Los mapas de calor también conocidos como Heatmaps son una excelente herramienta digital que brinda métricas para la optimización web. Esta estrategia que podría parecer futurista, forma parte de nuestro presente y del apoyo para el análisis y mejora de los comercios electrónicos.
Si quieres saber de qué forma podrías implementar este tipo de herramienta en tu negocio, además de qué beneficios traería para tu sitio web, te invito a continuar leyendo este artículo donde te explicaremos todo lo que necesitas aprender al respecto.
¿Qué es un mapa de calor y cómo funciona?
Los heatmaps o mapas de calor son un tipo de herramienta que permite analizar y conocer a profundidad cómo interactúa el usuario con la página web. A diferencia de otras herramientas, los mapas de calor funcionan mediante la interacción con los clics o scrolls que se hacen para explorar el sitio. Esto permite conocer las áreas de interés y las áreas que no son funcionales, lo que finalmente brinda datos para optimizar la página.

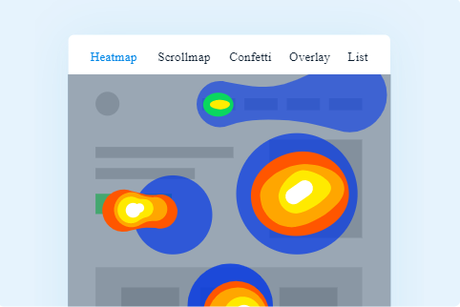
Los mapas de calor se representan como una especie de gráfico con distintos colores, en donde cada color corresponde a un tipo de dato. Por ello, cada color está asignado a una interpretación. Para los heatmaps, los colores utilizados se dividen entre colores cálidos o calientes y colores fríos. A continuación te los explicamos mejor.
Interpretación de los colores en los mapas de calor
- Colores cálidos: Están representados por las tonalidades en torno al rojo, el naranja y el amarillo. Estos colores se clasifican por su intensidad, cuanto más cercano al color rojo esté significa que es un área en donde se generó mayor interés o tuvo mayor tiempo de interacción, en cambio, la cercanía al color amarillo significa que hubo menos tiempo de visualización en tal espacio.
- Colores fríos: Está representado por los colores azules, turquesas, violetas y verdes. En este caso, mientras más clara sea la tonalidad menor interés o tiempo de fijación se obtuvo en el área.
Contar con este tipo de análisis permite conocer cuáles son las zonas en la web que son más cómodas o recurrentes de visualizar para los usuarios. De esta forma se puede determinar dónde ubicar la información más importante para nosotros en la web, como lo pueden ser los botones de CTA (call to action) o la información que los clientes no deben perder de vista.
A pesar de que los heatmaps son una herramienta muy novedosa y con gran funcionalidad, resulta muy importante poder acompañarlos con otras métricas que brinden otro tipo de datos y de esa manera generar insights precisos. Si bien, a mayor concentración de colores cálidos implica mayor tiempo de visualización o actividad, esto no quiere decir que sea algo positivo, ya que podría tratarse de una zona confusa en la que el usuario necesita pasar mayor tiempo para descifrar lo que allí se encuentre y esto resulta contraproducente.
Por este motivo, acompañar los mapas de calor con técnicas como el A/B testing o con datos provenientes de la analítica web, ayudaría a generar un mejor contexto de evaluación. Los heatmaps resultan una manera de eliminar la confusión que pueden causar las métricas generadas a partir de una serie de números, en este caso se representan los datos de forma visual y sencilla de interpretar. Además, son una forma de comprender la experiencia del usuario, viéndolo exactamente desde el punto de vista de la interacción de la persona con la web.
¿Qué tipos de mapas de calor existen?
Los softwares de mapas de calor se han desarrollado para adaptarse a diversas necesidades. En la actualidad se consiguen gafas denominadas eye trackers, las cuales permiten conocer la actividad visual del usuario de forma precisa al explorar una página web, este tipo de elemento brinda información muy veraz desde el punto de vista del usuario y la usabilidad del sitio a través de los mapas de calor.
En estos estudios, las personas deben ponerse las gafas y de esa forma se puede medir el recorrido de sus pupilas, los lugares que causan mayor atención e incluso se puede grabar esa actividad, para luego revisar y contrastar con otra información. No obstante, los eye trackers son utilizados para casos más puntuales. Por el contrario los mapas de calor a los que nos referimos en este artículo, tratan de un software que mide constantemente las interacciones sin que los usuarios estén al tanto de ello, y no se necesita ningún implemento aparte del programa contratado.
Los tipos de mapas de calor para implementar en las páginas web que existen son los siguientes.
Mapas de calor de clics
Por medio de este tipo de mapa de calor se pueden conocer las áreas de la página web que son más clicadas. Según lo que te explicamos en párrafos anteriores, al observar este tipo de mapas te darás cuenta de que las zonas coloreadas con tonalidades cercanas al rojo son las que tuvieron más interacción de clics, mientras que las zonas con colores más cercanos al azul fueron las menos presionadas.
Este tipo de mapa es muy conveniente para medir la efectividad de zonas que pueden ser presionadas, tales como enlaces, imágenes o botones. Es una excelente manera de medir la efectividad de los cambios o modificaciones de este tipo de elementos, como cuando se modifica el color o el texto de un botón y ver si es más o menos llamativo que antes del cambio.
En el caso de las imágenes, se puede medir la cantidad de clics que hacen los usuarios esperando conseguir información relevante, si dicha imagen no contiene información, pero si mucha interacción, es buen momento para aprovecharla y enlazar contenido relevante en ella.
Este tipo de mapa de calor suele ser el más confiable, puesto que la evaluación se basa en una acción concreta, a diferencia de los otros tipos de heatmaps en donde se puede encontrar un mayor margen de error. Sin embargo, lo ideal es combinar los distintos tipos de mapas para obtener mayor información.
Mapas de calor de movimiento
En este caso se mide la actividad del ratón del usuario a través de la web, analizando los lugares por donde se mueve el cursor. Para ello se tiene en cuenta en qué lugares se detiene el cursor por mayor tiempo, o en cuáles pasa a mayor velocidad. Combinándolo con otras métricas podrías generar conclusiones interesantes para optimizar tu sitio.
Mapas de calor de scrolls o desplazamientos
Este tipo de mapa es muy útil sobre todo para páginas webs largas, dado que permite conocer hasta donde baja el usuario a mirar el contenido del sitio. De esta forma se puede optimizar la página agregando el contenido más relevante en los puntos más visualizados.
Beneficios de la utilización de los mapas de calor
Las métricas tradicionales tales como los datos que se obtienen a través de Google Analytics, son muy positivos para conocer el número de visitantes en la página web o el tiempo de interacción en la misma. Sin embargo, este tipo de herramientas fallan en explicar cómo es la experiencia del usuario en la página o saber qué zonas pueden causar mayor interés que otras, y precisamente en este aspecto es en donde entran las ventajas del uso de los mapas de calor. Por eso te explicamos qué es lo más beneficioso de utilizarlo:
- Optimizar la estructura y desempeño de la página: Con este tipo de herramientas se puede tener un conocimiento más claro del desempeño de la página y de cómo la utilizan los usuarios, o incluso conocer hasta qué punto les parece llamativa. Esto ayuda a optimizar el diseño de la página, la ubicación de los botones, los elementos con enlaces, el catálogo de productos de acuerdo a los productos más relevantes, y la extensión ideal para la web.
- Complementa y da un mejor entendimiento de los datos numéricos: Como te hemos comentado durante todo el artículo, los mapas de calor son un excelente complemento para los análisis numéricos, ya que brindan otro punto de vista más directo al usuario y permiten crear una interpretación completa sobre las áreas de mejora de la web.
- Ajustar la página a las expectativas del usuario: Conociendo los puntos de interés del cliente se pueden lograr mejoras significativas en la experiencia de uso en nuestra página. De esta forma la página no estará estructurada en torno a deseos o gustos personales, sino a la funcionalidad y expectativas que mejoran la experiencia del usuario durante la navegación.
- Mayor conversión: Tener una página web optimizada aumenta la conversión de tu sitio y esto es lo que todos los emprendedores desean.
Herramientas de mapas de calor para páginas web
Entre las herramientas más conocidas que permiten utilizar los mapas de calor para optimizar el sitio web están:
- CrazyEgg: Es una de las empresas más reconocidas en el sector, y su software permite desarrollar los mapas de calor en el sitio web. Además, permite hacer grabaciones sobre la usabilidad del sitio con la generación del heatmap en el caso de ser requerido.
- Hotjar: Es otra de las empresas con mayor reconocimiento para llevar a cabo este tipo de métricas. Permite realizar todos los tipos de mapas de calor que existen, además de brindar acceso a las grabaciones del recorrido de uso de los clientes en la web.
- Yandex metrica: Es una herramienta muy completa que además de realizar los mapas del calor en la página, brinda otras métricas al estilo de Google Analytics.
- MouseFlow: Es otra de las herramientas que permiten implementar el uso de mapas de calor en la web, incluso tiene una prueba gratuita para poder probar el servicio antes de suscribirse.
Conclusión
Los mapas de calor son una herramienta altamente beneficiosa y funcional, que ha estado ganando mayor terreno durante la última década en cuanto a la mejora de los comercios electrónicos. Acompañada por otras métricas sobre el comportamiento de la página web, permitirá optimizar el sitio obteniendo los mejores resultados posibles en cuanto al incremento de la tasa de conversión.
Resulta un método sencillo de implementar y a un coste razonable, que puede ayudar de distintas formas a obtener estadísticas y datos y ajustar la web para una mejor interacción y usabilidad, satisfaciendo así las necesidades de los clientes.
Artículo cortesía de Michelle Hernández, miembro del equipo de Comunicación y Marketing de Materialesdefabrica.com y Habitium.com. Es licenciada en Psicología - Máster en Neuromarketing y Big data. Entusiasta en constante aprendizaje, amante de viajar, probar nuevas comidas y de explorar lugares.
