Que tal va la semana? Muy rápido verdad?
Yo sigo medio desaparecida ya que ahora ando metiendo acelerador en varios cositas para avanzar poco a poco en lo que estoy trabajo y es que siento que no avanzo nada y hago mucho pfff.. Pero bueno ni modo, lento pero seguro.
En este día les traigo un tutorial muy útil a la hora de hacer un menú con imágenes, varias me preguntaron como hice el indice de todos mis posts asi que les explico paso a paso para tener un menú muy bonito♥
Lo que vamos a necesitar:
1. Código →VER CÓDIGO AQUÍ
2. Imágenes bonitas (Todas las imágenes deben de tener el mismo tamaño)

2. URL de cada imagen
3. URL de la página que deseamos que nos lleve al hacerle clic en cada imagen
1. El código: Luego de descargar el código deben de copiarlo y pegarlo en un documento de word para que sea más fácil editarlo.
Los datos que están de color debemos de cambiar:
- Dirección web
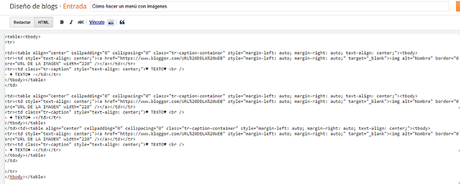
(Esta es una parte del código)
<td><table align="center" cellpadding="0" cellspacing="0" class="tr-caption-container" style="margin-left: auto; margin-right: auto; text-align: center;"><tbody>
<tr><td style="text-align: center;"><a href=" DIRECCION WEB" style="margin-left: auto; margin-right: auto;" target="_blank"><img alt=" Nombre" border="0" src="" width="220" /></a></td></tr>
<tr><td class="tr-caption" style="text-align: center;"> ♥ TEXTO♥ <br />
Luego de cambiar los datos en todo el código, vamos a nuestro editor de blogger y en la vista HTML pegamos el código.

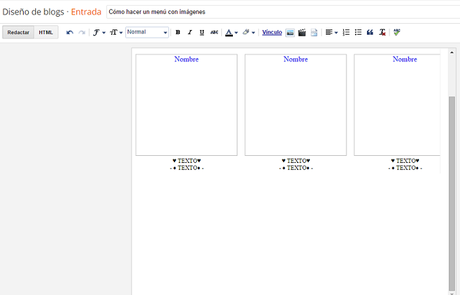
El código consta de poner tres imágenes en cuadros del mismo tamaño en linea recta, si pegan el código tal cual como esta en la hoja sin cambiar los datos este es el resultado pero recuerden que debemos de regresar a → redactar para ir viendo como va quedando

Luego de cambiar todos los datos así debe de quedar nuestro post en vista → redactar

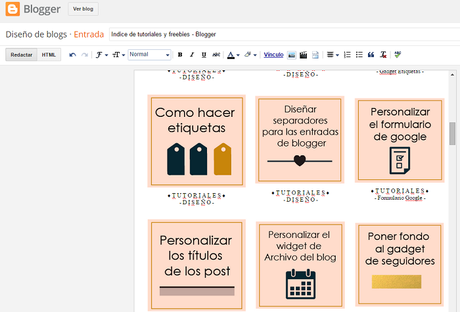
y listo! Es un poco trabajoso estar reemplazando los datos del código pero el resultado es muy, muy bonito.
NOTA: El código solo coloca tres imágenes, si vamos a utilizar varias imagenes debemos de copiar y pegar el código las veces necesarias
Que les parece este menú? lo van a colocar en su blog?

Nos vemos al próximo post , un abrazo♥

