
Un nuevo tutorial de Programación para Bloggers, ésta vez vamos a ver algo muy sencillo, como editar las propiedades de las fotos y vídeos que subimos a nuestras entradas. Puede sernos muy útil, sobre todo en el tema de adaptar las medidas de los vídeos subidos desde Youtube.
Si te has perdido alguno de los tutoriales anteriores, puedes verlos desde el siguiente enlace:
Tutoriales Programación Básica para Bloggers
Imágenes
Código HTML Básico:
<img src="URL DE LA IMAGEN" border="0" height="60" width="80" />
img src -> Es la orden que llama a nuestra imagen. Si la hemos subido a Blogger, ya tendremos esta ruta, solo tenemos que cambiar de la Vista Redacción a la Vista HTML para trabajar con ella.
Vamos a ver un ejemplo con la entrada sobre la Iniciativa de Saray de Diseños por el Mundo.

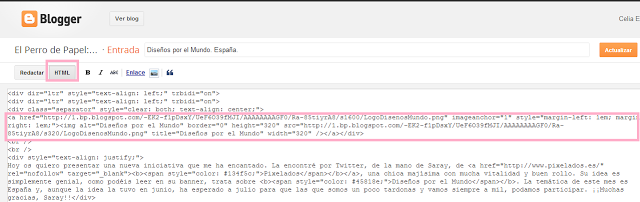
Pasamos a Vista HTML:

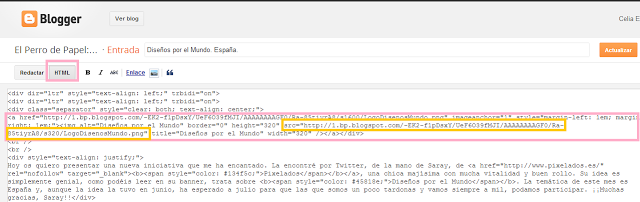
Os he marcado en amarillo la ruta de la imagen que acabamos de subir:

Éste es el código de mi imagen.
img alt="Diseños por el Mundo" border="0" height="320" src="http://1.bp.blogspot.com/-EK2-f1pDsxY/UeF6O39fMJI/AAAAAAAAGF0/Ra-85tiyrA8/s320/LogoDisenosMundo.png" title="Diseños por el Mundo" width="320"
Inciso: Aseguraos siempre de que vuestras imágenes (al menos la primera de la entrada) llevan la etiqueta alt y title describiéndola, por cuestiones de SEO es muy recomendable, ya que Google no ve nuestras fotos, sino que lee la información que le proporcionamos a través de esas dos etiquetas.
Si queremos añadir una imagen que tengamos alojada en un servidor externo, tipo dropbox, solo tenemos que cambiar la ruta desde este código en Vista HTML.
border -> Esta es la orden con la que podemos quitar o añadir un borde a nuestra imagen, solo a esa imagen, ya que si añadimos el código a la plantilla mediante CSS se aplicarían las modificaciones a todas las imágenes del Blog.
Ejemplos:
border="2"

Podemos cambiar el color y la forma de nuestro borde modificando el código así:
Eliminamos la parte border="0" de nuestro código y en su lugar añadimos el siguiente estilo:
style="border: 5px solid #F6CED8;"
En redacción se vería así:

Y podemos modificar la línea del borde cambiando solid por:
dotted

groove

inset

ridge

double

dashed

none (elimina el borde)
* Recordad que podéis cambiar el color del borde cambiando esta parte del código:
#F6CED8
Por cualquiera de los de esta web: Código Colores HTMLheight -> valor del alto de nuestra imagen.

width -> valor del ancho de nuestra imagen.

Vídeos
Vamos a usar como ejemplo el vídeo de como hacer washi tape en casa.

Vamos a trabajar con el código de nuestro vídeo, será similar a éste:
<iframe allowfullscreen="true" frameborder="0" height="315" src="http://www.youtube.com/embed/6olro4Bc5aQ" width="420"></iframe>
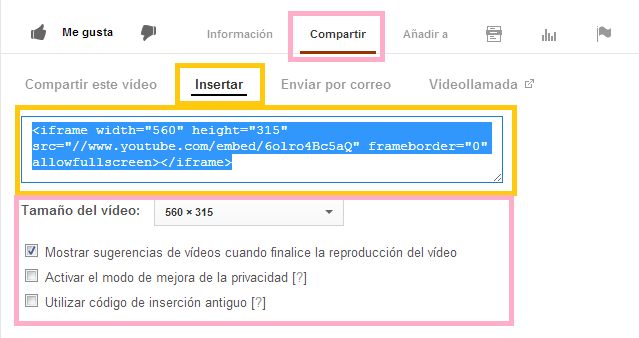
Una vez hayamos copiado el código que nos ofrece YouTube para insertar vídeos en nuestro Blog:

Compartir --> Insertar
Elegimos el tamaño y opciones que queramos.
Vamos a editar el código que os puse antes.
iframe allowfullscreen-> parámetro que permite visualizar el vídeo en pantalla completa. Aunque he probado cambiándolo a false y también permite verlo en pantalla completa. Seguiré investigando y os cuento.
frameborder -> el borde de nuestro vídeo.

Podemos sustituir este código por:
style="border: 5px solid #F6CED8;"
Y obtendremos un borde como el que aplicamos a nuestras fotografías.

Al que podemos aplicar los mismos efectos cambiando solid por cualquiera de los códigos que vimos antes.

height ywidth -> modifican el alto y ancho de nuestro vídeo.
Quitar Videos Relacionados al terminar nuestro video -> Si al copiar el código de youtube se nos ha pasado seleccionar la opción que permite que al finalizar el vídeo no aparezcan otros relacionados, podemos hacerlo añadiendo el siguiente parámetro a nuestro código:
?rel=0Después de la URL del video, quedaría así:
<iframe allowfullscreen="true" frameborder="0" height="315" src="http://www.youtube.com/embed/6olro4Bc5aQ?rel=0" width="420"></iframe>
Autoplay -> Si queremos que nuestro vídeo se reproduzca automáticamente nada más cargarse la entrada, añadiremos el siguiente código al final de la URL, en el mismo lugar que añadimos el anterior:
?autoplay=1El código resultante sería similar a éste:
<iframe allowfullscreen="true" frameborder="0" height="315" src="http://www.youtube.com/embed/6olro4Bc5aQ?autoplay=1" width="420"></iframe>
Visualizar un vídeo a partir de un determinado segundo-> Imaginad que queremos insertar un vídeo, pero a partir de un segundo determinado, eso es posible añadiendo el siguiente código al final de la URL, en el mismo lugar que los anteriores:
?start=20
El 20 es el segundo a partir del cual empezará a reproducirse el vídeo, solo tenéis que cambiar ese número por el que vosotros queráis. En Vista Redactar podéis ir viendo los cambios.
El código quedaría así:
<iframe allowfullscreen="true" frameborder="0" height="315" src="http://www.youtube.com/embed/6olro4Bc5aQ?start=20" width="420"></iframe>
¡Y ésto ha sido todo por hoy!
Creo que éstas son las funciones básicas para empezar a editar nuestras fotografías y vídeos directamente en nuestras entradas, veréis que es muy sencillo una vez lo hagáis un par de veces y pueden darle un toque original y diferente a vuestros post.
Por cierto, ¡hoy es día 9! Se acaban mis vacaciones... espero que todas las entradas que dejé programadas antes de irse se hayan ido publicando automáticamente sin problema. ¡Ya me contáis a la vuelta! Este fin de semana son las fiestas de mi pueblo, pero en un par de díitas más estaré de nuevo con vosotros por aquí.
¡¡Esperadme!!
Un fuerte abrazo,
Celia ♥
&id;&c;óááááúáóíúáóá
Quiero recibir el Boletín de Actualización Semanal
* indicates requiredCorreo Electrónico * Nombre * Email Format- html
- text
- mobile
Quiero apuntarme al Boletín Mensual
* indicates requiredEmail * Tu Nombre * Email Format- html
- text
- mobile
También puedes encontrarme en







