¿Empezamos?
1. Lo primerísimo que tenemos que hacer es tener una imagen que nos guste, que ponga el nombre de nuestro blog y que a ser posible sea .png (para poder poner el fondo transparente) si no sabemos hacer nuestra imagen .png pues nos conformaremos con .jpg que nos sirve igualmente, solo que con esta extensión nuestro fondo no será transparente. Es muy fácil de hacer una imagen de fondo transparente con photoshop. ¡Ah! ¿que no tienes photoshop? pues aquí puedes descargartelo (ya sabéis que es una versión oficial de prueba). El tamaño de la imagen debe ser del mismo ancho que la columna en la que lo vayamos a poner, en mi caso 320 pixeles.
2. Una vez tenemos nuestra imagen súper molona, tenemos que subirla a un hosting de imágenes para poder tener un enlace de ella. Podéis subirla a ImageShack o a cualquier otro.
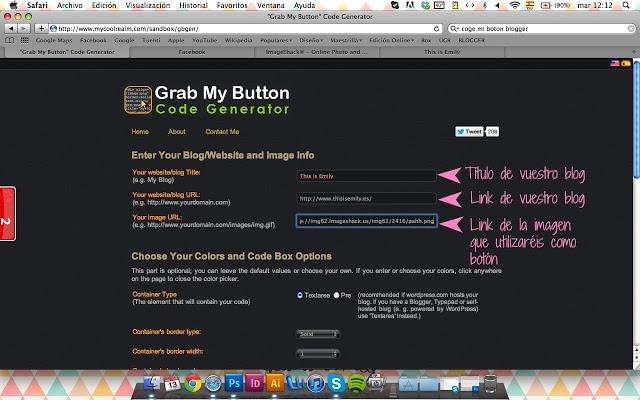
3. Cuando tengamos estas dos cositas, vamos a esta página: Grab My Button. Lo primero que nos pide es el título de nuestro blog, después, la URL de nuestro blog y por último, la URL de la imagen que vayamos a utilizar (por eso lo de subir la imagen a un hosting, así que, aquí copiamos el enlace directo y lo pegamos ahí).

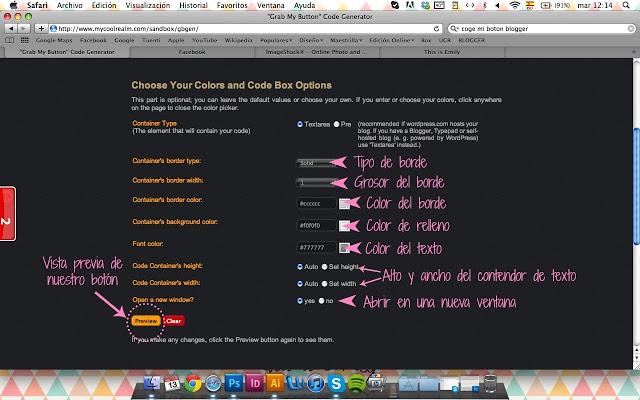
4. Después podemos ponerle una serie de características y ajustar tamaño. Una vez tengamos elegido todo, le damos a "vista previa".

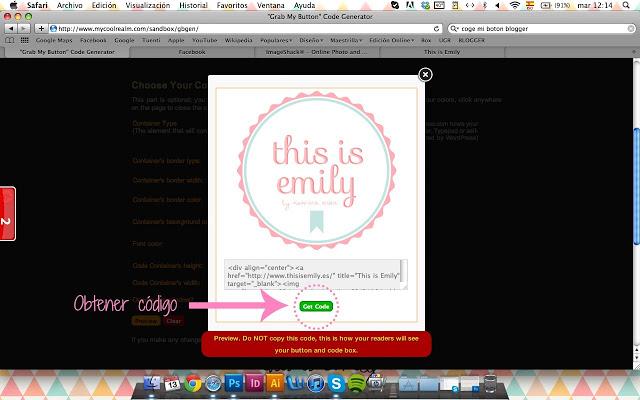
5. Aquí podremos previsualizar nuestro botón. Si nos gusta, hacemos clic sobre "get code".

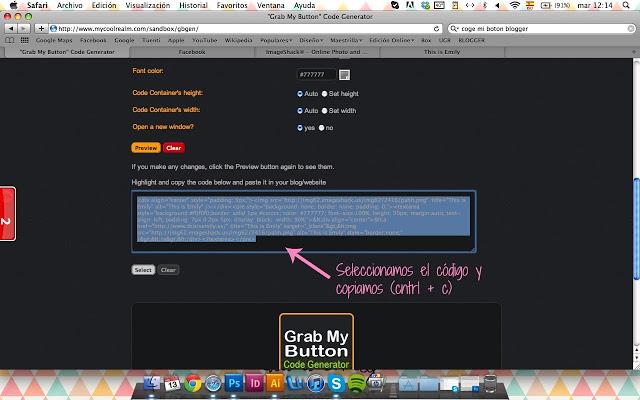
6. Aquí seleccionamos nuestro código y lo copiamos.

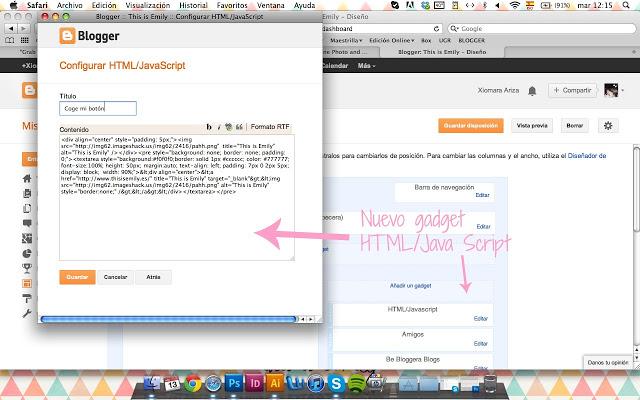
7. Ahora nos vamos al escritorio de nuestro blog. Y en el apartado DISEÑO, creamos un nuevo gadget de HTML/JavaScript y PEGAMOS ahí nuestro código. Como en todos los gadgets, podemos o no ponerle título. Guardamos y listo :)

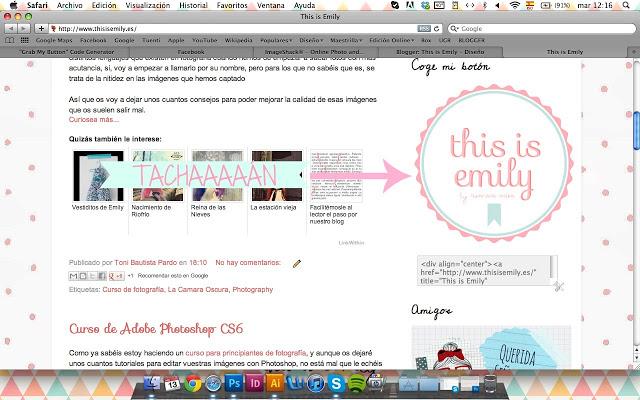
8. Guardamos disposición y ya tenemos nuestra imagen de "coge mi botón" :)

¿Fácil verdad? :)
Si tenéis algún problema no dudéis en consultarme.
Un besote
