No sé si te has fijado en cómo se ve ahora mi barra lateral. He enmarcado algunos de los gadgets en marcos del mismo color azul que el que uso como color principal del blog. ¡Me encanta ese azul! No es el típico pastel y creo que va mucho conmigo y lo que quiero transmitirte, es vivo, brillante y con fuerza. A mí me hace sentir seguridad y me relaja, no me costó mucho escogerlo... ¡y creo que acerté con él!
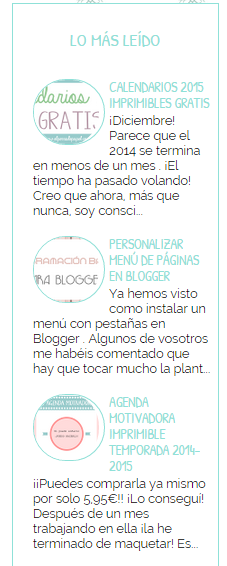
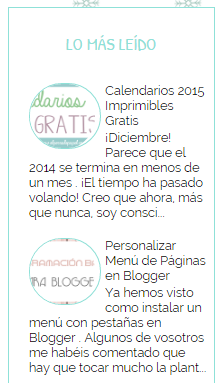
Pero me estoy desviando del tema. Te hablaba de mi sidebar. En especial quiero que te fijes en las Entradas Populares o, en mi caso, Lo Más Leído. Son las entradas que más visitas han recibido esa semana. Y se ven así:

Creo que el resultado es muy limpio y profesional. Al menos para mi gusto. Y hoy quiero enseñarte cómo puedes hacer tú lo mismo en tu blog usando el gadget de entradas populares que puedes encontrar en tu panel de Diseño de Blogger.
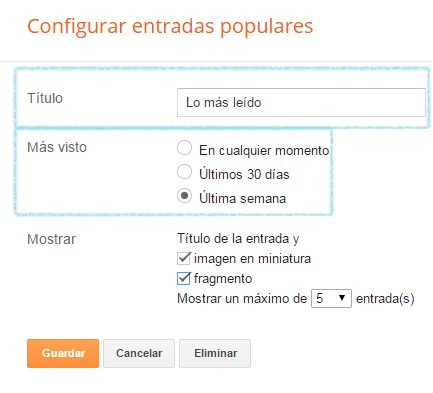
Antes de empezar a tocar el código para conseguir un resultado parecido, necesitas haber instalado el gadget de Entradas Populares con la siguiente configuración:

Lo que te he marcado en azul es opcional, puedes poner el Título que quieras que aparezca encima de tu gadget y el periodo de tiempo a tener en cuenta para seleccionar las entradas más leídas. Pero es importante que aparezca la imagen en miniatura y el fragmento de texto ¿vale?
CÓMO PERSONALIZAR EL GADGET DE ENTRADAS POPULARES EN BLOGGER
1.- Entramos en nuestra plantilla HTML. Pinchamos en cualquier zona dentro del cuadrado de código, pulsamos a la vez Control + F y buscamos:
]]></b:skin>
2.- Justo encima pegamos:
/* Entradas Populares Sidebar
--------------------------------- */
#PopularPosts1 {
border: 1px solid #8FE1D8;
padding: 5px;
background: #ffffff;
}
#PopularPosts1 ul li img{
border: 1px solid #8FE1D8;
border-radius: 100px;
}
#PopularPosts1 ul li img:hover{
filter:alpha(opacity=60);
opacity:.6;
}
#PopularPosts1 .item-title a{
text-transform: uppercase;
font-family: 'Patrick Hand SC', cursive;
font-size: 15px;
color: #8FE1D8
}
Si copias el código tal cual, aparecerán como las mías, siempre y cuando tengas mi tipo de letra (Patrick Hand SC instalada desde Google Fonts). Puedes ver cómo instalar nuevas tipografías desde Google Fonts en el siguiente tutorial:
Añadir nueva fuente en los títulos de las entradas de blogger
Tienes que seguir el tutorial hasta el paso 14, justo cuando instalamos el código de la nueva fuente en nuestra plantilla. La diferencia es que en vez de ponerlo en el código h3 (los títulos) tienes que ponerlo en el código que estamos viendo hoy. Ahora te explico exactamente donde, empezamos a desglosar el código para personalizarlo.
3.-
#PopularPosts1 {
border: 1px solid #8FE1D8;
padding: 5px;
background: #ffffff;
}
El gadget de entradas populares. Es decir, el cuadrado grande que contiene las diferentes entradas.
Puedes personalizar:
Border -> el borde de color azul que enmarca mis entradas populares. Para personalizar bordes te será útil echar un vistazo a esta entrada:
Diferentes tipos de bordes en HTML
Background -> el color de fondo del gadget de entradas populares. En mi caso blanco. Tú puedes usar el color que estés ya usando en tu diseño o buscar uno que te guste en la siguiente web:
Colores HTML
Y cambiarlo por el mío que es #ffffff.
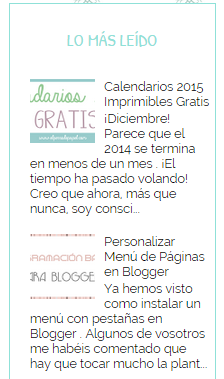
Añadiendo SOLO esta parte del código el resultado es:

Un sencillo borde azul y el fondo blanco, ni más ni menos. Los títulos aparecen con el mismo formato que el fragmento de texto de la entrada y las imágenes cuadradas y sin el marquito azul.
4.- Ahora que hemos visto para que sirve el primer fragmento del código y lo hemos personalizado, vamos a por el segundo:
#PopularPosts1 ul li img{
border: 1px solid #8FE1D8;
border-radius: 100px;
}
El formato de nuestras imágenes en miniatura. Lo que hace que se vea el borde azul (border) y que aparezcan redondas en vez de cuadradas (border-radius). Ya sabes como personalizar el borde para adaptarlo a tu diseño. Y si la quieres menos redondeada, solo tienes que reducir el número de píxeles del border-radius.
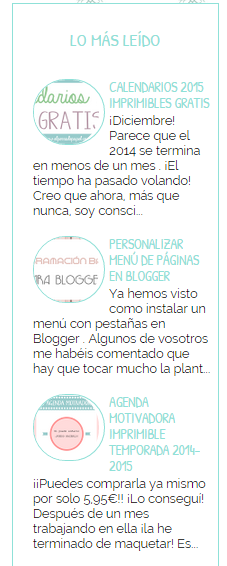
Nuestro resultado personalizado hasta ahora es:

¡Mucho más original! Pero si te fijas y pasas el ratón por las entradas populares de mi sidebar... ¿ves que la imagen se vuelve traslúcida? Pues es lo siguiente que vamos a hacer.
5.- El siguiente fragmento del código original a personalizar es:
#PopularPosts1 ul li img:hover{
filter:alpha(opacity=60);
opacity:.6;
}
Es lo que hace que nuestra imagen tenga menos opacidad cuando pasamos el cursor del mouse sobre ella. Si quieres prescindir de ese efecto, solo tienes que eliminar estas cuatro líneas de tu código original.
6.- Y, por último ¡dar formato a nuestro títulos para que se vean diferentes al resto de la entrada! Este detalle lo conseguimos con el cuarto y último fragmento del código con el que estamos trabajando:
#PopularPosts1 .item-title a{text-transform: uppercase;font-family: 'Patrick Hand SC', cursive;font-size: 15px;color: #8FE1D8;}
Puedes personalizar:
text-transform: uppercase -> hace que se vea en mayúsculas todo el texto. Si prefieres que se vea normal y no destaque todo, puedes eliminar esta línea del código.
font-family -> aquí es donde tienes que sustituir mi tipo de letra (marcada en verde) por la tuya.
font-size -> el tamaño de la letra.
color -> el color de la letra.
¡ Y ya lo tienes! Tu gadget de entradas populares personalizado, completamente a tu gusto, integrado con el resto de tu diseño.

No ha sido tan complicado ¿verdad?
Si te animas a intentarlo ¡déjame el enlace a tu blog en comentarios para verlo!
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥