Si en tu Blog los contenidos son realizados por más de una persona, es conveniente añadir al final de cada entrada una pequeña caja de autor ¿Y qué es eso? Es una corta biografía sobre el usuario que está aportando información al blog.
Es positivo para el resto de usuarios saber quién está detrás de cada post. De este modo, se humaniza el contenido. Parece que hay alguien detrás escribiendo y no un robot programado para soltar palabras y más palabras. Así, aumenta la confianza, fiabilidad de la información aportada y da un aspecto más profesional a nuestro sitio web.
Pero esto no es una ley escrita que todo Blogger debe acatar a raja tabla. Sobre gustos, no hay nada escrito ;)
¿No sabes cómo? Yo te enseño
En mi caso, tengo un Blog gratuito en Y con el tema que tengo seleccionado tengo que poner la caja de autor manualmente L
Con otros temas lo puedes hacer automáticamente.
Primero os voy a mostrar la opción más sencilla. Para aquellos que podáis realizarlo de forma automática, en caso de que vuestro tema os lo permita, claro. Para saber si vuestro tema es compatible con la forma automática seguid los siguientes pasos.
PASO 1
Crea tu perfil en Gravatar


PASO 2
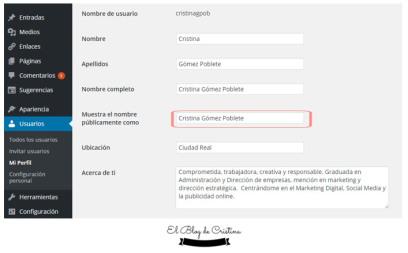
Dentro de WordPress, ve a ESCRITORIO → USUARIOS → MI PERFIL y completa la información sobre tu perfil público.

Si en el Blog participan más autores repite el mismo proceso para cada uno de ellos. Cada uno tiene su mérito ;)
Una vez terminada la opción automática, aun así no os sale vuestra cajita de autor. Entonces, os pasa como a mí. Pero, no os preocupéis, os voy a enseñar como lo hago yo de forma que lo podáis hacer fácilmente.
PASO 1

Ahora copia el cogido que hay antes de /avatar/. Por ejemplo, en mi gravatar sería 8b40b81b86d2ca152af577471eb234be/avatar/8b4....
PASO 2
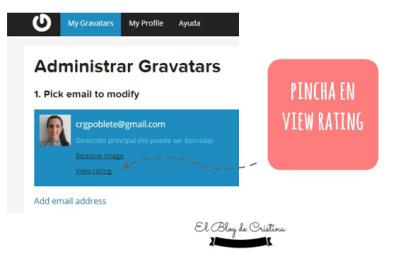
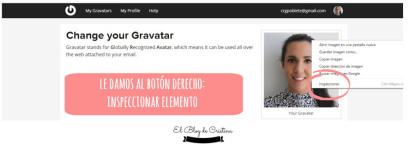
Tenemos que coger el enlace de la imagen de nuestro Gravatar. Para ello, vamos a nuestra foto, bien desde algún comentario o bien desde el escritorio de WordPress → USUARIO → MI PERFIL → ACTUAL GRAVATAR

A continuación, le damos a COPY HTML <img src=" y cogemos la URL de nuestro Gravatar.
PASO 3
Ahora solo tienes que sustituir los siguientes datos de colores por los tuyos.
NOTA: Para colorear la cajita de autor utilizaremos COLORES HEXADECIMALES
Esto va a permitir, como ya os he comentado en otros post, que podáis utilizar los mismos colores que sigue el diseño de vuestra Web/Blog.
<tbody>
<tr>
<td><img id="grav- 8b40b81b86d2ca152af577471eb234be-0" class="avatar avatar-70 grav-hashed grav-hijack alignleft" style="margin-left: 10px; margin-right: 10px;" src="http:// 1.gravatar.com/avatar/8b40b81b86d2ca152af577471eb234be " alt=" Cristina Gómez Poblete" width="70″ height="70″ />Autor: <a title=" Cristina Gómez Poblete " href=" https://cdecristinablog.wordpress.com/author/cristina/” target="_blank">Cristina Gómez Poblete</a> Comprometida, trabajadora, creativa y responsable. Graduada en Administración y Dirección de empresas, mención en marketing y dirección estratégica. Centrándome en el Marketing Digital, Social Media y la publicidad online.</td>
</tr>
</tbody>
</table>
Y el resultado es el siguiente:

Una vez que lo tienes hecho, solo tienes que copiarlo y pegarlo al final de cada post. Pero ¿Qué son solo 30 segunditos para generar una mayor confianza y fiabilidad ante tus lectores?
Espero que os sirva de ayuda mi truquito personal y si tenéis trucos mejores, compartidlos ;)