Una de las cosas que más trabajo me ha costado siempre explicar es como publicando una foto en instagram se publica también en nuestra página web en tiempo real (además de twitter y facebook).
En mi caso personal es complicado por que lo realizo mediante un script en PHP propio, utilizando las APIs de instagram, twitter y facebook y lo incrusto en nuestra web mediante un iframe.
Un iframe es una ventanida en la que muestras el contenido desde una página ajena a la que estás viendo, se utiliza mucho en los blogs donde se incrustan widjets de este modo.
Bien el caso es que he encontrado una web que te genera el código y que no se necesitan conocimientos avanzados para mostrar las últimas fotos de una cuenta de instagram en nuestra web o blog.
Ejemplo con mis fotos:
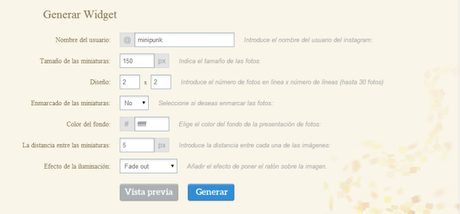
Este código se configura y genera en instabrowse.es y es muy sencillo de configurar.

Efecto al pasar el ratón, número de fotos, marco, color de fondo...
Lo más curioso es que si pinchamos en una de las fotos nos lleva a un visor en el que la foto se ve mucho más grande y que también lo podemos incrustar en nuestra web o blog.
La pega de esto es que muestra publicidad de google, pero teniendo en cuenta el trabajo que nos ahorra es justo que se lo cobren de ese modo.
Ejemplo:
Este segundo ejemplo lo hago del siguiente modo; como siempre genera una URL del tipo http://www.instabrowse.es/USUARIO/p/1 creo un iframe con las medidas de alto 805 y ancho 650 y en el campo src le pongo esta dirección.
Ejemplo de este último iframe:
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.instabrowse.es/USUARIO/p/1" style="border: none; height: 805px; overflow: hidden; width: 650px;"></iframe>
Enlace a la web para realizarlo: instabrowse.es
¿Lo has entendido? ¿Te ha servido? ¿Piensas utilizarlo?
Twittear RSS del internauta de León.
