
De hecho, la popular fanbox para Facebook ya no se encuentra disponible pero la red social ha liberado un sustituto, en mi opinión con look más profesional e interesante.
Instalación del nuevo gadget de Page
El proceso de instalación del nuevo plugin o fanbox de Facebook para sitios webs es muy fácil al anterior.Primero debemos ir a la web oficial del gadget: https://developers.facebook.com/docs/plugins/page-plugin
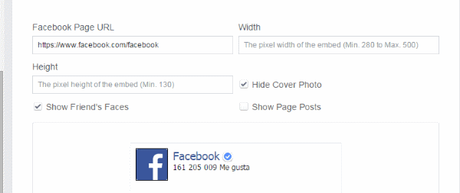
Ahí veremos una página de ejemplo, por lo que tendremos que llenar los siguientes datos y a medida que lo hagamos podremos ver como se verá la nueva caja en nuestro blog:

Facebook Page URL: ruta completa de tu página de Facebook.
Width: ancho de la nueva fanbox. El mínimo es 280px y un máximo de 500.
Height: alto de la fanbox. El mínimo es de 130px.
Además, podrá ver 3 opciones que puedes marcar si quieres mostrar u ocultar la portada de tu Fanpage (esta opción es nueva), mostrar el rostro de los perfiles de tus seguidores y mostrar los post publicados en tu página.
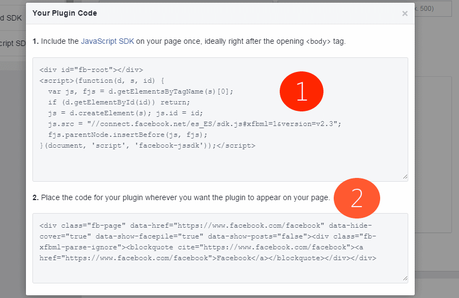
Una vez que tengas todo listo, selecciona el botón “get code” y podrás ver dos códigos diferentes. El primero, como se puede ver en la imagen va justamente después de abrir la etiqueta <body>.

El segundo código debes pegarlo donde quieres que aparezca la nueva caja de Facebook en tu blog.
Recuerda que dentro del primero código puedes cambiar el idioma en esta línea:
js.src = "//connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.3";
Guarda los cambios en tu plantilla y listo!
