En el desarrollo de aplicaciones para dispositivos móviles, podemos encontrar dos tipos de aplicaciones: las aplicaciones nativas para cada S.O y las aplicaciones basadas en tecnología web.
Las aplicaciones nativas son desarrolladas en el lenguaje que es soportado por el sistema operativo del dispositivo, como Objective C para IOS o Java para Android. Mediante este método, podemos tener acceso a todas las características del hardware de nuestro dispositivo; pero con este tipo de desarrollo, nuestra aplicación solo puede ser ejecutada en el sistema operativo para el cual ha sido creada por lo que si deseamos que nuestra aplicación funcione sobre diferentes sistemas operativos habrá que desarrollar cada app especialmente para dichos entornos .
Por otro lado, las aplicaciones basadas en tecnología web basadas actuamente en HTML5 , son básicamente paginas web que interactúan dinámicamente mediante JavaScript y tienen un diseño similar a una aplicación nativa con la ventaja de que la puedes hacer funcionar igual de bien en cualquiera de los SO para móviles que hay actualmente sin necesidad de cambios. De hecho, la diferencia entre una aplicación de este tipo y una nativa es prácticamente imperceptible en cuanto al diseño, y a los efectos. Estas aplicaciones no pueden interactuar con todo el hardware del dispositivo, pero si podemos hacer uso de JavaScript para interactuar con casi todo.
Las aplicaciones que se crean en HTML5,si queremos que corran dentro del dispositivo como una nativa (no en el navegador), tenemos que “transformarlas” a nativas por medio de programas como PhoneGap para android, o bien mediante una app que contenga al ruta del fichero o ficheros qeu contengan la aplicación .
En el caso de Android, para crear una app que contenga la apliacion HTML5 necesitaremos:
- Eclipse con el Android SDK para crear la app que contiene la página HTML5.
- JQuery Mobile. para el estilo y las transiciones entre páginas.
Lo primero que debemos hacer es crear una aplicación Android 2.2 y crear un objeto del tipo WebView que contendrá la pagina web.
1: public class PruebaActivity extends Activity {
2: /** Called when the activity is first created. */
3: @Override
4: public void onCreate(Bundle savedInstanceState) {
5: super.onCreate(savedInstanceState);
6: setContentView(R.layout.main);
7:
8: WebView webView = (WebView)findViewById(R.id.webView);
9: webView.getSettings().setJavaScriptEnabled(true);
10: //webView.getSettings().setGeolocationEnabled(true);
11: webView.setWebChromeClient(new WebChromeClient());
12: webView.loadUrl("file:///android_asset/www/index.html");
13:
14:
15: }
16: }
Después solo hay que crear la página html que contendrá la aplicación
Usando jQuery Mobile es mucho más sencillo crear webs móviles con un aspecto muy similar al que tendriamos con Android o IPhone, además tiene eventos para controlar el scroll, el touch, etc.
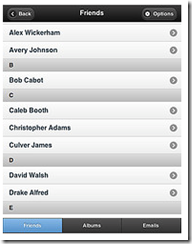
Un ejemplo del aspecto que se puede conseguir usando los estilos de jQuery Mobile:

Se puede desarrollar aplicaciones HTML5 desde cero, sin embargo existen frameworks que permiten desarrollar interfaces similares al de las aplicaciones nativas pero usando tecnología web. Aquí se presentan algunos de los frameworks que existen:
jQuery Mobile
La famosa librería de JavaScript, nos ofrece un frameworks muy completo, basado en HTML5 y optimizado para todas las plataformas móviles. Es uno de los más populares y está desarrollado a partir de JQuery y JQuery UI. La instalación es muy sencilla y tenemos una amplia documentación.
PhoneJS
PhoneJS es un framework para desarrollar apps en HTML5 compatibles para IOS, Android y WindowsPhone.
Sencilla de utilizar y de personalizar, es una de las mejores opciones.
Junior
Junior nos proporciona un framework muy sencillo, con diversos temas y animaciones.
Kendo UI
Kendo UI es un framework para el desarrollo de aplicaciones móviles con HTML5, que posee widgets basados en jQuery. Tiene una simple y consistente interfaz de programación, y numerosos temas.
Sencha Touch 2
Sencha Touch 2 es una framework para el desarrollo de aplicaciones móviles de alto rendimiento basados en HTML5. Tiene soporte para Blackberry 10 e IE 10, y es compatible con iOS, Android, Blackberry y Windows Phone entre otros.
Esta desarrollada a partir de la plataforma HTML5 de Sencha, y permite emplear Sencha Cmd, una linea de comandos multiplataforma que realiza tareas de manera automática.
Ahora ya solo os queda poneros a desarrollar como locos vuestras propias aplicaciones!!
Fuente aqui

