
Vamos a trabajar en esta ocasión con CSS, no te preocupes, será más sencillo aún que con HTML... Para simplificar el proceso al máximo y no tener que andar tocando la plantilla en HTML (que sé que a muchas os da miedo) vamos a hacerlo de este otro modo :
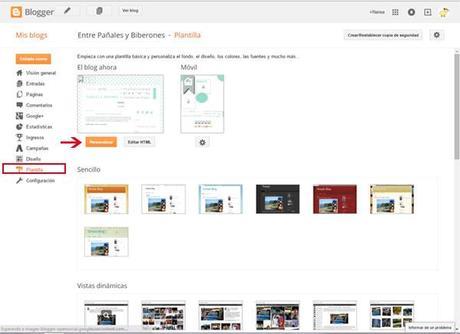
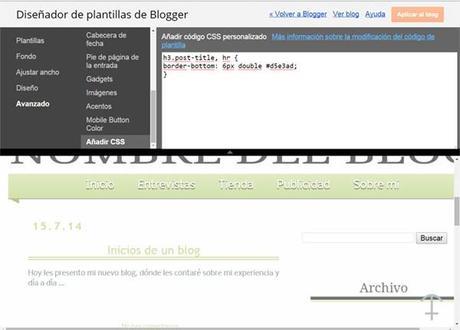
[ 1 ] Vete a "Plantilla", "Personalizar"

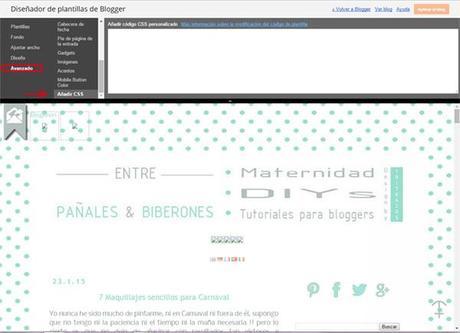
[ 2 ] "Avanzado", "Añadir CSS"

[ 3 ] Y ahora en el cajetín blanco de debajo de "Añadir CSS", únicamente deberás añadir el siguiente código :
h3.post-title, hr {
border-right: 3 px solid #b5a294;
border left: 3 px solid #b5a294;
border-top: 3 px solid #b5a294;
border-bottom: 3px solid #b5a294;
}
Bien ahora voy a explicarte un poco el código :
- Con la "primera línea" lo que hacemos es aplicar automáticamente este estilo tanto a todos los posts que publiquemos a partir de ahora como a los que hayamos publicado hasta este momento.
- El término "border" sería para indicar dónde queremos un borde o línea, resultando :
- border-right : border dcho.
- border-left : borde izdo.
- border-top : borde superior
- border-bottom : borde inferior
- El valor "número seguido de px," sería el grosor del borde o línea en píxeles, obviamente a más valor mayor grosor y a menor valor menor grosor.
- El término "solid" corresponde al estilo de borde o línea, en este caso sería una línea sin más, pero puedes aplicar estos otros estilos por ejemplo :
- Dotted - Sería una línea compuesta por puntos
- Dashed - Sería una línea de rayas discontinuas
- Double - Con líneas dobles
- El valor situado tras # sería el código correspondiente al color que desees, hay un montón de páginas dónde podrás inspirarte y buscar dicho código, yo te recomiendo esta.
Te muestro a continuación algunos ejemplos con su código correspondiente :
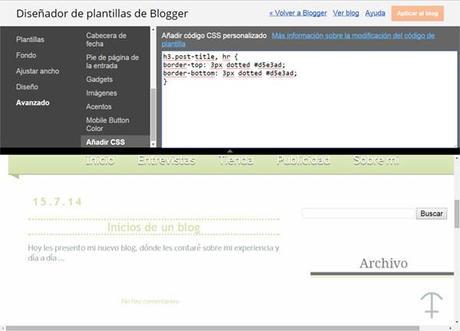
Ejemplo 1 :
h3.post-title, hr {
border-top: 3px dotted #d5e3ad;border-bottom: 3px dotted #d5e3ad;
}

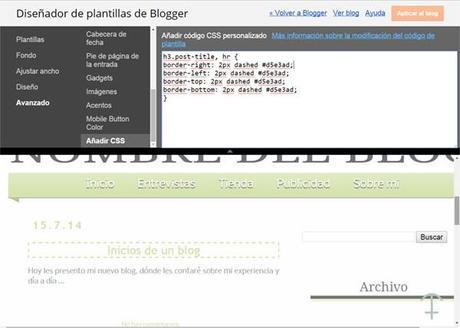
Ejemplo 2 :
h3.post-title, hr {border-right: 2px dashed #d5e3ad;border-left: 2px dashed #d5e3ad;border-top: 2px dashed #d5e3ad;border-bottom: 2px dashed #d5e3ad;
}

Ejemplo 3 :
h3.post-title, hr {border-bottom: 6px double #d5e3ad;}

Como puedes ves es muy sencillo jugar con las diferentes opciones y lograr resultados muy resultones !!
Y ya, como truco final, comentarte que si te interesea también puedes aplicar estos estilos de borde o línea al título de los gadgets o widgets, para ello, sólo tendrás que sustituir la primera línea ( es decir, la de h3.post-title, hr { ), por .sidebar h2, hr {
¿ Qué te ha parecido el post de hoy ?, ¿ te inclinas por estas líneas o por las vistas en este otro post ?
Quizás también te interese :
- Qué es y cómo mejorar en Alexa
- Iniciativa para bloggers con redes sociales
- Cómo agregar una línea separadora entre los posts y los gadgets en Blogger

