Hoy toca otro post de los prácticos. Ya sabéis que tengo el WordPress gratuito y que éste no permite instalar pluggins. Si éste es también tu caso, no desesperes. Cierto es que la versión WordPress.org con hosting propio es mucho mejor (estoy meditando el cambio para celebrar el cumple blog en enero), pero con la versión gratuita he aprendido que puedo hacer muchas cosas gracias al widget de texto y los códigos que puedo encontrar buscando por la web.
Hoy traigo uno de los primeros que utilicé. El Google Traductor. La verdad es que es muy fácil de instalar gracias al código que te paso y hace unas traducciones bastante aceptables. Aunque no es la opción más perfecta (la mejor sería tener el blog completo en los tres idiomas que me interesan: catalán, castellano y inglés), es cierto que las traducciones son bastante aceptables. Yo tengo el problema de tener la estructura del blog en catalán y los post en castellano, así que a veces da problemas porque no puede traducir desde dos idiomas a uno, pero bueno… Yo te voy a explicar como instalar un acceso a unos idiomas determinados. Hay otras maneras para poder instalar un desplegable con todos los idiomas. Puedes ver cómo hacerlo aquí.
¿Cómo lo hacemos?
1. Como hicimos con los botones de las redes sociales, lo primero que haremos será encontrar los banderas de los idiomas a los que queremos que se traduzca este blog.
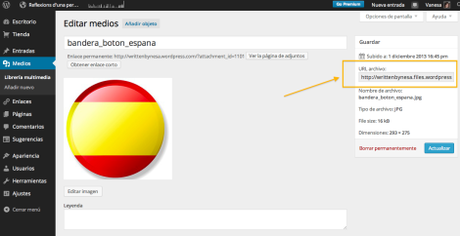
2. Subimos las imágenes que nos interesen en Medios del Escritorio de WordPress. Copiamos la url que podremos encontrar accediendo en las características de cada imagen.

3. Ahora vamos a instalar el código. En el Escritorio de tu WordPress accedemos en Apariencia – Widgets.
4. Instalamos un Widget de Texto en el lugar del blog en el que nos interese tener el traductor.
5. Copiamos el código y hacemos los cambios que te señalo
<a href=”http://translate.google.com/translate?u=http%3A%2F%2FDIRECCIONDETUBLOG&hl=EN&ie=UTF8&sl=ES&tl=ES” title=”IDIOMA AL QUE TRADUCIR“><img src=”DIRECCIÓN IMAGEN” alt=” WIDTH="45" HEIGHT="45" /></a>
- DIRECCIONDETUBLOG: En mi caso, writtenbynesa.wordpress.com
- EN: Código al que queremos traducir el blog. ES es español, EN es inglés, IT es italiano, FR, francés
- ES: Código del idioma original del blog.
- IDIOMA AL QUE TRADUCIR: Debemos poner el mismo idioma que en el código anterior. Y lo debemos poner en el idioma original. Por ejemplo, si es ingles, English o si es frances, Français. Gracias a esta opción, cuando pasemos por encima del icono, saldrá el idioma en el que traduce.
- DIRECCIÓN IMAGEN: Aquí deberemos poner la url de la imagen que hayamos subido y a la que queramos que se clique para el idioma que queremos traducir.
- WIDTH I HEIGHT: tamaño de la imagen que podemos ir regulando.
Así quedaría el mío
<a href="//translate.google.com/translate?u=http%3A%2F%2Fwrittenbynesa.wordpress.com&hl=EN&ie=UTF8&sl=ES&tl=ES”title=”ENGLISH“"><img src="http://writtenbynesa.files.wordpress.com/2013/12/botc3b3n-con-bandera-inglesa.jpg" WIDTH="40" HEIGHT="40" /></a>
Si prefieres que en vez de imagen, aparezca una palabra o las siglas, el código es éste. Es más sencillo.
<a href="http://translate.google.com/translate?u=http%3A%2F%2FDIRECCIÓNDETUPAGINAWEB&hl=CA&ie=UTF8&sl=CA&tl=ES" />ESP
- DIRECCIÓN DE TU PAGINA WEB: Lo mismo que en el código anterior
- CA: Código original de la página web
- ES: Código al que queremos traducir
- ESP: Las siglas o texto que queremos que aparezca en la web.
photo credit: tristam sparks via photopin cc


