- Quitar la barra de navegación.
- Quitar el espacio de arriba. ( al quitar la barra, queda un hueco)
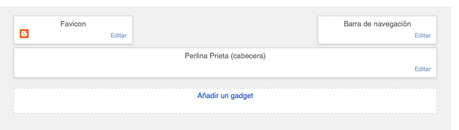
❥Ve a Diseño.
❥ Pincha en Barra de navegación.

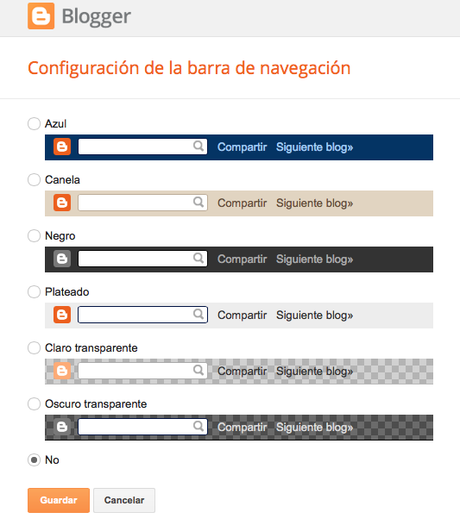
Se abrirá esta ventana:

❥ Pincha No y guada.
y ahora vamos a quitar el espacio de arriba
❥ Ve a Diseño > Editar html
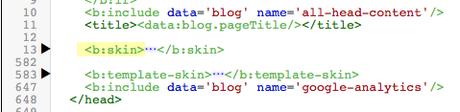
❥ Busca la linea <b:skin>...</b:skin>

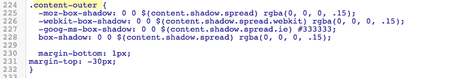
❥ Pincha en el triangulo negro (en el dibujo está en la linea 13) y aparecerá el css del blog.❥ Busca content-outer ❥ Añade margin-top: -30px; justo debajo del magín-bottom

❥ Mira en la vista previa que está bien y guarda .
¡ Et voila!
¿ Te ha parecido sencillo?

