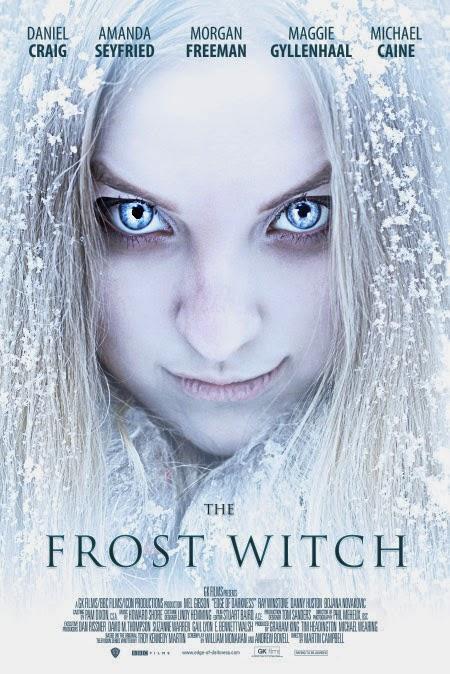
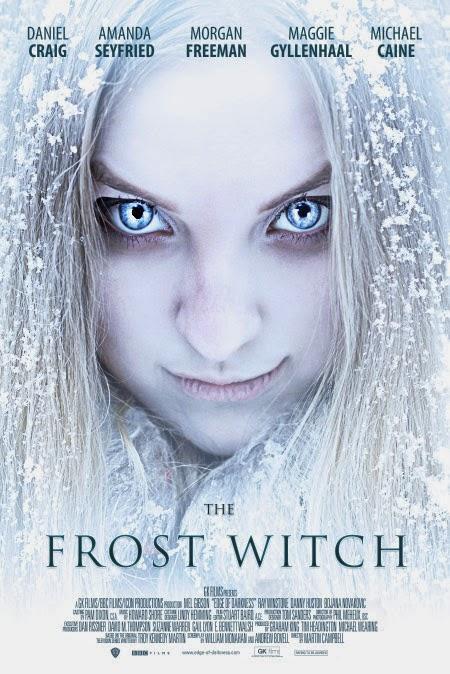
RESULTADO FINAL:

RECURSOS:·Modelo by Freeimages (Si no dispones de una cuenta en freeimages.com haz clic aquí y te mostraremos la forma de poder descargar la imagen)· Fuente 1 by Fontpalace· Fuente 2 by Fontsner· Fuente 3 by Dafont
TUTORIAL:
Paso 1Después de algunas búsquedas encontré esta excelente foto para realizar nuestro cartel. La chica de la foto es muy siniestra por lo que es perfecta. Sin embargo yo quiero exagerar su maldad un poco más. Y para ello vamos a utilizar el Filtro Licuar.
Ve a Filtro/Licuar para cargar la ventana del filtro. Utiliza la herramienta de Inflar (B) para hacer sus ojos más grandes, y la herramienta Deformar hacia adelante (W) para la boca y las cejas. A continuación puedes ver las pinceladas que hice con estas herramientas.

La animación muestra el antes y el después de los efectos del Filtro Licuar.

Paso 2Ahora quiero dar brillo a sus ojos hasta el punto en que se vean inhumanos, así como también quiero oscurecer las sombras bajo los ojos y alrededor de su cara. He utilizado la herramienta Sobreexponer para los ojos y la herramienta Subexponer para las sombras. A continuación os muestro el resultado.

Paso 3Seguidamente daremos mas enfoque a la imagen utilizando el truco del Filtro Paso alto. Duplica la capa, selecciona Filtro/Otro/Paso Alto y aplícale un Radio de 15 píxeles.

Establece el Modo de fusión de esta capa en Superponer.

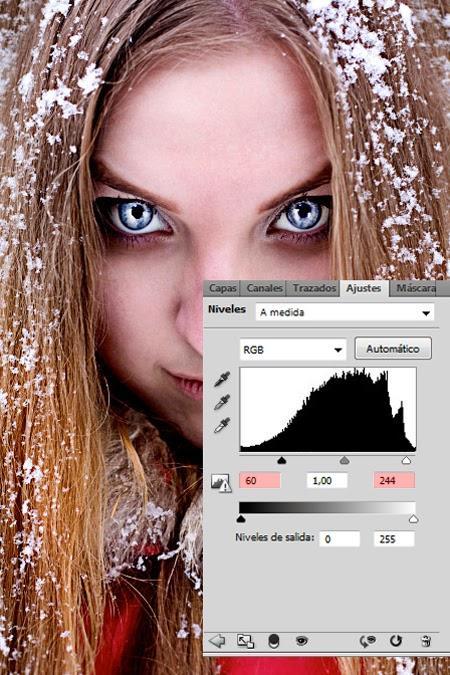
Paso 4Ahora vamos a añadir algunas Capas de ajuste para mejorar el contraste y el detalle de la imagen. En primer lugar, un Ajuste de Niveles.

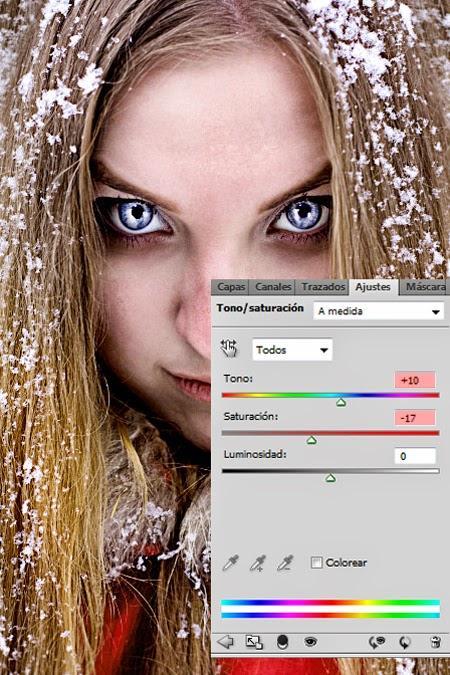
A continuación, necesitamos un Ajuste de Tono/Saturación. Vamos a eliminar parte de la saturación y a ajustar ligeramente el tono a uno un poco más frio.

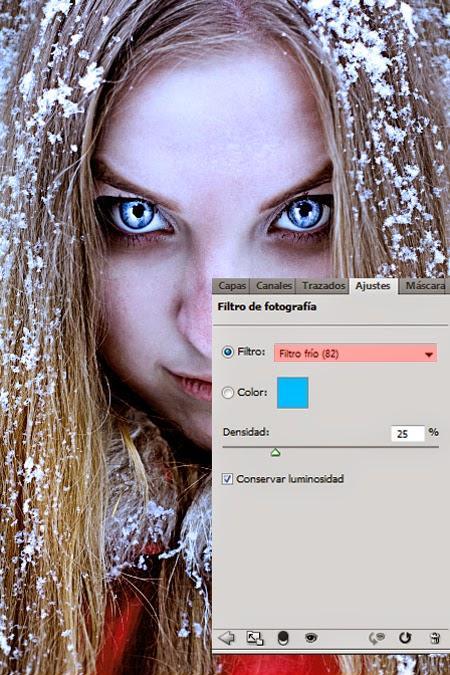
Ahora vamos a añadir un Ajuste de Filtro de fotografía para aumentar el efecto de frio.

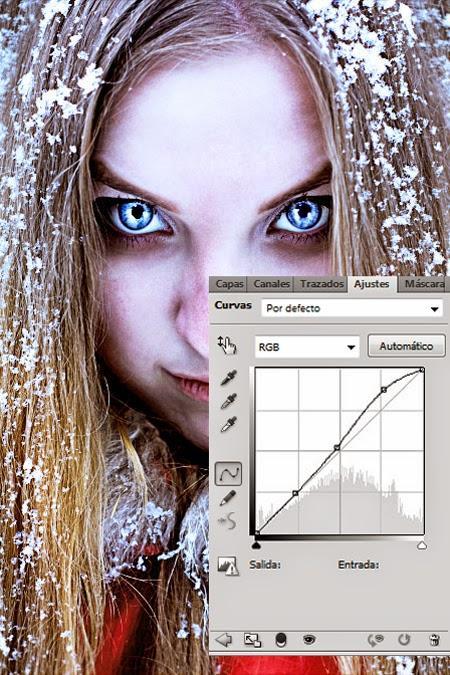
Finalmente le añadimos un Ajuste de Curvas.

Paso 5Ahora necesitamos crear una nueva capa por encima de la imagen pero por debajo de las capas de ajuste. Selecciona un Pincel de tamaño lo suficientemente grande y de bordes suaves, con una opacidad y flujo ajustado al 30%. Coloca en tu paleta de colores el blanco como color frontal y comienza a aclarar la imagen tiñendo sus bordes de blanco.

Paso 6Ahora tenemos que aplicar algunas fuentes para completar el cartel. Tengamos en cuenta que una tipografía mal elegida puede estropear todo el diseño del cartel.
Para la lista de los actores en la parte superior, fui a IMDB y elegí algunos nombres de actores al azar. Usé Myriad Pro Condensed para los nombres y Myriad Pro Condensed Bold para los apellidos.

Para el título elegí Trajan Pro, la cual se utiliza para muchos títulos de película por su aspecto dramático.

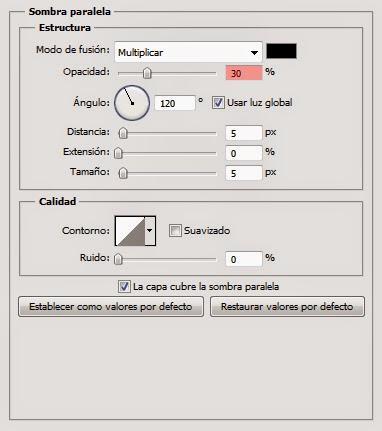
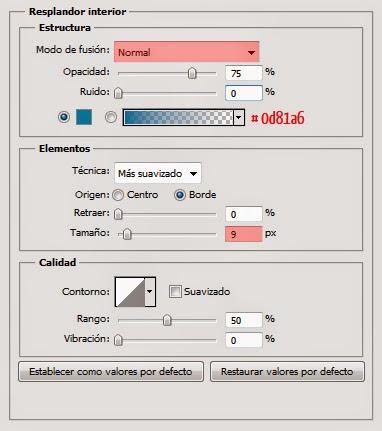
He aplicado también una ligera sombra paralela y un resplandor interior para los estilos de capa de la fuente del título.


Para los créditos, he usado una fuente llamada SF Movie Poster. Esta es una gran fuente, excelente para colocar un buen número de nombres en un espacio muy estrecho como en este caso.

RESULTADO FINAL:

Versión en Inglés del Tutorial
Esperamos desde Saltaalavista Blog os haya resultado interesante este tutorial, si así ha sido no dejes de compartirlo a través de tus redes sociales desde los iconos que tienes a tu disposición justo aquí debajo o si lo prefieres también puedes hacérnoslo saber dejando un comentario, muchas gracias por la visita y esperamos verte de nuevo por aquí muy pronto.

