

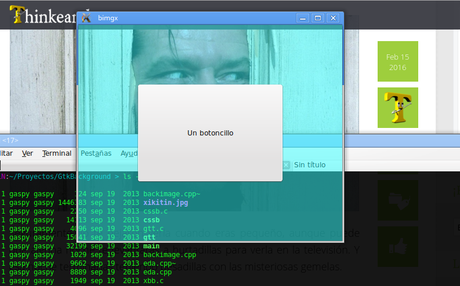
Es algo que está muy chulo, y puede hacer que la experiencia de usuario de nuestras aplicaciones sea mucho mejor, además de dar un punto friki si queremos intercalar información de fondo, o queremos hacer una animación, una ventana splash chula mientras arranca nuestro programa, etc.
Lo que tenemos que hacer es que nuestra ventana se pinte en un contexto RGBA (rojo, verde, azul, ), donde alpha es nuestro valor de opacidad. Tenemos que tener en cuenta que GTK+ manejará los valores de las componentes de color de la ventana (las mencionadas rojo, verde, azul, alpha, con valores entre 0 y 1, por lo que serán valores double).
Una vez establecido esto, tenemos que controlar cada redibujado de la ventana. Normalmente se gestiona el redibujado automáticamente para dibujar una ventana normal, pero podemos personalizarlo, para eso conectaremos signal_draw a una función propia (en nuestro caso drawBackground), y ahí le decimos cómo queremos redibujar la ventana. Allá va un fragmento de código para probar esto:
En el código anterior, para una aplicación real podríamos quitar los cout (son sólo informativos, para que veamos qué está haciendo este ejemplo).
Tenemos que prestar especial atención a la línea:
En este caso:
- El rojo se multiplica por .2 (por lo que casi no pintamos esta componente)
- El azul por 1.0 (por lo que la pintamos completamente)
- El verde por 1.0 (por lo que también la pintamos por completo)
- El alpha por 0.5 (por lo que tendremos 50% de opacidad)
Podemos jugar como queramos con estos valores. Por ejemplo, si no queremos que la ventana tenga un tinte de ningún color (como esta, que está de un color más cyan), debemos poner:
o, por ejemplo, podemos poner el alpha a 0 para tener una ventana 100% transparente, aunque veamos los bordes y la cabecera, pero luego podremos quitarlos también.
Bueno, esto se supone que es un post rápido, otro día veremos que podemos crear una clase derivada de Window con más cosas chulas y así mejorar aún más la experiencia de usuario de nuestras aplicaciones.
