Blogger es una interesante herramienta porque nos permite personalizar y editar el theme o plantilla que tengamos instalado a nuestro gusto. Por ejemplo, si buscamos una plantilla gratuita o Premium para nuestro blogspot es posible que no la encontremos tal y como la deseamos, pero podemos encontrar una similar a nuestro gusto y agregar nuevas funciones y características hasta conseguir lo que buscamos.
Para esto no es precisamente necesario tener gran conocimientos de programación, ya que gracias a GadgetsBlogger puedes seguir las instrucciones paso a paso y fáciles de implementar para lograr nuestros resultados. En este caso de ejemplo les mostraremos como agregar un elegante e interesante menú estilo acordeón basado en categorías o etiquetas.

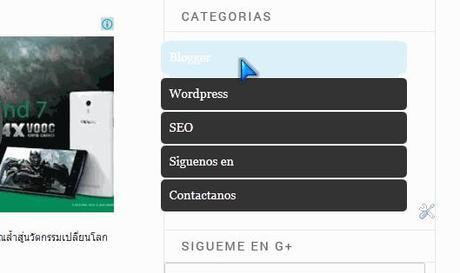
Lo que hará el menú es mostrar la categoría principal y cuando pasamos el ratón sobre el enlace o el menú mostrará subcategorías o también podemos agregar enlaces a entradas o posts dentro de esta categoría.
Instalación del menú
El código a agregar a nuestro blog contiene 2 partes: una hoja de estilo que la agregaremos antes de cerrar la etiqueta head y otro que irá dentro del gadget HTML en el sidebar.El primero código será la hoja de estilo que la puedes agregar de diferentes formas, tanto dentro del mismo gadget HTML con la etiqueta STYLE, o antes del head de tu sitio o simplemente subir el código a un archivo en dropbox por ejemplo y haces un llamado al fichero como se explica en este sitio, esto hace que el código cargue más rápido.
Lo que haremos es buscar este código:
]]></b:skin>
Y antes agregamos el estilo:
/* Codigo Menu acordeon INICIO*/ul.container{ width:275px; padding:5px;}li.accoi-menu{list-style:none; padding:1px; width:100%;}
li.title{border-radius:5px;background:#333333;list-style:none;padding:5px;}li.title a{color:#ffffff; display:block;padding:5px; font:14px georgia, verdana; overflow:hidden; position:relative; width:100%; text-decoration:none;}.downlistie{list-style:none; display:none; padding-top:5px; width:100%;}.downlistie li{ list-style:none;border-left:1px solid #dcdcdc;border-right:1px solid #dcdcdc;border-bottom:1px solid #dcdcdc;border-radius:5px; margin:5px ; padding:4px 10px; }
.downlistie li:hover {background:orange;}.downlistie li a{{font:14px georgia, verdana;text-decoration:none;color:#333333;}.downlistie li a:hover {text-decoration:none;color:#333333;}/* Codigo Menu acordeon FIN*/
Ahora buscamos el cierre de head:
</head>
Y antes agregamos este código:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><script type="text/javascript" >$(document).ready(function(){ $('li.title a').click(function(e){ var dropDown = $(this).parent().next(); $('.downlistie').not(dropDown).slideUp('slow'); dropDown.slideToggle('slow'); e.preventDefault(); })});</script>
Ahora podemos guardar la plantilla. Si todo lo has hecho correctamente no tendrás errores de sintaxis. Dirigite a la opción de “Diseño” en tu panel y agrega un gadget, en este caso un “HTML/Javascript” y debes de pegar el código que mostrará el menu con las categorías y submenús.
<ul class="container"> <li class="accoi-menu"> <ul> <li class="title"><a href="#" >Blogger</a></li> <li class="downlistie"> <ul> <li><ahref="#" >Plantillas</a></li> <li><ahref="#">Widgets</a></li> <li><a href="#">Tutoriales</a></li> </ul></li></ul></li>
<li class="accoi-menu"> <ul> <li class="title"><a href="#" >Wordpress</a></li>
<li class="downlistie"> <ul> <li><a href="#" >Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutoriales</a></li> </ul></li></ul></li>
<li class="accoi-menu"> <ul> <li class="title"><a href="#" >SEO</a></li> <li class="downlistie"> <ul> <li><a href="#" >Optimizar blog</a></li> <li><a href="#">Buscadores</a></li> <li><a href="#">Palabras claves</a></li> <li><a href="#">Herramientas</a></li> </ul></li></ul></li>
<li class="accoi-menu"> <ul> <li class="title"><a href="#" >Siguenos en</a></li> <li class="downlistie"> <ul> <li><a href="#" >Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Google Plus</a></li> <li><a href="#">Youtube</a></li> </ul></li></ul></li>
<li class="accoi-menu"> <ul> <li class="title"><a href="#" >Contactanos</a></li> <li class="downlistie"> <ul> <li><a href="#" >Disclaimer</a></li> <li><a href="#">Privacidad</a></li> <li><a href="#">Acerca de </a></li> </ul></li></ul></li>
</ul>
Guardamos los cambios y listo! Ahora podrás ver inmediatamente el menú en acción en tu blog. Si quieres ver los resultados, visita el blog demo. Recuerda que los colores los puedes personalizar según tu propio theme así como la fuente del menu, etc.
