 En la entrada anterior vimos como instalar el plugin WindowBuilder para generar interfaces gráficas en Eclipse (además de otras cosas que alargaron el Post :P) , en esta ocasión vamos a limpiar el “código basura” autogenerado por la herramienta y reemplazarlo con nuestra propia lógica de programación…
En la entrada anterior vimos como instalar el plugin WindowBuilder para generar interfaces gráficas en Eclipse (además de otras cosas que alargaron el Post :P) , en esta ocasión vamos a limpiar el “código basura” autogenerado por la herramienta y reemplazarlo con nuestra propia lógica de programación…
Una de las tantas cosas que mencioné en la entrada sobre Eclipse Vs Netbeans fue la cantidad de “código basura” que Netbeans nos genera cuando usamos la paleta de componentes, sin embargo gracias a la entrada anterior pudimos ver que no es solo Netbeans sino que el plugin instalado también lo hace…..
Que es el “Código Basura”? Lo que yo llamo “código basura” básicamente es código y lógica de programación autogenerada que si bien funciona sin problemas, nos trae código fuente extenso y en ocasiones difícil de entender, lo que a futuro podría traer problemas de mantenimiento o tamaño (dependiendo de la complejidad)….
Lo que yo llamo “código basura” básicamente es código y lógica de programación autogenerada que si bien funciona sin problemas, nos trae código fuente extenso y en ocasiones difícil de entender, lo que a futuro podría traer problemas de mantenimiento o tamaño (dependiendo de la complejidad)….
Adicional a esto, también se le llama así ya que es código que puede ser reemplazado por lógica más corta, como lo decía en otros ejemplos, un proceso autogenerado puede tener 10 líneas de código, que fácilmente podría reemplazarse por 3…. Lo que hace más simple nuestro programa y fácil de entender…
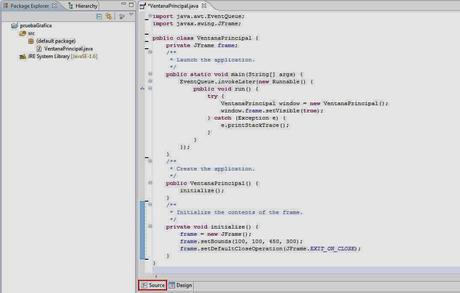
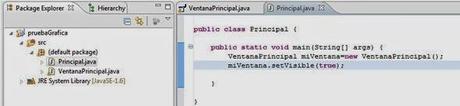
Entendiendo nuestro Código!!!En el post anterior creamos una ventana por medio del editor, lo que nos generó la siguiente clase.
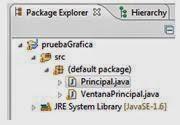
Antes de querer optimizarla primero debemos entenderla…Si analizamos el código podemos darnos cuenta que no tenemos ningún componente, tan solo tenemos un JFrame con un tamaño por defecto, y aun así tenemos 25 líneas de código fuente (sin contar saltos de línea ni comentarios).Vemos también que el método main tiene unas líneas que pueden ser extrañas para algunos… pero los que lo identifican pueden ver que se está utilizando un hilo (o su nombre técnico un thread) y dentro del método run (que ejecuta el hilo) se instancia la clase VentanaPrincipal de la forma window= new VentanaPrincipal() y por último la muestra…Al instanciarla lo que se hace es ingresar al constructor de la clase y llamar al método initialize() que a su vez instancia el Jframe y define las propiedades necesarias para su visualización……….. Simple Verdad????Tal vez para muchos esto es normal y no hay porque alarmarse, sin embargo una persona que apenas comienza puede que o no lo entienda y no le presta mayor importancia…….. o simplemente se pierde en este código y ahí es donde empiezan los problemas….Limpiando nuestro Código!!!Ya habiendo entendido la lógica generada podemos hacer varios cambios…Cuando usamos patrones como el Modelo Vista Controlador (MVC) es necesario separar las vistas de la lógica y el modelo… por tal razón una buena práctica es que el método main debe ir en una clase aparte para independizar el llamado y la creación de la ventana… por ese motivo lo primero que haremos será crear una clase Principal que tenga el método Main y lo eliminaremos de la ventana principal…

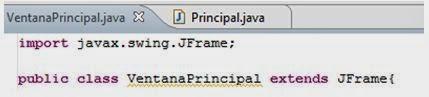
Ahora si vemos la ventana principal, también se generó un objeto JFrame, esto lo podemos optimizar heredando de JFrame para evitar la instancia del componente…

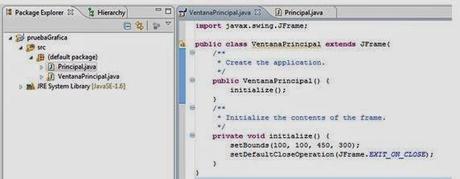
Luego de esto podemos eliminar el objeto Frame que se creó y redefinir el uso de los componentes JFrame, ya que no se necesitará el objeto gracias a la herencia…
Dejaremos el constructor y el método initialize()…… eliminamos los import sobrantes y tendremos algo como esto


Y Listo!!!
De esa manera podemos ver como con pocos cambios limpiamos nuestro código fuente haciéndolo más simple, estructurado y fácil de entender…… reduciendo de 25 a 16 líneas entre las dos clases…… Tal vez para algunos no sea un cambio significativo pero se debe tener en cuenta la simplicidad de la aplicación…. en aplicaciones más grandes podría ahorrarnos mucho trabajo de mantenimiento y entendimiento…..Espero que esta entrada les pueda servir….. y tu? Que tienes para Decir????
