
En otras dos entradas de este blog he hablado como hacer una tienda online gracias al potencial de la herramienta gratuita Blogger.
Ya son 4 las plantillas que te he mostrado en total, y ahora habrá que sumar otra plantilla, muy cuidada, con la que podrás crear tu propia tienda online sin coste alguno de servidor o mantenimiento.
A diferencia de las demás plantillas comentadas, Design Cart tiene un diseño realmente cuidado con un slider de lo mas llamativo, donde los productos irán cambiando y rotando nada mas posar el ratón sobre las instantáneas.
¿Te animas a crear tu propia tienda online totalmente gratis?
¿Como instalar Design Cart?
[1] Lo primero que tienes que hacer es descargar el archivo de la plantilla y descomprimirlo en tu ordenador.

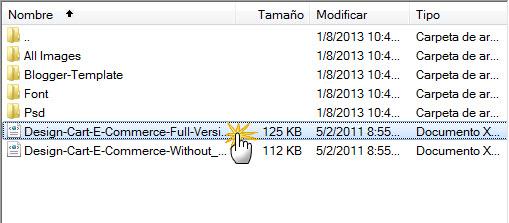
[2] Ahora toca subir el archivo que contiene la plantilla. Hay dos archivos .xml uno que contiene el slider anteriormente comentado y el otro mas sencilla sin el. Si quieres subir la plantilla con el slider selecciona Design-Cart-E-Commerce-Full...
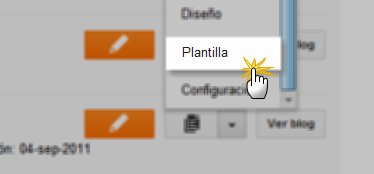
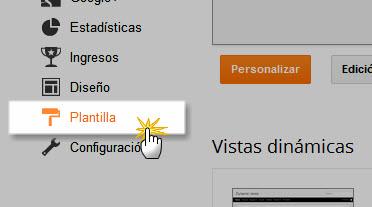
Para que puedas subir tu plantilla al blog de blogger tendrás que entrar en tu cuenta, y pulsar en "plantilla".

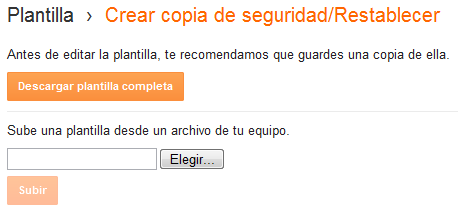
[3] En la parte superior derecha encontrarás un botón bajo el nombre: "Crear copia de Seguridad/Restablecer".

Selecciona el archivo de la plantilla que hayas elegido y pulsa en Subir.
¿Como personalizar la plantilla?
Ya tienes instalada la plantilla pero queda personalizarla a tus gustos y dejarlo operativo.
[6] Lo primero que tienes que hacer es añadir una descripción y unas palabras clave para añadir algo de SEO básico a tu tienda y para hacer que los buscadores puedan encontrar tus contenidos fácilmente.
Pulsa en Plantilla y posteriormente en Edición de HTML. Luego pulsa en "expandir plantillas de artilugios".

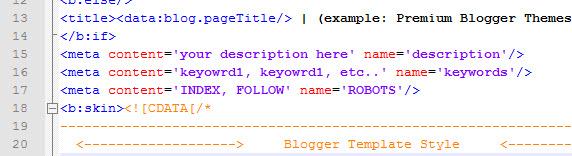
Busca las etiquetas como viene en la imagen y añade la descripción allí donde pone "your description here" y las palabras clave en "keyowrd1, keyowrd1, etc.." separadas por comas.

[5] Lo segundo que tienes que hacer es cambiar el logotipo de tu tienda que por defecto viene con el logo de la plantilla Design Cart.
Busca "design_cart.png" dentro de la plantilla y cambia el enlace de esta imagen por el enlace de donde tengas alojado tu logotipo.
En cuanto al Slider aconsejo usar la plantilla sin el si no eres muy dado a configurar o buscar dentro del código de programación dado que tienes que cambiar gran cantidad de enlaces de imágenes.
Enlace: Design Cart

