 Continuando con los ejemplos en esta oportunidad iniciaremos con los componentes de selección que nos provee JSF.
Continuando con los ejemplos en esta oportunidad iniciaremos con los componentes de selección que nos provee JSF.En este caso estudiaremos el <h:selectOneMenu> que nos presentará un combo de selección.
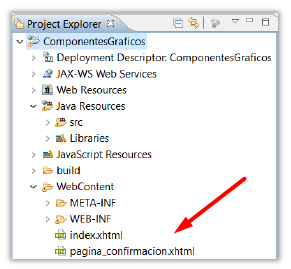
Para este ejemplo creamos un proyecto nuevo con la siguiente estructura

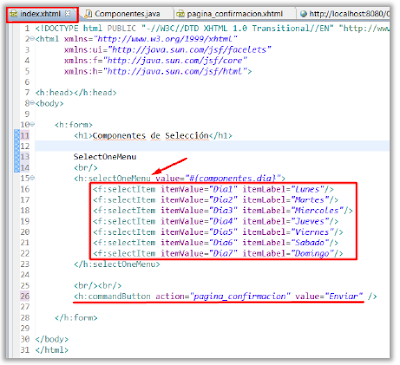
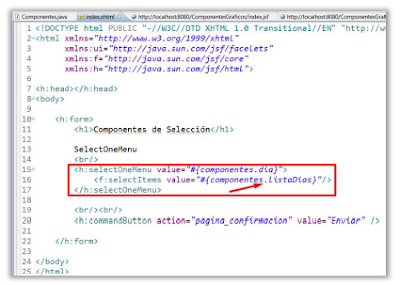
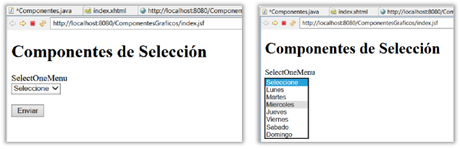
En la página index creamos el componente <h:selectOneMenu> que permitirá definir un combo de selección.

Como vemos le asignamos como valor el llamado a un bean llamado “componentes” al que se le asignará en la propiedad “dia” el resultado de la selección del usuario, esta selección depende de los ítems presentados gracias a la etiqueta <f:selectItem> que agrega un elemento al combo de selección, así mismo vinculamos las propiedades “itemValue” e “itemLabel” que permiten definir el código del elemento seleccionado y el valor presentado al usuario respectivamente.
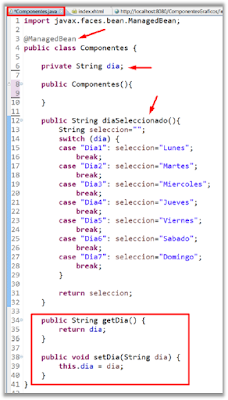
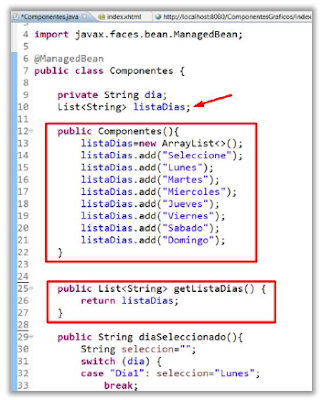
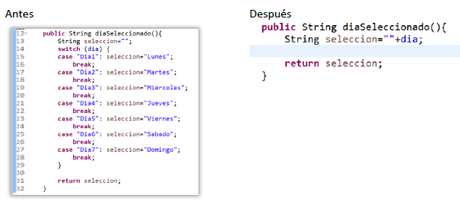
Posteriormente creamos la clase Componentes que permitirá hacer referencia a nuestra página, adicionalmente creamos el método “diaSeleccionado()” que dependiendo del código del elemento asignará el día asociado.
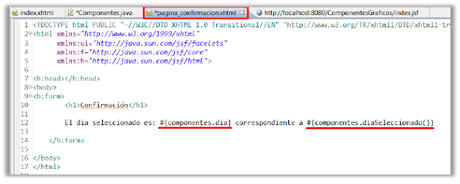
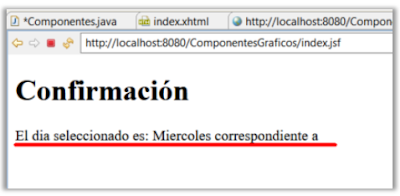
En la página confirmación tan solo presentaremos un mensaje que hace el llamado a la propiedad “dia” y al método que nos devolverá el día seleccionado.

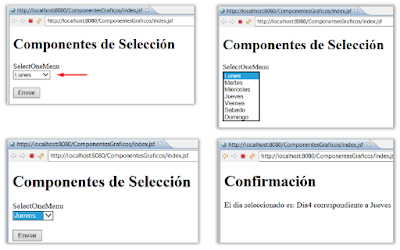
Después de tener todo listo podemos ejecutar el sistema obteniendo el siguiente resultado.

Combos de selección desde ManagedBean
Ya vimos cómo usar el componente SelectOneMenu directamente desde nuestra página, ahora vamos a ver como cargar los datos desde una lista desde nuestro bean.
Inicialmente modificamos la lista de ítems y agregamos la etiqueta <f:selectitems> y en el value asignamos el llamado a una lista que obtenemos desde el bean
En la clase java creamos la lista y para efectos del ejemplo la inicializamos en el constructor

Como vemos se construye también el método getListaDias() que nos permitirá devolver la lista de días a nuestro componente.
De esa manera al ejecutar nuestra aplicación tendríamos

Y al ejecutar la acción de enviar tendríamos el siguiente resultado.

Esto se da ya que nuestro método “diaSeleccionado()” no tendría ningún funcionamiento pues recordemos que en él se presenta una validación usando switch case, esto podemos obviarlo pues en día se almacena el valor del combo, así tendríamos nuestro método de esta manera.

Y al ejecutar el sistema tendríamos

De esta manera comprobamos que al hacer el llamado a la lista, ya no es necesario el llamado a la propiedad itemValue, pues se toma en el value el valor seleccionado.
Y Listo!!!
Una vez más vemos un ejemplo sencillo pero que nos puede servir para aplicar en nuestros proyectos.
En mi blog y en mi canal les he venido compartiendo material en torno a este gran lenguaje de programación, pueden encontrar muchos artículos y vídeos desde cero, les muestro como descargar las herramientas necesarias para empezar a programar, vamos subiendo cada vez más por los conceptos básicos, pasando por los conceptos de programación orientada a objetos, patrones, hilos, estructuras de datos, acceso a bases de datos entre otros, hasta construir aplicaciones con interfaces grafías de usuario.
Además podrán encontrar un curso desde cero donde les enseño a crear aplicaciones móviles en android mediante una secuencia de vídeos paso a paso que constantemente se está actualizando.
Y ahora iniciaré la secuencia también desde cero donde nos adentraremos al mundo del java Enterprise edition, les mostraré como configurar el ambiente de desarrollo y como crear sus primeras aplicaciones web con java.
Por eso los invito a que visiten a codejavu.blogspot.com, que visiten mi canal Cristian Henao y que estén muy pendientes de las nuevas secuencias
También te podría Interesar.
- Que es Java . Caracteristicas y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Configuración Ambiente de Desarrollo
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

