
 Cuando navegas por la red, lees blogs, etc... puede pasar que te guste algún detalle, como es el caso de la barra social flotante que podéis ver al lado de la entrada. Aunque podría ser cualquier otro gadget.
El problema viene cuando decides buscar como insertarla en tu blog. Y es que tutoriales hay, pero que te lo expongan de una manera clara y que una persona sin nociones de programación, pueda entender, pues hay muy poquitos.
Cuando navegas por la red, lees blogs, etc... puede pasar que te guste algún detalle, como es el caso de la barra social flotante que podéis ver al lado de la entrada. Aunque podría ser cualquier otro gadget.
El problema viene cuando decides buscar como insertarla en tu blog. Y es que tutoriales hay, pero que te lo expongan de una manera clara y que una persona sin nociones de programación, pueda entender, pues hay muy poquitos. Es una de las cosas que mas me hacen dar vueltas, es que en la mayoría de foros, blogs, los usuarios suelen ser geeks (profesionales) y opinan, o escriben, sus estradas de manera técnica o sistemática. Ademas, la programación, es muy diversa y cada profesional tiene su propia forma de hacerlo, por lo que te puedes encontrar varias formas de programar para un mismo fin, lo cual puede llevar a la confusión de los que menos sabemos. Pero ya trataremos el tema en mas profundidad en otra ocasión.
Después de horas buscando y cogiendo ideas de unos sitios y otros, conseguí hacerlo y entenderlo.
Así, pues, siguiendo el principio de jagecreative, me dispuse ha realizar un tutorial que puedan entender, de la mejor forma posible.
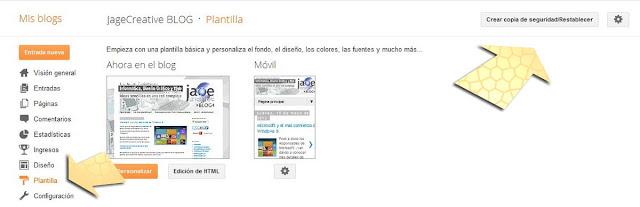
Para empezar accedemos con nuestra cuenta gmail a blogger, y a las opciones de nuestro blog. Seleccionamos "Plantilla" y "Edición de HTML".
Ni que decir tiene que antes, es conveniente realizar una copia de seguridad de la plantilla.

Ahora si, accedes a "Edición de HTML" y lo primero que te encuentras es una advertencia de blogger sobre los efectos negativos que pueden tener la edición del código sin conocimientos y la conveniencia de hacer copias de seguridad antes de realizar dichos cambios.
Damos a "continuar" y accedemos al editor. Antes de nada marca, con un clic, la casilla "Expandir plantillas de artilugios" que esta desmarcada, para que aparezca el código al completo.
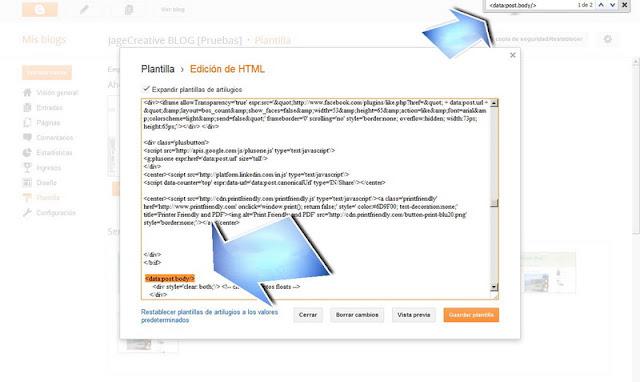
Bien, tienes que buscar algo, pero tranquilos que no es necesario hacerlo a mano. Si pulsáis "Control+F" aparecerá, arriba a la derecha, un buscador.
Escribid, o copiad, lo siguiente:
<data:post.body/>Os aparecerá. resaltado de la siguiente forma:

Como veis, os saldrán dos resultados. Quedaos con el primero. Pues justo encima, vamos a pegar el siguiente código:
<b:if cond='data:blog.pageType == "item"'>
<div id='cajaflotante'><div class='boton'>
<a class='twitter-share-button' data-count='vertical' data-lang='es' data-via='Cuenta Twitter sin arroba' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/> </div><div class='boton'>
<div><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=box_count&show_faces=false&width=53&height=65&action=like&font=arial&colorscheme=light&send=false"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:73px; height:65px;'/></div> </div><div class='plusbutton'>
<script src='http://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone expr:href='data:post.url' size='tall'/></div>
<center><script src='http://platform.linkedin.com/in.js' type='text/javascript'/>El código que acabamos de insertar es el que forma la barra donde están los botones sociales. Esto quiere decir que cada vez que queramos añadir un botón, de una nueva red social por ejemplo, tendremos que hacerlo aquí. Os he sombreado el código de cada uno de los botones para que lo veáis mejor. El primero es el de twitter (si no tenéis cuenta solo hay que borrarlo para eliminarlo de la barra). Hay que cambiar el texto resaltado en rojo por vuestra cuenta twitter, sin la arroba.
<script data-counter='top' expr:data-url='data:post.canonicalUrl' type='IN/Share'/></center><center><script src='http://cdn.printfriendly.com/printfriendly.js' type='text/javascript'/><a class='printfriendly' href='http://www.printfriendly.com' onclick='window.print(); return false;' style=' color:#6D9F00; text-decoration:none;' title='Printer Friendly and PDF'><img alt='Print Friendly and PDF' src='http://cdn.printfriendly.com/button-print-blu20.png' style='border:none;'/></a></center></div></b:if>
El segundo es el de Facebook, el tercero Google+, el cuarto LinkedIn y el último es un botoncito para guardar los post en formato PDF con el servicio printfriendly.
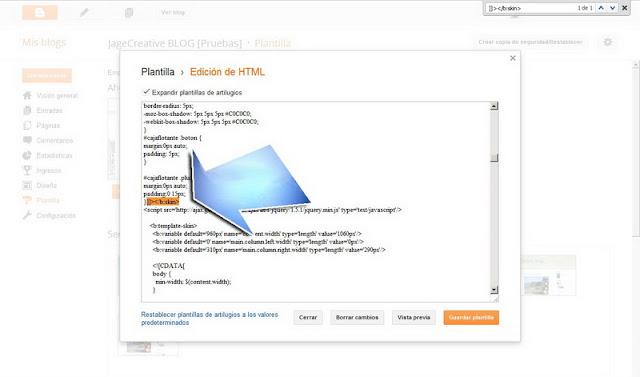
Ahora, volviendo a usar "Control+F" buscamos la siguiente linea:
]]></b:skin>

Y , nuevamente encima copiamos el siguiente código:
#cajaflotante {float: right;margin-left: -92px;background: #fff;position: absolute;-moz-border-radius: 5px;border-radius: 5px;-moz-box-shadow: 5px 5px 5px #C0C0C0;-webkit-box-shadow: 5px 5px 5px #C0C0C0;}#cajaflotante .boton {margin:0px auto;padding: 5px;}#cajaflotante .plusbutton {margin:0px auto;padding:0 15px; Con este fragmento, decimos el aspecto de la barra. Si no se sabe mucho de programación, es conveniente dejarlo tal cual. Finalmente, para que la barra funcione es necesario tener instalado JQuery.
Vamos a instalarlo.
Usando el buscador vuelve a encontrar este fragmento:
]]></b:skin>
Justo después (o debajo) de él inserta este código:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'/>Ahora busca esta otra linea:
</head>
Encima de ésta pega el siguiente código:
<script type='text/javascript'>$(document).ready(function() {var $sidebar = $("#cajaflotante"),$window = $(window),offset = $sidebar.offset(),topPadding = 65;$window.scroll(function() {if ($window.scrollTop() > offset.top) {$sidebar.stop().animate({marginTop: $window.scrollTop() - offset.top + topPadding});} else {$sidebar.stop().animate({marginTop: 0});}});});</script>
Ahora, guarda los cambios, y ya está. Debería funcionar correctamente. Una cosilla que conviene saber, la barra no aparecerá en la pagina principal del blog, lo hace cuando accedes a cada una de las entradas.
Pues eso, es todo. Espero que os resulte de utilidad y si os surge alguna duda, no tenéis mas que preguntar.


publicado el 08 febrero a las 17:16
¿cómo podría añadir otro boton? ¿cual sería el código? por ejemplo para añadir el boton dePinterest? gracias!! muy útil el post!