
Ya llevaba tiempo sin hacer entradas explicando HTML pero creo que varios tenemos el propósito de "echarle galleta" a nuestro blog en el 2019 y puede que quieras agregarle algunos toques más profesionales a tus entradas sin quebrarte mucho la cabeza.
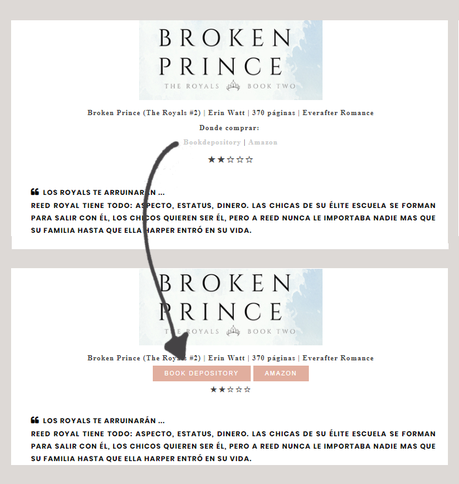
Una forma de hacer esto es poniendo botones en tu entrada que te manden a Goodreads, Amazon,etc. en vez de usar un simple enlace. Por ejemplo:

O si quieres ver como se ve en vivo, puedes ver la entrada pasada (la reseña de Máscaras) donde he agregado uno de estos botones.
Para tener este efecto, necesitas poner este código en tu entrada (en la sección de HTML) donde quieras poner el botón.
<a class="botonentrada" href="URL" title="DESCRIPCION">TEXTO A MOSTRAR</a>
Puedes cambiar todo lo que está en morado. Luego te vas al código de tu blog y agregas el siguiente CSS:
.botonentrada {
background-color: #E1AD9D!important;/* color de fondo del boton */color: #ffff!important ; /* color del texto*/
padding: 8px 20px; /* espacio entre el boton y el texto */
font-family: Roboto, sans-serif;
font-size: 10px;
letter-spacing: 2px!important; /* espacio entre los caracteres */
cursor: pointer; /* para que cambie el cursor */ }
.botonentrada:hover {
background-color: #E0E0E0!important; /* color de fondo del boton al pasarle el raton */color: #f9b3f7!important ; /* color del texto al pasarle el raton*/
}
¡Listo! bastante fácil y debo decir que se ve mucho mejor ¿verdad?
