
El plugin Editorial Calendar para WordPress es uno de mis imprescindibles a la hora de trabajar con el blog. Es un plugin gratuito, cuyo funcionamiento es bastante sencillo. Nos permite asignar entradas a cada día, de manera que las tengamos programadas como en un calendario de papel. Es un calendario editorial integrado en nuestro WordPress, que hace que sea mucho más fácil escribir las entradas y organizarlas.
Algunas me habéis escrito preguntándome por la utilidad de este plugin, ya que no le sacáis mucho partido. Quiero dejar claro que únicamente sirve para lo que su nombre indica: crear un calendario editorial para tu blog. Y esto es muy importante si vais en serio con el contenido de vuestra página. Si programas las entradas con antelación y organizas el contenido, es más probable que seas constante con el ritmo de publicaciones y que no te encuentres el mismo día en que publicas un post sin saber qué escribir. Pero ya hablaremos de esto otro día ;)
Pero aunque este plugin sólo tiene una utilidad, podemos personalizarlo para que sea más funcional. Ya sabéis que tengo la buena costumbre de organizar por color las entradas de cada categoría y esto es algo que echo de menos en este plugin, ya que al crear una entrada en el calendario no te indica el nombre de la categoría a la que pertenece, así que es difícil saber si estás repartiendo bien el contenido. En el post de hoy os voy a enseñar cómo añadir colores a las diferentes categorías de post, es fácil, fácil.

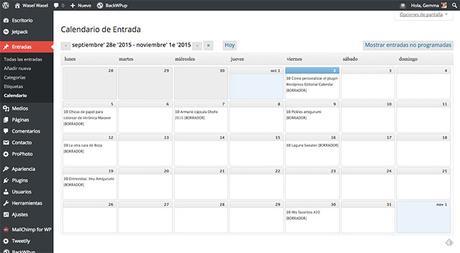
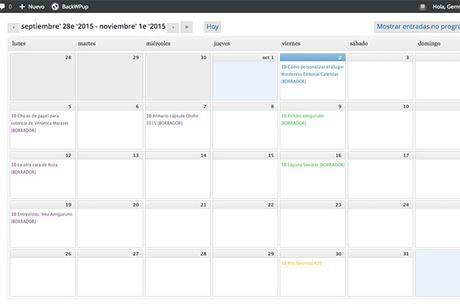
Así es como aparece el contenido programado en el calendario (como veis no he añadido todavía todos los posts del mes de octubre). Cada entrada está asignada a un día y se muestra en color negro por defecto. Todos los títulos aparecen en el mismo color aunque pertenecen a distintas categorías, esto es lo que vamos a cambiar.

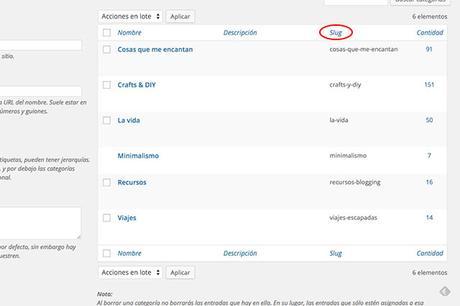
1. Lo primero que haremos será ir a ‘Categorías’, dentro del menú ‘Entradas’. Aquí aparecen todas las categorías que has creado para tus posts, el slug de cada una y el número de entradas publicadas. Apunta el slug de cada categoría, que es la dirección URL de cada una de ellas.
2. Ahora asigna un color a cada categoría. Puedes utilizar un programa como Photoshop o cualquier otro editor para escoger los colores. También puedes ir a páginas cómo Colour Lovers, pero te recomiendo que sean colores simples y fáciles de ver.
Como yo utilizo también un calendario editorial en papel, lo que voy a hacer es usar el mismo color para cada categoría que uso en él, así es menos lioso. Tengo 6 categorías distintas, una vez asignados los colores, quedan así:
cosas-que-me-encantan #ffcc00
crafts-y-diy #66cc66
la-vida #ff0066
minimalismo #996699
recursos-blogging #3399cc
viajes-escapadas #ff3333

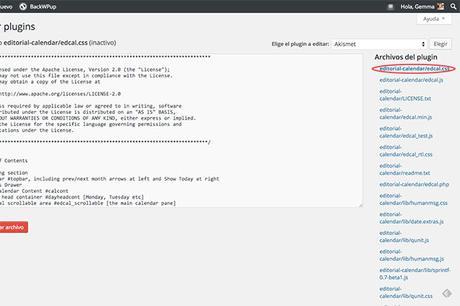
3. En WordPress, ve a ‘Plugins -> Editor’ y selecciona WordPress Editorial Calendar en el menú desplegable que aparece en la parte superior derecha. Haz clic sobre ‘Elegir’ para que se abra una lista de archivos del plugin y poder editarlo. Ahora elige de la lista de archivos ‘editorial-calendar/edcal.css’
Ahora vamos a empezar a asignar los colores de cada categoría en el código. Pega el código siguiente en cualquier parte del archivo, cambiando las partes que aparecen en negrita por el slug de tu categoría y el color que hayas escogido:
.post.cosas-que-me-encantan {
color: #ffcc00;
}
Te resultará mucho más fácil de localizar si colocas el código al principio o al final del archivo (funcionará igual). Tienes que pegar el mismo código para cada una de las categorías y modificar el nombre y el color. En mi caso, quedaría así, le he puesto un título a esa sección de código para identificarla más fácilmente:
/* Colores de categorías */
.post.cosas-que-me-encantan {
color: #ffcc00;
}
.post.crafts-y-diy {
color: #66cc66;
}
.post.la-vida {
color: #ff0066;
}
.post.minimalismo {
color: #996699;
}
.post.recursos-blogging {
color: #3399cc;
}
.post.viajes-escapadas {
color: #ff3333;
}

Para terminar, sólo has de ir de nuevo al Calendario y verás que ahora las entradas tienen asignado un color según su categoría. Mucho mejor :)
Si has seguido las instrucciones de arriba y no te aparecen los cambios, asegúrate de que has escrito bien el nombre del slug de cada categoría y de que has añadido el código en el archivo correcto. Además, es necesario que asignes una categoría a cada post para que se muestre en color.
Y si no conocías este plugin, aquí tienes el vídeo oficial del desarrollador, para que veas lo útil que puede llegar a ser a la hora de planificar el contenido de tu blog:
WordPress Editorial Calendar se puede personalizar de un montón de maneras, si necesitáis algo en concreto, dejad un comentario e intentaré ayudaros ;)
Entradas relacionadas:Cómo poner precio (correcto) a tus productosHasta siempre, Google ReaderCOLOURlovers, patrones y paletas de color infinitos¿Quieres aparecer en Wasel Wasel? Se buscan crafters y bloggers3 formas de añadir texto a tus imágenes usando Photoshop
