En el contenido del artículo vas a encontrar una perspectiva general de qué es google analytics y cómo podemos implementarlo en nuestra web/blog creada en WordPress.
Para todo propietario de un sitio web es muy importante conocer diferentes datos sobre el tráfico web que recibe en su blog o web, como puede ser el número de visitas, el tiempo que permanece un usuario en la web o de qué forma interactúa un visitante dentro del sitio.
El objetivo de conocer estos datos nos servirá para mejorar la experiencia del usuario, mejorar la calidad de nuestro sitio y conocer qué contenidos son más relevantes.
Analytics nos permite conocer datos muy interesantes que nos permitirán determinar conclusiones con el fin de enfocar y mejorar nuestro sitio web.
¿Qué es google analytics y qué información puedo obtener?
Google Analytics es un servicio gratuito que ofrece Google y que sirve para conocer las estadísticas de nuestro sitio web.
De esta forma mediante su plataforma nos permite monitorizar el tráfico que recibimos por parte de los usuarios conociendo diferentes datos obtenidos por dichas visitas.

Una vez implementado el código necesario en nuestro sitio web en WordPress y verificado estaremos en disposición de consultar los diferentes datos que nos va a facilitar Analytics en su panel de administración.
Habitualmente se selecciona un período de tiempo en el que nos va a ofrecer dichas métricas, puede ser métricas diarias, mensuales, etc. Es posible configuar el período que deseemos analizar mediante el panel de administración.
Entre los diferentes datos generales que podemos conocer son:
- El número de visitas se han recibido y a qué páginas han llegado, así cómo en qué páginas se ha abandonado el sitio.
- El tiempo de estancia y de consulta de nuestros contenidos.
- Geográficamente desde qué ubicaciones han llegado las visitas.
- Desde qué dispositivos o navegadores se ha realizado la navegación
- Fuentes de tráfico desde las que han llegado las visitas, si han llegado desde búsqueda orgánica, redes sociales o tráfico directo.
- Porcentaje de rebote que se entiende como la proporción de visitas que únicamente consultan una página antes de abandonar la web.
Todos estos datos en su mayoría son bastante intuitivos a la hora de realizar las consultas mediante el panel de administración de Analytics. Por otro lado, sí es cierto que existen más funcionalidades que no son tan sencillas de realizar cómo la simple consulta de ciertos datos.
De todas formas esta información por básica que nos parezca nos puede ayudar a obtener conclusiones sobre nuestro website y darnos pistas para mejorar nuestra web y la experiencia del usuario.
¿Cómo crear una cuenta y obtener el código de seguimiento?
Para crear una cuenta de debemos hacerlo desde una cuenta de Gmail y el siguiente paso será obtener el código de seguimiento que nos permitirá obtener todas las métricas que hemos comentado en líneas anteriores mediante el panel de administración.
Una vez accedemos a la plataforma de Analytics y si todavía no hemos configurado ningún sitio web se mostrará la siguiente imagen para empezar el proceso de obtención del código.

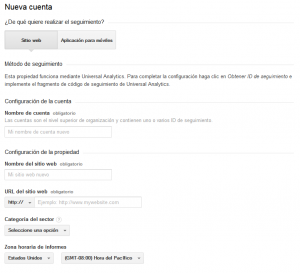
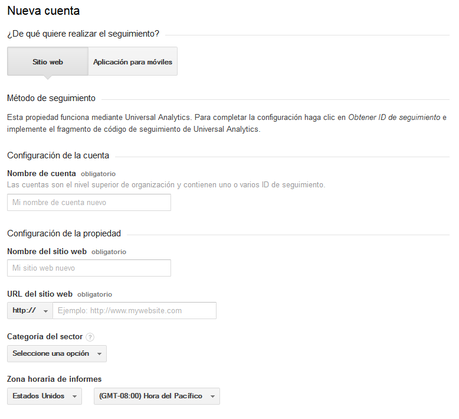
Para continuar con el proceso nos registramos en Analytics, tal como muestra l la imagen anterior. A continuación se mostrará la siguiente imagen en la que deberemos indicar los diferentes datos referentes a nuestro sitio web.


Haz clic para agrandar la imagen
En primer lugar debemos indicar que se corresponde con un sitio web, opción que viene por defecto, a continuación le daremos un nombre de la cuenta, el nombre del sitio web, la URL del sitio, la categoría del sector y especificaremos el horario correspondiente a nuestra ubicación geográfica.
Al final de este panel de datos se muestra el botón Obtener código, una vez rellenados los datos presionamos dicho botón guardándose los datos introducidos.
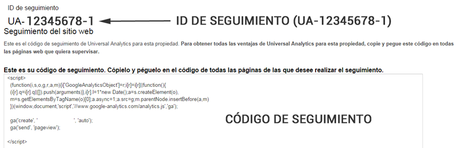
Inmediatamente ya se ha configurado nuestro sitio en Analytics y nos facilita el código de seguimiento perteneciente a nuestro sitio que deberemos pegar en las páginas que deseemos realizar el seguimiento como muestra la siguiente imagen.

Añadiendo el código de seguimiento a WordPress
Una vez obtenido el código que nos permite consultar las métricas de nuestros sitio web vamos a dar paso a instalar el código en WordPress.
Para la instalación del código crearemos una función en nuestro archivo functions.php de nuestro theme de WordPress que imprimirá dicho código en la zona de la cabecera de nuestra web y que se incorporará a cada una de las páginas del sitio.
La función es la siguiente:
<?php add_action('wp_header', 'agrega_googleanalytics'); function agrega_googleanalytics() { ?> // Pegar aquí el script de Google Analytics <?php } ?>
Esta función lo que hace es agregar justo antes de la etiqueta de cierre head de la cabecera de WordPress nuestro código de seguimiento.
En el caso de que estemos empleando child themes agregaremos la función al archivo functions.php del child theme.
Si se da el caso que deseamos agregar el script de analytics antes de la etiqueta de cierre body podemos emplear la siguiente función:
<?php add_action('wp_footer', 'agrega_googleanalytics'); function agrega_googleanalytics() { ?> // Pegar aquí el script de Google Analytics <?php } ?>
Comprobación de que imprime el script en WordPress
Una forma sencilla de comprobar que realmente está imprimiendo en nuestro código de WordPress el script de analytics es hacer clic derecho sobre el contenido de nuestra web y seleccionar la opción Ver código fuente de la página.
Viendo el código fuente de la página podemos observar si realmente está incluyendo el script en la zona que hayamos determinado previamente con nuestra función declarada en el functions.php.
Esta es una pequeña comprobación de que nuestro código está instalado y conectará bien con el panel de Analytics.
Como vemos el método de instalación de Analytics en WordPress es posible realizarlo de una forma sencilla pero si no deseamos hacer el proceso descrito anteriormente podemos recurrir a plugins que harán el trabajo por nosotros.
Mediante un plugin
Uno de los plugins de WordPress más recurridos para realizar esta tarea es el de Yoast, llamado Google Analytics.
Sea mediante funciones o mediante el plugin todos los pasos previos de creación del código de seguimiento son necesarios.
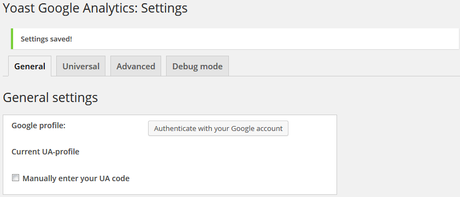
Instalamos como siempre el plugin y lo activamos desde el backend de WordPress, el siguiente paso es ir a Settings del plugin.
Para la configuración inicial disponemos de dos opciones, autenticar con nuestra cuenta de Google o indicar nuestra ID de seguimiento en el backend, como vemos en la siguiente imagen.

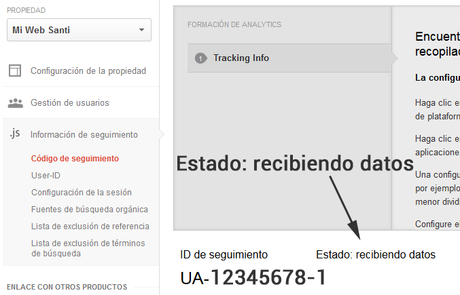
La ID de seguimiento la podemos encontrar cuando se nos facilitó el código de seguimiento o bien si lo hemos hecho posteriormente podemos acceder a nuestro panel de Analytics, sección Administrador, Propiedad, Información de seguimiento y clicamos sobre Código de seguimiento como muestra la siguiente imagen.

Una vez introducida la ID que tiene este aspecto ID-12345678-1 y guardados los cambios en el plugin debe imprimirse de nuevo el código de seguimiento en nuestro WordPress. Al igual que en el paso anterior podemos realizar la comprobación observando el código fuente de la página.
¿Cuándo se empezarán a mostrar las métricas en analytics?
El período estimado suele variar entre 12 y 24 horas, una vez haya detectado Analytics que tenemos instalado nuestro código de seguimiento en nuestro WordPress se mostrará el Estado: Recibiendo datos, como muestra la imagen superior.
Este punto lo podemos observar desde Administrador > Propiedad > Información de seguimiento > Código de seguimiento.
Una vez llegado este punto ya se nos mostrarán las diferentes métricas comentadas en punto superiores en el panel de Analytics.
Conclusión
A lo largo del artículo hemos obtenido nuestro código de seguimiento desde Analytics y posteriormente hemos visto cómo podemos agregarlo a nuestra web en WordPress por diferentes métodos en un proceso no demasiado complejo.
Espero que os haya gustado el post y sobre todo que os sea de utilidad. Como siempre estais invitados a compartirlo por vuestros canales sociales, gracias por vuestro tiempo y un saludo.
