 Hola, ya vimos como configurar nuestro entorno de desarrollo para JEE, también hablamos sobre las principales características y definimos que usaremos JSF para nuestros proyectos haciendo una comparativa rápida con respecto a JSP y Servlets, también hablamos un poco de los componentes JSF que usaremos, ahora es momento de construir nuestro primer proyecto web... veamos!
Hola, ya vimos como configurar nuestro entorno de desarrollo para JEE, también hablamos sobre las principales características y definimos que usaremos JSF para nuestros proyectos haciendo una comparativa rápida con respecto a JSP y Servlets, también hablamos un poco de los componentes JSF que usaremos, ahora es momento de construir nuestro primer proyecto web... veamos!Creación Proyecto Web.
En esta guía veremos cómo crear un proyecto java web, se mostrarán 2 formas que dependen de si se tiene o no el plugin JBoss Tools configurado, para esto debemos haber realizado lo siguiente.
• Configurado Eclipse
• Configurado el Servidor de Aplicaciones WildFly
• Agregado el pluggin JBOSS Tools (ideal)
Después de dejar listo nuestro ambiente podemos crear el primer proyecto web en java, para esto hacemos el proceso de creación de un proyecto normal pero de la siguiente manera.
Inicialmente debemos verificar que nos encontramos en la perspectiva para JEE
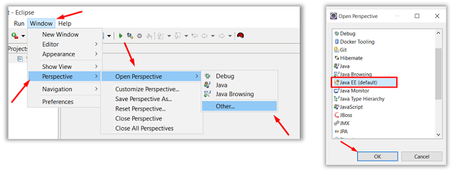
 Si no, esta debe ser agregada desde Windows/Perspective/Open Perspective/Other y seleccionamos Java EE
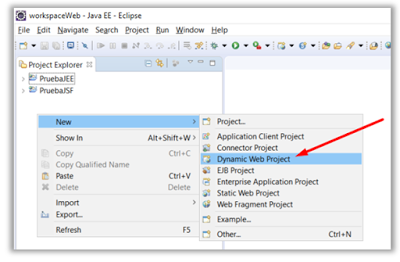
Si no, esta debe ser agregada desde Windows/Perspective/Open Perspective/Other y seleccionamos Java EE En vez de crear un Java Project buscamos Dynamic Web Project.
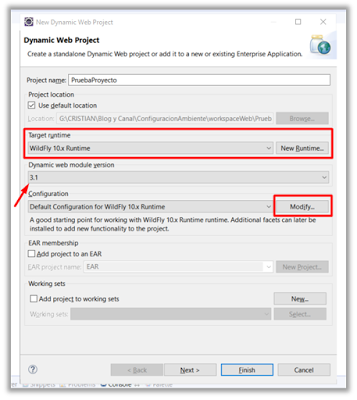
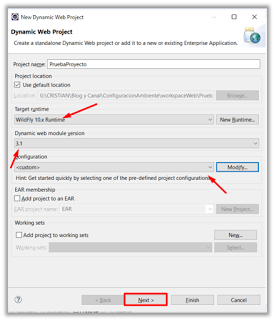
En vez de crear un Java Project buscamos Dynamic Web Project. Se debe diligenciar el formulario indicando el nombre del proyecto, cual es el servidor con el que vamos a trabajar, dejamos “Dynamic web module version” con el valor por defecto y presionamos en el botón “Modify” de la configuración
Se debe diligenciar el formulario indicando el nombre del proyecto, cual es el servidor con el que vamos a trabajar, dejamos “Dynamic web module version” con el valor por defecto y presionamos en el botón “Modify” de la configuración
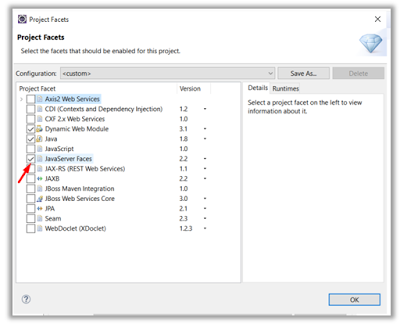
Al hacerlo se carga una nueva ventana donde debemos seleccionar el check para “JavaServer Faces”

Después de seleccionar la opción anterior presionamos en “ok” para confirmar la configuración.

Posteriormente presionamos en “Next”

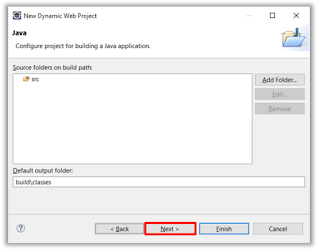
Se presenta la ventana anterior la cual dejaremos de la misma manera y confirmamos con “next”
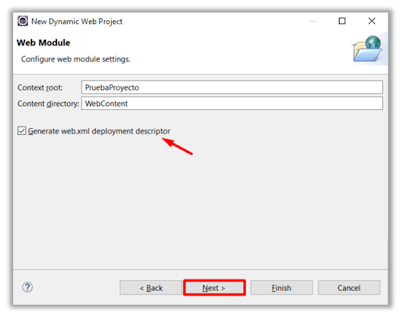
Al hacerlo se carga una nueva ventana indicándonos la configuración del módulo web, en este caso seleccionamos la opción que permitirá construir el descriptor de despliegue “web.xml” y damos clic en “next”

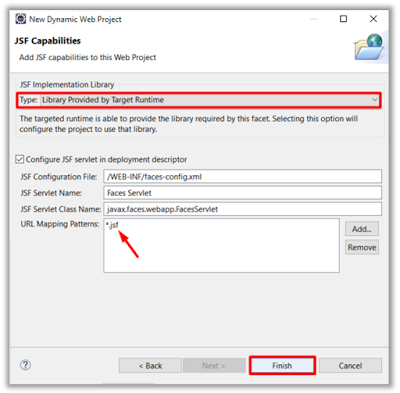
Al hacerlo se presenta una nueva ventana donde definimos el soporte para jsf, Damos next y de ser necesario eliminamos la opción definida en la sección URL mapping Patterns y luego agregamos soporte para jsf haciendo add y *.jsf y damos finish.

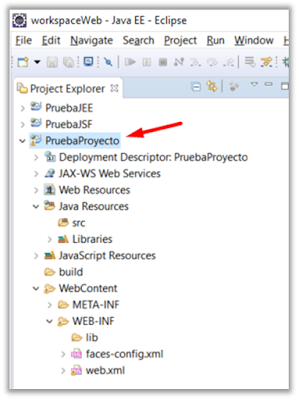
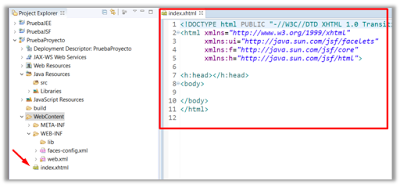
Al finalizar verificamos que el proyecto fue creado con los diferentes directorios y archivos de configuración.

Creación Primer Página Web.
Después de haber creado el proyecto podemos proceder a crear nuestra primera página web, dependiendo de si tenemos instalado o no el plugin jboss tools podremos crear archivos xhtml directamente o por medio de archivos jsp.
Forma 1.
Si no tenemos instalado el plugin jboss tools no podremos crear archivos xhtml directamente por esa razón lo realizamos mediante un jsp
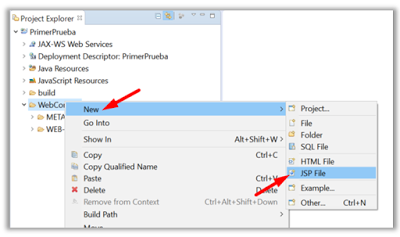
Al crear el proyecto podemos dar clic en el directorio WebContent y agregar un nuevo archivo JSP.

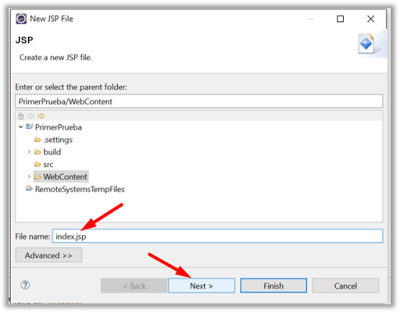
Como va a ser la primer página podemos llamarla index.jsp, damos clic en Next.

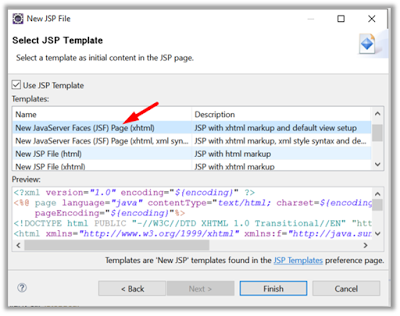
Verificamos que tengamos seleccionado el chec Use JSP Template y seleccionamos “New JavaServer Faces (JSF) Page” y damos finish.

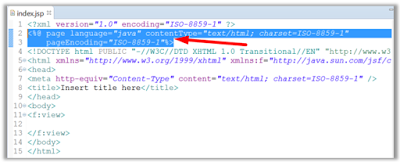
Desde el index.jsp eliminamos el soporte jsp ya que lo convertiremos en una página con soporte jsf.

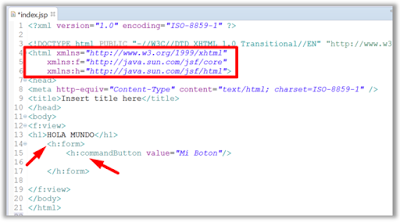
Nos cercioramos de que tenga agregado los import requeridos del jsf y creamos la estructura de nuestra primera página.

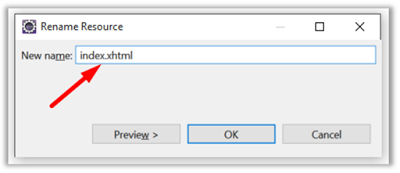
Cerramos la página y le cambiamos la extensión de jsp a xhtml

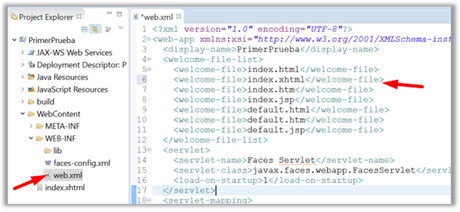
Ahora vamos al web.xml y agregamos soporte para la página index.xhtml

Forma 2.
Si tenemos instalado el plugin jboss tools podremos crear la página con extensión xhtml directamente.
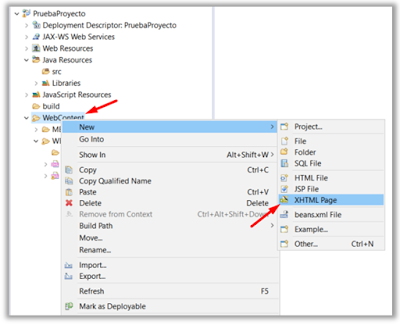
Damos clic derecho en el directorio WebContent y seleccionamos “XHTML Page”

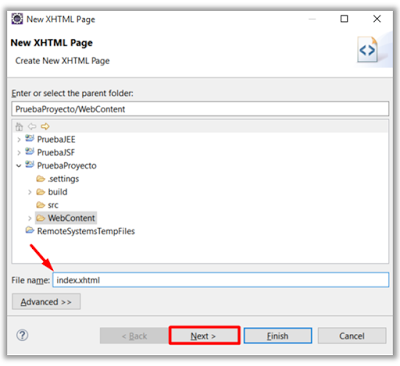
Posteriormente creamos la primera página a la que llamaremos index.html, damos clic en Next.

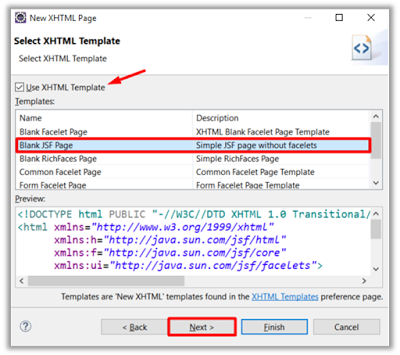
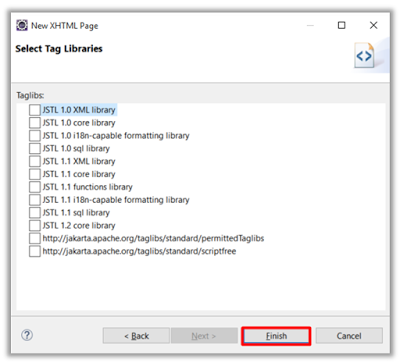
Verificamos que tengamos seleccionado el check “Use XHTML Template”, seleccionamos “Blank JSF Page” y presionamos “Next”

En la ventana siguiente dejamos la configuración por defecto y damos clic en “Finish”

Al hacerlo se crea el archivo index.xhtml con los respectivos soportes para jsf

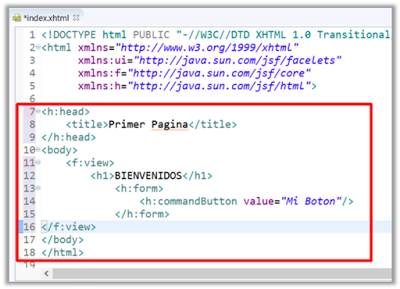
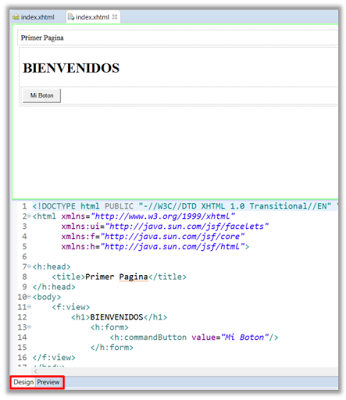
Posteriormente creamos la estructura de nuestra primera página.

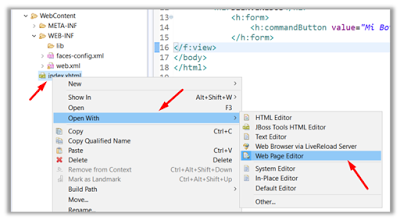
Adicionalmente podemos abrir el archivo dando clic derecho, abrir con Web Page Editor

Lo que permitirá abrir el archivo con una vista previa.

Despliegue del sistema.
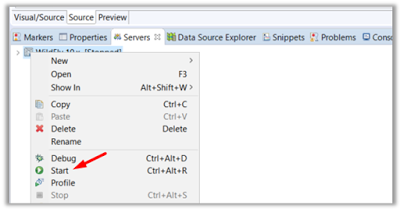
Después de haber creado el archivo index.xhtml podemos desplegar el sistema en el servidor configurado, para esto damos clic derecho en el servidor y presionamos start

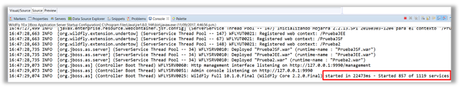
Luego de iniciar el servidor se verifica que en la consola aparezca “started” lo cual indicará que el servidor está listo para el despliegue.


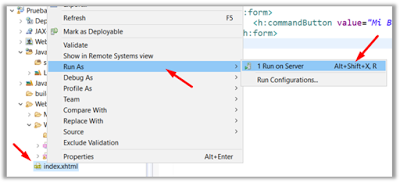
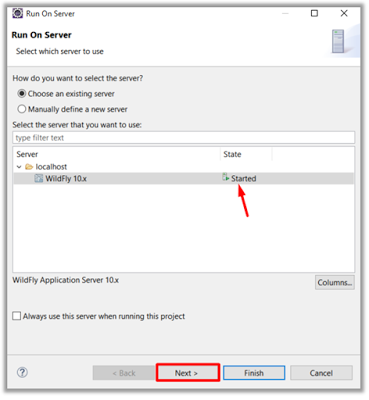
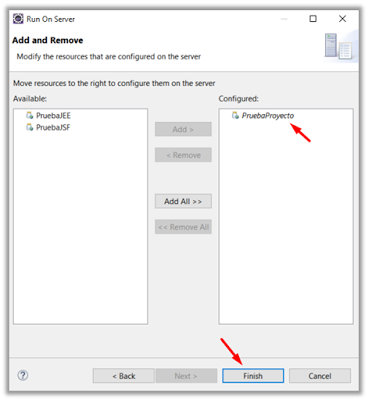
Luego de esto se debe confirmar el despliegue en el servidor previamente iniciado y damos next.


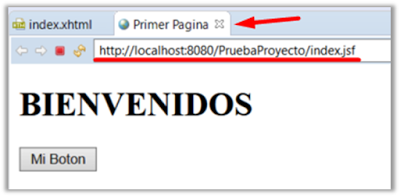
Después de esto se carga un explorador en nuestro entorno donde podemos ver nuestro sistema en funcionamiento.

Y Listo!!!
En las próximas entradas seguiremos trabajando en nuestro proyecto, agregando nuevas funcionalidades y verificando sus diferentes componentes graficos.
En mi blog y en mi canal les he venido compartiendo material en torno a este gran lenguaje de programación, pueden encontrar muchos artículos y vídeos desde cero, les muestro como descargar las herramientas necesarias para empezar a programar, vamos subiendo cada vez más por los conceptos básicos, pasando por los conceptos de programación orientada a objetos, patrones, hilos, estructuras de datos, acceso a bases de datos entre otros, hasta construir aplicaciones con interfaces grafías de usuario.
Además podrán encontrar un curso desde cero donde les enseño a crear aplicaciones móviles en android mediante una secuencia de vídeos paso a paso que constantemente se está actualizando.
Y ahora iniciaré la secuencia también desde cero donde nos adentraremos al mundo del java Enterprise edition, les mostraré como configurar el ambiente de desarrollo y como crear sus primeras aplicaciones web con java.
Por eso los invito a que visiten a codejavu.blogspot.com, que visiten mi canal Cristian Henao y que estén muy pendientes de las nuevas secuencias
También te podría Interesar.
- Que es Java . Caracteristicas y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Configuración Ambiente de Desarrollo
- Porqué JSF y no JSP y Servlets
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

