 Ya vimos dos componentes de selección, uno en modo combo y otro de modo lista, en esta oportunidad veremos otro componente de selección que nos brinda JSF.
Ya vimos dos componentes de selección, uno en modo combo y otro de modo lista, en esta oportunidad veremos otro componente de selección que nos brinda JSF.Ahora es el turno del <h:SelectManyListBox> que nos presenta una lista completa que permite la selección múltiple de elementos.
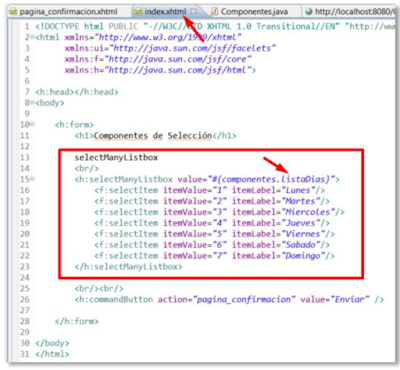
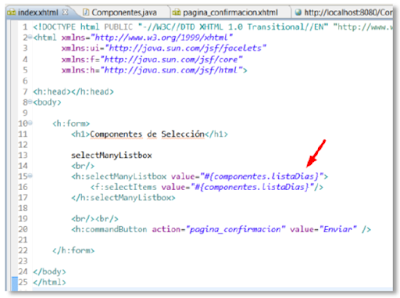
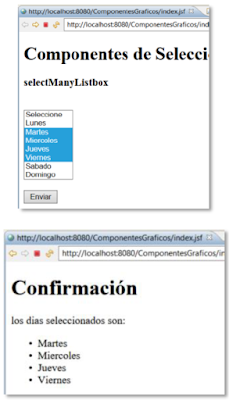
Para este ejemplo creamos un proyecto nuevo con la misma estructura de las entradas anteriores en la que tenemos una página index.xhtml y una pagina confirmacion.xhtmlEn la página index creamos el componente <h: selectManyListbox> que permitirá definir una lista de selección de uno o más elementos

Como vemos la estructura es muy similar al de la guías anteriores de la misma manera le asignamos como valor el llamado a un bean llamado “componentes” al que se le asignará en la propiedad “listaDias” el resultado de la selección del usuario, esta selección depende de los ítems presentados gracias a la etiqueta <f:selectItem> que agrega un elemento a la lista de selección, así mismo vinculamos las propiedades “itemValue” e “itemLabel” que permiten definir el código del o los elementos seleccionados y el valor presentado al usuario respectivamente.
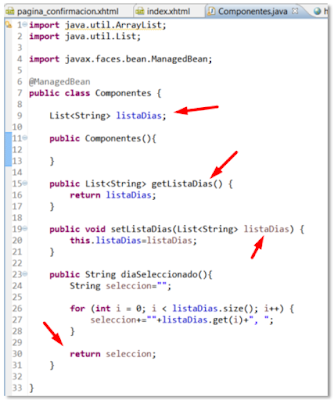
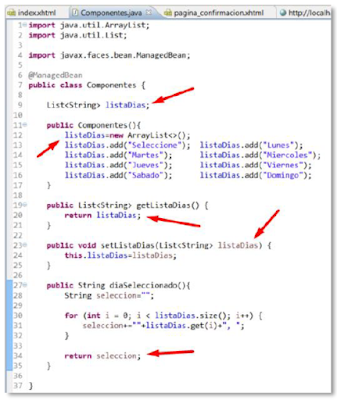
Posteriormente creamos la clase Componentes que permitirá hacer referencia a nuestra página, adicionalmente creamos la lista con sus respectivos métodos de acceso así como el método “diaSeleccionado()” que dependiendo del código del elemento asignará el día asociado mediante el recorrido de la lista.

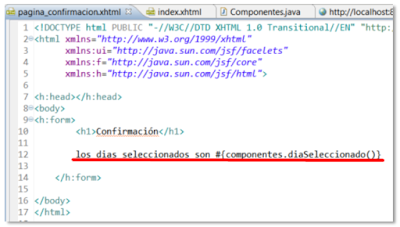
En la página confirmación tan solo presentaremos un mensaje que hace el llamado a la propiedad de la lista y al método que nos devolverá el día o lo días seleccionados.

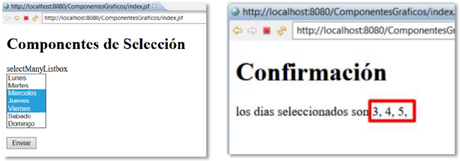
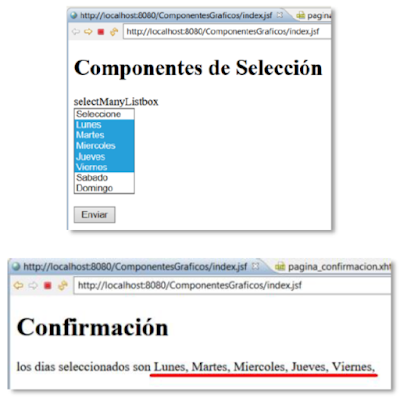
Después de tener todo listo podemos ejecutar el sistema obteniendo el siguiente resultado.

Como vemos, el sistema permite cargar los values de los días seleccionados, si quisiéramos que muestre el nombre de los días, podríamos definir en el value el mismo valor o mediante lógica llamar a un método que retorne el día correspondiente.
Lista de selección Múltiple desde ManagedBean
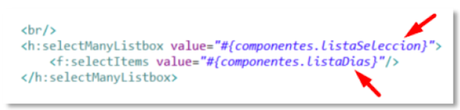
Ya vimos cómo usar el componente selectManyListbox directamente desde nuestra página, ahora vamos a ver como cargar los datos desde una lista desde nuestro bean.Inicialmente modificamos la lista de ítems y agregamos la etiqueta <f:selectitems> y en el value asignamos el llamado a la lista que obtenemos desde el bean

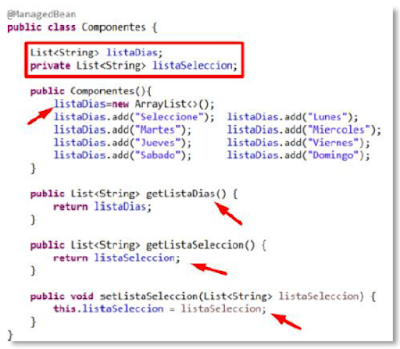
En la clase java creamos la lista y para efectos del ejemplo la inicializamos en el constructor

Y al ejecutar el sistema tendríamos

De esta manera comprobamos que al hacer el llamado a la lista, ya no es necesario el llamado a la propiedad itemValue, pues se toma en el value el valor seleccionado.
Usar listas en jsf.
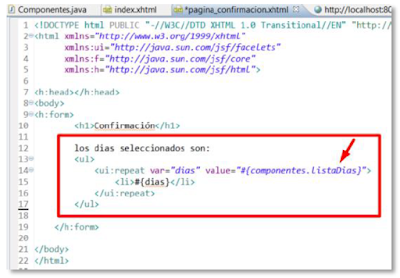
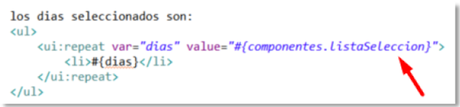
En nuestra página también podemos hacer uso de las etiquetas <ul> y <li> para el trabajo con listas, para eso vamos a hacer la siguiente modificación a la página de confirmación.
Como vemos, se hace uso de la propiedad “repeat” para recorrer la lista de días que en este punto ya debe tener los elementos seleccionados por el usuario, al resultado le asignamos el nombre “dias” que posteriormente se presenta como ítems en nuestra página, esto lo evidenciamos al ejecutar el sistema.

Lógica elementos seleccionados.

Esto se da ya que en nuestra página index estamos haciendo referencia a la misma lista tanto para los ítems como para la lista de elementos seleccionados, por esta razón aunque el sistema funciona, inicialmente se presentan los datos seleccionados por defecto.
Para solucionar esto debemos separar la lista de elementos y la lista con la selección del usuario de la siguiente manera.

La lista de selección se encargará de almacenar los valores seleccionados por el usuario mientras que la lista de días será la encargada de almacenar todas las opciones que el usuario tendrá.

Así en la clase bean creamos las referencias a las listas, notemos que la lista de selección tiene sus métodos set y get respectivamente, mientras que la lista de días se encuentra inicializada en el constructor y solo posee el método get, esto se debe a que la última solo es usada para mostrar la información, mientras que la listaSeleccion se usa tanto para asignar los datos que el usuario definió como para mostrarlos en la página de confirmación.

Si se ejecuta el sistema se verá el mismo comportamiento con la diferencia de que los datos ya no se encuentran seleccionados por defecto.
Y Listo!!!
Una vez más vemos un ejemplo sencillo pero que nos puede servir para aplicar en nuestros proyectos.
En mi blog y en mi canal les he venido compartiendo material en torno a este gran lenguaje de programación, pueden encontrar muchos artículos y vídeos desde cero, les muestro como descargar las herramientas necesarias para empezar a programar, vamos subiendo cada vez más por los conceptos básicos, pasando por los conceptos de programación orientada a objetos, patrones, hilos, estructuras de datos, acceso a bases de datos entre otros, hasta construir aplicaciones con interfaces grafías de usuario.
Además podrán encontrar un curso desde cero donde les enseño a crear aplicaciones móviles en android mediante una secuencia de vídeos paso a paso que constantemente se está actualizando.
Y ahora iniciaré la secuencia también desde cero donde nos adentraremos al mundo del java Enterprise edition, les mostraré como configurar el ambiente de desarrollo y como crear sus primeras aplicaciones web con java.
Por eso los invito a que visiten a codejavu.blogspot.com, que visiten mi canal Cristian Henao y que estén muy pendientes de las nuevas secuencias
También te podría Interesar.
- Que es Java . Caracteristicas y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Como usar h:panelGrid en JSF
- Formulario con ManagedBean en JSF
- Configuración Ambiente de Desarrollo
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

