

Hace un tiempo comentábamos cómo crear un plugin para Magento. Ahora, vamos a completar ese plugin creando un controlador (y nos metermos ligeramente con las plantillas) para crear algo funcional dentro de nuestra instalación de Magento.
Antes de nada, advertir que el tema de las mayúsculas y minúsculas tanto en nombres de archivos como nombres de módulos es un poco delicado, por lo que si queremos curarnos en salud, debemos elegir un nombre lo más sencillo posible. Y, sobre todo, mientras estés trabajando desactiva cachés o, al menos, bórralos a menudo. Vamos a estar haciendo cambios constantemente y tal vez no aparezcan por eso.
Creando un controlador
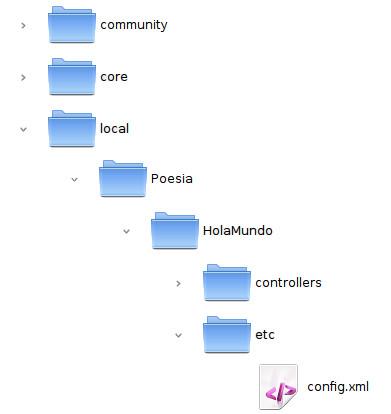
Esta es la parte más sencilla. Sólo tenemos que crear en el directorio de nuestro plugin el directorio "controllers" en minúscula. Si en el post anterior veíamos que nuestro módulo estaba en app/code/local/nuestraEmpresa/nuestroModulo/ , debemos crear app/code/local/nuestraEmpresa/nuestroModulo/controllers.


Lo primero será editar el archivo de configuración de nuestro plugin app/code/local/nuestraEmpresa/nuestroModulo/etc/config.xml, he incluido el archivo completo con una nota en la que podemos ver las líneas nuevas:
En este caso, la etiqueta <holaMundo> corresponde con el nombre de nuestro módulo, aunque la primera sea mayúscula, aquí empezará en minúscula (camelCase empezando en minúscula). Luego, dentro de <args> el módulo, es NuestraEmpresa_NuestroModulo y el frontname será el nombre de nuestro módulo en la URL. Por lo tanto todos los controladores estarán a partir de http://urldenuestromagento.ext/hm/xxx.
Dentro de controllers creamos un archivo que se llama nuestrocontroladorController.php. En el ejemplo, como queremos hacer un sistema de postventa, lo llamaremos PostVentaController.php. Ese archivo debe extender Mage_Core_Controller_Front_Action (podemos extender otros para algunos casos especiales). Dentro de los controladores, crearemos acciones, debemos pensar que un controlador puede lanzar varios tipos de acciones, por ejemplo, un controlador para un formulario podría querer lanzar la vista del formulario (precargando algunos valores), luego procesar los datos enviados y validar las entradas del usuario por AJAX, por lo que tendríamos tres acciones (por supuesto que podemos tener una sola acción, pero separamos nuestro código y diferenciamos bien las partes).
Las acciones, por defecto se llamarán cuando accedamos a http://urldenuestromagento.ext/plugin/controlador/accion y éstas llamarán a un método de nuestra clase controlador (PostVentaController). En principio, vamos a definir una acción especial que se cargará cuando hagamos http://urldenuestromagento.ext/plugin/controlador/ que será la IndexAction. En este ejemplo, crearemos un controlador con dos métodos, el indexAction y el testAction para http://urldenuestromagento.ext/plugin/controlador/ y http://urldenuestromagento.ext/plugin/controlador/test respectivamente.
Si accedemos a las URLs anteriormente mencionadas veremos que los controladores se cargan bien. Aunque sólo se cargan esos controladores, sin plantillas ni bloques ni nada. Por lo que debemos trabajar un poco más. En nuestro ejemplo del módulo PostVenta, podremos acceder a http://urldenuestromagento.ext/hm/postVenta/ o a http://urldenuestromagento.ext/hm/PostVenta/ aunque no a http://urldenuestromagento.ext/hm/postventa/.
Haciendo que nuestras acciones usen plantillas
Para empezar con nuestras plantillas. Vamos a hacer una configuración completa del sistema, creando un nuevo archivo de layout (podemos aprovechar alguno de los que ya existen, pero lo suyo es que todo quede bien separado y diferenciado, ya que el módulo debe ser totalmente independiente).
Volvemos a editar el archivo app/code/local/nuestraEmpresa/nuestroModulo/etc/config.xml para decirle que busque nuestro archivo XML de layout, que se llamará poesia.xml (pego el archivo entero, pero tendremos un comentario que indicará las novedades):
En este caso, el tag <holamundo> indicará el módulo al que se hace referencia (¡todo en minúsculas esta vez!)
El archivo de layout lo podemos crear válido para todos los temas o sólo para un tema particular, dependiendo si está en app/design/frontend/base/default/layout/poesia.xml o si lo colocamos en app/design/frontend/default/nuestrotema/layout/poesia.xml; si el archivo se encuentra en los dos sitios, se cogerá el específico para el tema. Es más, en ese poesia.xml se pueden llamar plantillas que se buscarán en app/design/frontend/default/nuestrotema/, pero si no se encuentran ahí, se buscarán en app/design/frontend/base/default/.
Vamos a crear un archivo poesia.xml básico:
Aquí especificamos que la plantilla base para nuestras páginas será page/1column.phtml (podemos buscarla en base o en nuestro tema). También decimos que el contenido contendrá un bloque básico (core/template) cuya plantilla será holamundo/index.phtml.
Ahora tenemos que decirle a las acciones de nuestro controlador que deben cargar la plantilla:
Ahora, tanto test, como index, cargarán la plantilla básica y sus contenidos, ya es cosa vuestra programar las acciones. Aunque, ahora mismo los dos están utilizando la misma plantilla que podrá estar en app/design/frontend/base/default/template/holamundo/index.phtml o en app/design/frontend/default/tema/template/holamundo/index.phtml
Personalizando las plantillas de nuestras acciones
Si queremos que cada acción utilice una plantilla diferente, debemos especificarlo en el xml de layout, en nuestro caso, poesia.xml de la sigueinte manera:
En este caso, el nombre del plugin, controlador y acción tiene que ir completamente en minúsculas. Aquí hemos utilizado una plantilla base (root) diferente para cada acción, pero podemos utilizar una plantilla común y variar sólo el content:
Además, podemos incluir CSS o JS personalizados, que podrán ser cargados en la parte superior de la página:
Chuleta rápida para respuestas de acciones
Este pequeño anexo nos ayudará a generar posibles respuestas de diferente índole desde nuestras acciones. Por ejemplo:
Devolver un 404
Esto nos sirve, por ejemplo para evitar que el usuario vea que ahí hay algo. Tal vez sea un método que sólo determinados usuarios pueden utilizar, o que usamos sólo en modo desarrollo, por ejemplo nuestro indexAction() se quedaría así:
y evitaremos que alguien entre directamente a esa acción.
Devolver mensajes de éxito, error o advertencia
Para esto, tenemos que hacer lo siguiente:
Warning! En algunos temas, los estilos de Warning no están definidos.
Es una buena técnica utilizar el método $this->__() ante cualquier mensaje que demos, ya que lo haremos pasar por el traductor y podrá ponerse en cualquier idioma (siempre que nos curremos las traducciones).
Redirecciones
Basta con llamar a $this->_redirectUrl() con la dirección que queremos llamar (esto casi casi puede dar para otro post):
o por ejemplo:
para redirigir a la página principal de la tienda.
Una ayuda es sacar la URL desde la que venimos con: Mage::helper('core/http')->getHttpReferer();
Conocer la petición
Por último, un detalle importante es conocer la petición que ha hecho el usuario cuando ha cargado la página. Por ejemplo, si ha enviado un formulario. Siguiendo este supuesto, dentro del controlador podemos cargar dicha petición en un objecto, ver si es una petición tipo POST y analizar algún parámetro enviado con dicho método:
