
Las meta descripciones son mejores conocidas como la descripción que aparece en los resultados de un buscador, ayuda para que tu sitio pueda ser catalogado en la temática correcta. Además que una buena descripción nos ayuda a tener buenas posiciones en lo que escribimos, en lo personal suelo agregar la palabra clave principal en un inicio del párrafo.
Un ejemplo de una forma correcta de la colocación dela meta descripción de un blog es con una extensión menor a 170 caracteres, hacer uso de tu palabra clave (una vez está bien) y tener algunos sinónimos, pero ten en cuenta que la coherencia de las palabras sea correcta.
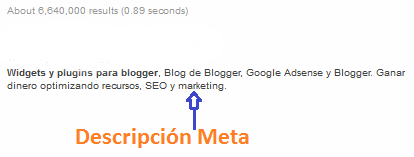
 Como vez en la imagen, el primer párrafo está sobre marcado en negro y esa es la razón por la que una buena opción es agregar las palabras que mas definen a tu blog, Si tomamos en cuenta esto: si tenemos la palabra como widgets.com, un artículo que empieza con; los mejores widgets 2014 y una meta descripción con está palabra. Tendremos tres posibilidades de que google nos ponga en lugares mas favorables para nuestro sitio.
Como vez en la imagen, el primer párrafo está sobre marcado en negro y esa es la razón por la que una buena opción es agregar las palabras que mas definen a tu blog, Si tomamos en cuenta esto: si tenemos la palabra como widgets.com, un artículo que empieza con; los mejores widgets 2014 y una meta descripción con está palabra. Tendremos tres posibilidades de que google nos ponga en lugares mas favorables para nuestro sitio.Como implementar correctamente una Meta descripción
Vamos al lío de una buena vez para poder hacer esto y tener mejores posiciones en google.
1.- Ve a tu cuenta de Blogger2.- Ve a plantilla y colocate en HTML3.-Busca <head> (puedes presionar CTRL+F)4.-Inserta el código siguiente justo después de la palabra que buscaste
<meta content='Aqui va tu descripción, sólo integra una descripción corta de dos párrafos ' name='description'/> <meta content='Aqui van las palabras claves con las que trabajas, seguido de una palabra divde con una coma y espacio. Ejemplo: SEO, Hosting, Widgets.' name='keywords'/> <meta content='Tu nombre de autor' name='Author'/> <meta content='Tu correo de ayuda' name='Email'/> <meta content='document' name='resource-type'/> <meta content='all' name='audience'/> <meta content='general' name='rating'/> <meta content='all' name='robots'/> <meta content='index, follow' name='robots'/> <meta content='id' name='language'/> <meta content='Tu país, coloca nombre completo' name='geo.country'/> <meta content='global' name='distribution'/> <meta content='1 days' name='revisit-after'/> <meta content='Tu ciudad donde te encuentras' name='geo.placename'/>Como vez todo el código lo he tratado de hacer intuitivo, así que no tendrás pretexto para no saber como insertar una meta descripción y cambiar las cosas que son necesarias y sólo tendrás que implementar el código en tu plantilla y guardar.
Espero que esté código te ayude y si tienes algunas dudas no dudes en comentarlas en está entrada de un servidor. Si quieres recibir más Gadgets, Widgets, Trucos y Tutoriales para blogger directamente por correo electrónico suscríbete gratis a nuestro blog, visita nuestra página de facebook o añade nuestro feed Rss.
