Si ya has jugado un poco con las opciones que te ofrece el diseñador online de tuEstilo, y quieres ir más allá con tu diseño para personalizar tu camiseta, hoy te propongo un par de sugerencias para editar tu imagen.
Para aquel que conozca y sepa usar Photoshop, lo que voy a explicar no es ninguna novedad, pero si nunca has usado este programa de edición de imagen, y quieres seguir este post, te propongo dos cosas.
La primera es que si no tienes instalado Photoshop, puedes descargarte la versión de prueba gratis en este enlace e instalarlo.
Y la segunda es que te descargues la imagen que vamos a utilizar en este ejercicio. Para este ejemplo usaremos la imagen del anterior post, la del chaval de camiseta roja, que ya empieza a ser como de la familia.

A partir de esto entrará en acción tu imaginación, y según el toque personal que le quieras dar a nuestro “amigo”, tendrás un resultado final u otro.
Descarga ahora la imagen en tu ordenador pulsando sobre ella y descomprime el archivo.
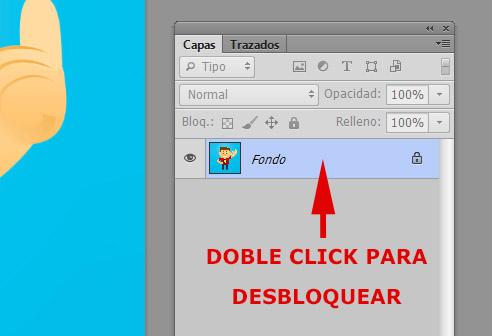
Abre la imagen en Photoshop, y en el panel “Capas”, desbloquea la capa que contiene nuestra imagen como se muestra a continuación. (Si no ves el panel capas en tu pantalla pulsa F7 o ábrelo desde el menú superior “Ventanas”). En el cuadro de diálogo que aparece le ponemos un nombre a esta capa, por ejempol “chico”, pulsamos “OK” y ya la tenemos desbloqueada y con su nombre.
No es obligatorio poner nombres a las capas, si no las nombramos se llamarían por defecto “capa 0″, “capa 1″, “capa 2″, pero yo te aconsejo que tomes por costumbre nombrarlas, ya que cuando tengas muchas capas en tu diseño, te será más fácil y cómodo localizarlas si tiene cada una su nombre.

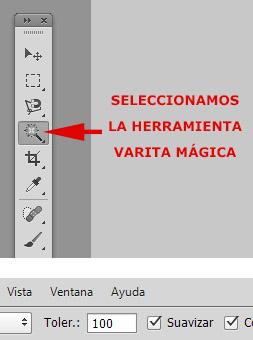
Vamos ahora a eliminar ese fondo azul. Para ello en el panel de herramientas seleccionamos la “varita mágica” como se muestra en la imagen inferior. Si no ves el panel de herramientas, ábrelo desde el menú superior “Ventanas”.

Una vez seleccionada la “varita” pondremos un valor de tolerancia de 100 en las opciones para la varita, que se muestran en la zona superior de la pantalla, debajo de los menús. El valor a introducir en ese campo varía en función de la imagen que estemos editando, que tipo de zona es la que queremos eliminar, etc. Para este ejemplo 100 es el valor adecuado. De todos modos puedes elegir otro para probar y verás como actúa.
Con nuestra “varita mágica” ya seleccionada pulsamos sobre la zona azul de nuestra imagen.

Veremos que queda toda la zona azul seleccionada con una línea discontinua. Acto seguido pulsamos la tecla suprimir y ya tenemos a nuestro “chaval” sin fondo.

Por último vamos a guardar nuestra imagen en formato png para que nos conserve el fondo transparente que acabamos de obtener. Para ello pulsa sobre el menú “Archivo” , en la esquina superior izquierda y elige “Guardar como…”. En el cuadro de diálogo que aparece, eliges dónde quieres guardar tu diseño, pones un nombre a tu archivo en el campo “Nombre” y seleccionas el formato png en el campo “Formato”, (se guardará como una copia), luego pulsas el botón “Guardar”. Saldrá un cuadro con las opciones de compresión de png, selecciona la opción “Menor/Lento” para que nuestra imagen pese menos, y pulsa “OK”.
Listo, tu primera imagen ya está editada sin fondo y guardada en tu ordenador, y aquí damos por terminado este sencillo tutorial. En el siguiente continuaremos desde este punto, e iremos añadiendo elementos a esta imagen que acabamos de guardar, para definir un poco más nuestro diseño. Posteriormente podrás cargarlo en el diseñador de tuEstilo y comprobar como queda en tu camiseta.

