
Si tenéis un blog cuyo mayor peso recae en las fotos tenéis que prestar especial atención a este aspecto. Lo primero que recomendaría es que tuvieseis siempre claro cual es la anchura de vuestro espacio principal del blog, es decir donde van las entradas. Yo por ejemplo tengo claro que mi anchura es 720px, por lo tanto mis imágenes siempre las diseño en photoshop a un tamaño de 700px, así aprovecho el ancho total y le doy el protagonismo que merecen. En lugar de subir simplemente la foto, mi recomendación es o bien hacer un collage, o subirlas de una en una pero tratadas, bien con alguna sombra, con alguna decoración como una cinta o unas letras o con algún filtro. La que yo he subido es muy sencilla de hacer con Photoshop, simplemente hay que aplicarle una sombra en las opciones de fusión de la capa y los whasi tapes se hacen añadiendo una forma rectangular y variando la opacidad a 60%. Para hacer esto hay que tener unos mínimos conocimientos de Photoshop y el resultado creo que merece la pena.

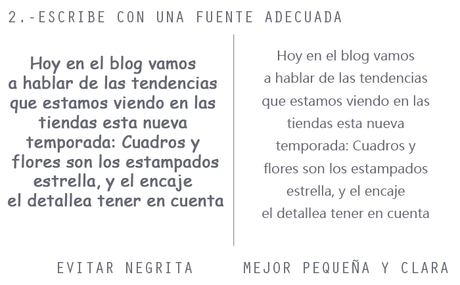
La fuente que tengáis predeterminada para los post es sumamente importante, puesto que si la letra no invita a la lectura, difícilmente la gente se parará en el blog. Yo recomiendo utilizar una fuente sencilla, en un tamaño medio tirando a pequeño y evitando la negrita y la cursiva. A nivel particular odio profundamente los blogs que tienen la fuente Comic Sans, y creo que hay mucha gente a la que le pasa lo mismo. Si quieres instalar una fuente distinta a las que tiene predeterminadas tu plantilla, en este tutorial podéis aprender a instalar la que queráis en unos simples pasos.

Intenta personalizar todo lo que esté en tu mano. Instalar un widget con botones de redes sociales acorde a tu plantilla es muy sencillo, en dos pasos lo tienes hecho, solo tienes que meterte en tu escritorio de Blogger, y en la pestaña diseño agregar un nuevo widget de Html en el cual copiaréis lo siguiente:
BOTONES AZULES
<div class='widget-content'><div align="center"><a target="_blank" href="URL DE TU FACEBOOK" title'Facebook'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/facebook_verde_zps73df98b2.png" /></a><a target="_blank" href="URL DE TU TWITTER" title'Twitter'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/twitter_verde_zpsc53d5f3a.png" /></a><a target="_blank" href="URL DE TU INSTAGRAM"title'Instagram'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/instagram_verde_zps648b8ae6.png" /></a><a target="_blank" href="URL DE TU PINTEREST" title'Pinterest'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/pinterest_verde_zps1a16661e.png" /></a></div></div>
BOTONES ROSAS
<div class='widget-content'><div align="center"><a target="_blank" href="URL DE TU FACEBOOK" title'Facebook'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/facebook_rosa_zpsa5c7ed92.png" /></a><a target="_blank" href="URL DE TU TWITTER" title'Twitter'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/twitter_rosa_zpsa1100839.png" /></a><a target="_blank" href="URL DE TU INSTAGRAM"title'Instagram'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/instagram_rosa_zps8d083af7.png" /></a><a target="_blank" href="URL DE TU PINTEREST" title'Pinterest'><img src="http://i909.photobucket.com/albums/ac292/aubreyblog/Otras%20Cosas/pinterest_rosa_zps6c86a88f.png" /></a></div></div>Los botones los he diseñado yo ;)
Espero que os sean útiles estos consejillos!
