nuestro Drive donde guardaremos el formulario. En las propiedades de la carpeta la haremos pública para posteriormente mostrar nuestro formulario públicamente sin ningún problema.
Haz la carpeta pública abriendo las propiedades de la misma con botón derecho, opción Compartir, presionamos sobre Cambiar en Quién tiene acceso, finalmente seleccionamos Público en la web y guardamos cambios.
En segundo lugar debemos disponer de la aplicación de Google Forms en nuestro Drive y será allí dónde creemos nuestro formulario de contacto.
En la imagen que a continuación se muestra ya tengo instalado Google Forms, el nombre que mostrará la aplicación es Formulario, quizás ya la tengas instalada por defecto en tu Drive.
Si en tu caso todavía no lo tienes instalado bastará con presionar el enlace de Conectar más aplicaciones y buscar Forms, una vez mostrada pasaremos a la instalación. Una vez instalada, recarga el interface y ya se mostrará el título Formulario.

¿Cómo crear el formulario?
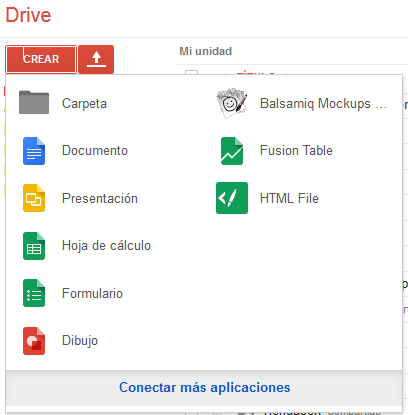
Accedemos a la carpeta que creamos previamente. Presionamos el botón Crear y seleccionamos Formulario.
Escogemos una plantilla para nuestro formulario, en el presente post he escogido la plantilla Predeterminada. La plantilla servirá para mostrar la apariencia que tendrá nuestro formulario.
Una vez seleccionada la plantilla empezaremos a crear nuestro formulario dándole un nombre, por ejemplo, Formulario de contacto, como en la siguiente imagen.

Todavía no se ha comentado, pero el formulario que vamos a construir tendrá los campos de: Nombre, Asunto, Email y Mensaje. Una estructura muy básica pero perfecta para tomarla de ejemplo práctico.
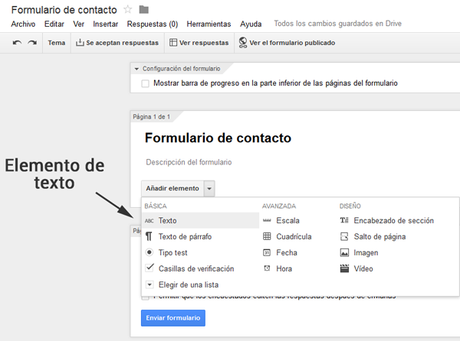
Vamos a crear nuestros campos, en primer lugar el Nombre. El formulario nos permite incluir diferentes tipos de campos, como vemos en la imagen previa. En éste caso será un campo de texto.
Desplegamos la opción Añadir elemento y seleccionamos Texto. Ahora se mostrará la siguiente imagen.

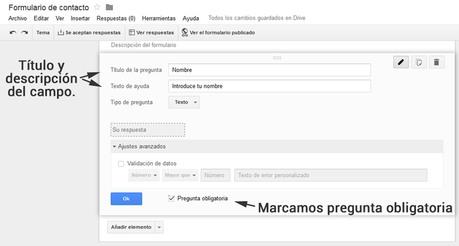
Le daremos el Título al campo que se mostrará, en este caso Nombre. Añadimos un texto de ayuda como se muestra en la imagen anterior, en el ejemplo es: Introduce tu nombre. Como tipo de pregunta será Texto.
Por tipo de pregunta se entiende qué tipo de contenido que se debe introducir en la casilla del formulario, en este caso es Texto.
Al final de la imagen superior vemos que hemos marcado la casilla de Pregunta obligatoria, esto significa que para que se envíe el formulario es preciso que éste campo esté rellenado.
Marcamos como obligatoria por que cuando realicemos la respuesta a la consulta es adecuado conocer el nombre del remitente.
Para hacer efectiva la creación del campo presionamos el botón azul de OK, como se muestra en la imagen anterior.
Así ya hemos creado nuestro primer campo en el formulario de contacto que es el de Nombre.
Para añadir un campo presionaremos el botón Añadir un elemento, para crear el siguiente campo de Asunto se realizará del mismo modo que el de Nombre ya que posee las mismas características de contenido.
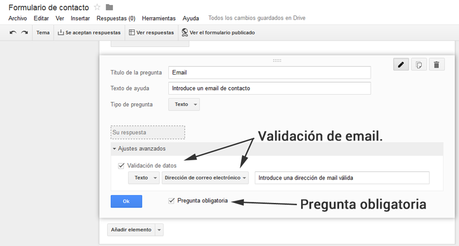
El siguiente punto es más singular que los anteriores, es el campo de Email. Vamos a describir cómo crear el campo de Email, la siguiente imagen nos servirá de referencia.

El Título, el Texto de ayuda y el Tipo de pregunta los crearemos como en los campos anteriores.
En este caso emplearemos los Ajustes Avanzados que nos van a permitir comprobar si el contenido introducido en el campo de email se corresponde con una estructura tipo email. Es decir, que tenga una @ y que contenga un punto junto con la extensión de la siguiente forma: [email protected]
Vamos pues a ello, desplegamos Ajustes Avanzados. Marcamos la opción de Validación de datos, seleccionamos Texto, Dirección de correo electrónico y un texto que se mostrará si el contenido introducido no se corresponde con una estructura tipo de email.
Además marcaremos la opción de Pregunta obligatoria ya que precisaremos el mail del remitente para la posterior respuesta a la consulta.
Finalmente presionaremos el botón OK.
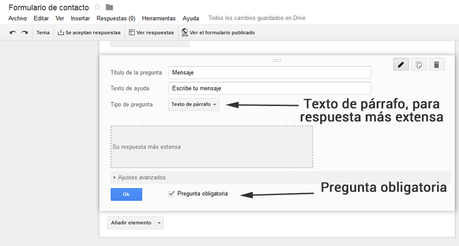
Por último nos falta crear el campo del Mensaje. Se creará del mismo modo que los anteriores con la diferencia que en este caso el Tipo de Pregunta será de tipo Texto de párrafo, como vemos en la imagen.

El Texto de párrafo tiene la característica que permite un contenido de texto más extenso, que es el tipo de contenido que se espera en un Mensaje.
Así pues ya hemos creado todos los campos que contendrá nuestro formulario, ahora pasamos a ver algunos aspectos de la configuración.
Configuración del formulario creado en Drive con Google Forms
Para comentar el siguiente apartado nos fijamos en la siguiente imagen.

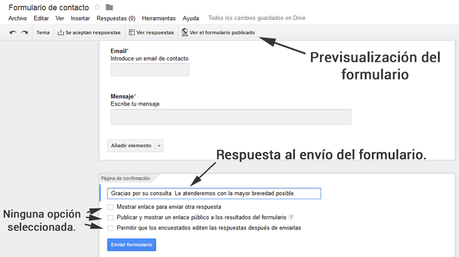
En la parte inferior vemos el título Página de confirmación. En la primera casilla introduciremos el texto que se mostará tras el envío de formulario.
Como ejemplo se ha introducido: “Gracias por su consulta. Le atenderemos con la mayor brevedad posible”
Ahora pasamos a comentar las casillas que para un formulario de contacto deberían estar sin marcar ya que los datos enviados deben ser totalmente privados.
Las dejamos sin marcar porque no deseamos que se muestre el enlace para enviar otra respuesta, no publicar los resultados del formulario ni que los envíos puedan editarse a posteriori.
Si fuera otro tipo de formulario cabría pensar en el uso de éstos puntos en la configuración.
Si deseamos previsualizar el formulario creado disponemos del botón Ver formulario publicado, como muestra la imagen superior.
¿Dónde se almacenan los envíos de los formularios?
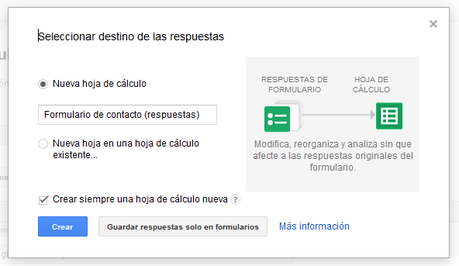
Almacenaremos los envíos en una hoja de cálculo para esto accedemos a nuestro form y seleccionamos la opción Guardar respuestas en, a su vez seleccionamos la opción para que nos guarde los resultados en una hoja de cálculo, se mostrará la siguiente imagen.

De esta forma dispondremos de dos ficheros dentro de la carpeta, el primero se corresponde al archivo del form puramente y el segundo se corresponde a una hoja de cálculo donde se almacenarán los datos, las hojas de cálculo propias en Google Drive se denominan Spreadsheet, a modo de nota.
Si se realiza un envío desde el formulario de contacto se almacenará en la hoja de cálculo, organizados los campos por columnas.
¿Cómo introducir el formulario de contacto en mi sitio web?
Ya tenemos creado nuestro form con todos los campos necesarios que deseamos que contemple.
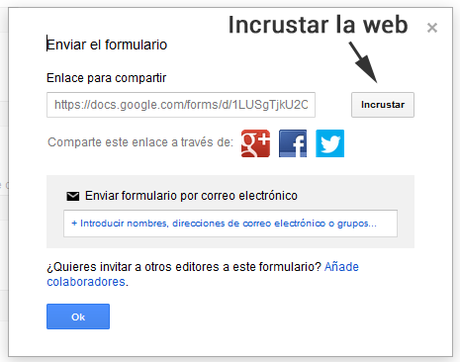
Si accedemos al formulario en la esquina superior derecha se muestra el botón Enviar formulario, si presionamos sobre él se mostrará la siguiente pantalla.

Presionaremos el botón de Incrustar que nos facilitará el código que debemos copiar y pegar en nuestro sitio web para mostrar el formulario de contacto creado.
Al form le indicaremos un width y un height que deberemos configurar para que se muestre adecuadamente en nuestro sitio web. Copiamos el código que estará generado en un iframe y lo pegaremos en nuestro sitio web.
Para el ejemplo he creado un sitio web de Blogger y le he añadido una página que muestra el formulario de contacto que he creado. Puedes visitar el formulario que he creado en el siguiente enlace.
En la página de Blogger he clicado para que me muestre el contenido de la página en HTML y directamente he pegado el iframe que he obtenido desde el botón de Incrustar.
¿Me notifican si alguien me envía una consulta desde el formulario?
No directamente pero ahora explicaremos cómo lo podemos hacer.
En nuestra carpeta pública disponemos de dos ficheros, el formulario y una hoja de cálculo donde se almacenan los datos.
Ahora nos fijaremos en la hoja de cálculo y abriremos dicho archivo desde Google Drive. Vamos a configurar la misma para que si alguien incorpora datos de una consulta nos avise directamente a nuestra cuenta de Gmail.
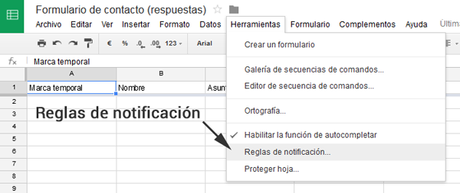
Para verlo mejor nos fijamos en la siguiente imagen.

Para hacer esto nos dirigimos a la sección de Herramientas > Reglas de notificación y presionamos sobre la opción. Se mostrará lo siguiente en pantalla.

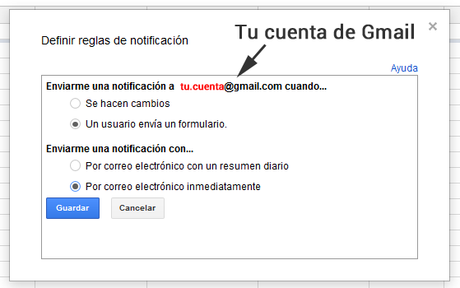
Aquí vamos a definir las reglas de notificación. Seleccionaremos las opciones Un usuario envía un formulario y Por correo inmediatamente. Al seleccionar éstas opciones estamos indicando que si alguien envía un formulario me llegue un correo electrónico como notificación.
¿Dónde consulto los datos que me han enviado?
Si llega alguna notificación a tu mail debes dirigirte a la hoja de cálculo del formulario correspondiente y abrir dicho fichero.
Allí se mostrará el contenido de los campos que te han remitido organizados por columnas.
En nuestro caso tendremos varias columnas independientes para Nombre, Asunto, Email y Mensaje respectivamente.
Importante
Una vez creado el formulario y dispuesto en el sitio web es interesante realizar algún envío a nosotros mismos para comprobar que todo funciona perfectamente.
Conclusión
A lo largo del artículo hemos descrito paso a paso cómo crear un formulario de contacto desde Google Forms en nuestro Drive.
De igual forma también se ha visto cómo podemos configurar la hoja de respuestas para que los envíos que nos realicen desde el formulario nos sean notificados a nuestra cuenta de correo.
Personalmente me parece una forma perfecta de disponer de un formulario de contacto empleando una plataforma gratuita y segura.
Espero que el presente artículo os sea de utilidad e invitaros a compartirlo a través de los canales sociales por si a alguien más le puede servir.
