
En este artículo quiero revisar, muy rápidamente, algunos conceptos sobre rendering y movimiento/escalado de objetos que se aplican en realidad virtual.
¿Por qué?
La verdad es que la literatura técnica no siempre brilla por su pedagogía situándose con frecuencia en dos extremos: o se adopta una visión de muy alto nivel, muy de negocio, que apenas nos permite entender en qué consiste la tecnología subyacente o, por el contrario, se dirige a desarrolladores o tecnólogos experimentados y da muchos conceptos, herramientas y acrónimos por conocidos, dificultando una visión introductoria.
Leyendo el libro 'Learning virtual reality' de Tony Parisi me he encontrado en su tercer capítulo, una explicación clara, sencilla y con ilustraciones de algunos de los conceptos que se usan en realidad virtual, y muchos de ellos probablemente también fuera de la realidad virtual siempre que usemos gráficos 3D, como en realidad aumentada, animación, videojuegos, etc
Sin pretender sustituir la lectura de este libro (que siempre es recomendable), quiero pasar revista muy rápidamente a algunas, nos todas, de las ideas que se cuentan.
Movimiento y escalado de objetos 3D

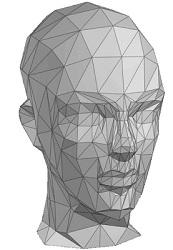
Cabeza humana dividida en polígonos
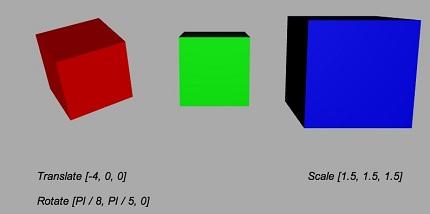
Nos explica el libro que las superficies 3D que delimitan los objetos 3D se descomponen en una serie de pequeños polígonos que se definen por sus vértices. Y que esos vértices, que no dejan de ser puntos, se representan en unos sistemas de coordenadas con sus ejes X, Y y Z que supongo que todos los lectores entienden. De esta forma, situando todos los vértices, de todos los polígonos que componen las superficies de los objetos, situamos objetos 3D en un sistema de coordenadas.A continuación, y como consecuencia de lo anterior, se nos deja claro que tanto mover un objeto en el espacio (ya sea una traslación o una rotación), como cambiarlo de tamaño (escalado) supone, 'simplemente', cambiar las coordenadas de todos los vértices de todos los polígonos de sus superficies para situarlos en la nueva posición/tamaño.

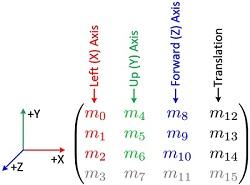
Y finalmente, se nos esboza brevemente el aparato matemático que hay detrás de esos cambios de posición/ tamaño que de denominan transformaciones. Simplemente, o más o menos simplemente, decir que los puntos se representan por un vector (una matriz de una sola columna) con sus coordenadas. Para conseguir las nuevas coordenadas, el nuevo vector, ha de multiplicarse el vector original por lo que se denomina una matriz de transformación, que es una matriz 4x4 como la que se muestra en la figura.

Matriz de Transformación
Sin entrar en muchos detalles, sólo mencionar que en esa matriz, los elementos m12, m13 y m14 nos dan la traslación en los ejes X, Y y Z, que los valores m0, m5 y m10 (la diagonal) nos proporcionan la escala, mientras que la rotación viene definida por los pares m1 y m2 para el eje X, m4 y m6 para el Y y m8 y m9 para el Z.Estará de acuerdo el lector conmigo acerca de lo hermosa y casi mágica que es el álgebra lineal, que nos permite representar y jugar de esta forma con objetos 3D ¿verdad?
Conceptos usados en rendering

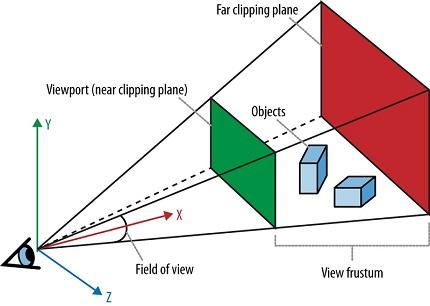
Aparte de esto, y apoyado en la figura que se muestra arriba, el libro nos explica los conceptos de cámara, perspectiva, viewport (no he encontrado traducción al castellano para este término) y proyecciones.
La cámara es un objeto que representa desde dónde y con qué orientación estamos mirando un objeto u escena 3D y en la figura se representa por un ojo. Y, por cierto, se nos desvela que las cámaras se representan también por matrices. En concreto, dos: una que define posición y orientación de la cámara (y que se parece mucho a la empleada en transformaciones que hemos visto más arriba) y otra, más difícil de entender, que representa la traslación de las coordenadas de la cámara en un espacio de dibujo 2D.
Se nos explica también que para hacer el 'renderizado' (la representación) hemos de convertir el objeto 3D en su representación 2D. Para ello, primero fijamos un plano que se encuentra entre los objetos y la cámara y que es lo que se denomina 'viewport' (en verde en la figura) o plano de proyección cercano. ('near clipping plane') trazamos una línea imaginaria que va desde la cámara a cada uno de los vértices de los polígonos que conforman las superficies de los objetos. Donde esa línea corta al 'viewport' tendremos ese vértice en su representación 2D. Matemáticamente trazar esa línea imaginaria y calcular el corte supone un poco más de álgebra.
¿He dicho que las líneas imaginarias se trazan desde la cámara? Si eso he dicho para facilitar la explicación pero no es exactamente así. En realidad virtual, donde queremos una experiencia inmersiva 3D, no se hace mirando desde la cámara sino que se fijan dos puntos lígeramente desplazados de la cámara (por ejemplo, uno ligeramente desplazado hacia la izquierda y el otro a la derecha) representando a cada uno de los ojos del ser humano.
Porque, como se recordará del artículo anterior, en realidad virtual se hace lo que se denomina una representación o renderizado estereoscópico, es decir, doble, cada uno para ser visto por un ojo.

Representación estereoscópica
En cualquier caso, una vez fijados esos dos puntos cercanos a la cámara, la forma de obtener la representación 2D para cada ojo es como la explicada.
***
Bueno, espero que al leer este artículo te hayan quedado más claros estos conceptos. A mi, desde luego, leer el libro mencionado me ha ayudado a fijarlos.

