TinyWebDB es un componente App Inventor que le permite acceder a la web desde una aplicación para Android. Usted puede utilizar TinyWebDB para acceder a una fuente de datos (API) o para almacenar los datos de la aplicación de forma persistente en una base de datos web. Estas notas le indican cómo hacer lo primero a crear un-Inventor compatible App API que devuelve los datos a una aplicación App Inventor. A menudo, el servicio se escribe para usarlo como un proxy y llamar a algún otro servicio de datos existente (por ejemplo, Twitter, Amazon, Yahoo Finance).
Aunque puede crear un Inventor-compatible-App API en muchos lenguajes y entornos, estas instrucciones que a continuacion se describe, son sobre una API escrita en Python utilizando el servicio de cloud computing libre App Engine de Google. Tambien seria factible hacerlo en Java / App Engine, PHP
Para seguir estas instrucciones, usted tendrá que tener algunos conocimientos de programación y estar familiarizado con Python y servicios web (API).
Sneak Peak
def get_Value (auto, etiqueta):
value = “hola” + tag
value = “\” “+ valor +” \ “”
si self.request.get (‘fmt’) == “html”:
WriteToWeb (auto, etiqueta, valor)
más:
WriteToPhone (auto, etiqueta, valor)
Para crear su propio servicio, usted simplemente cambie las líneas enfatizadas con cualquier código que te gustaría. Tal vez llamar a otro servicio web y retransmitir los datos a la aplicación. Tal vez usted va a realizar algunos cálculos. Usted puede hacer cualquier cosa, con la única limitación de que establece el “valor” variable a una cadena o una lista. Los datos que usted deposita en “valor” se envía a la aplicación que solicita a una solicitud TinyWebDB.GetValue.
Tenga en cuenta que la línea críptica debajo de la que va a cambiar:
value = “\” “+ valor +” \ “”
simplemente pone entre comillas el valor. Esto es necesario cuando se devuelva una cadena como valor y que la cadena cuenta con más de una palabra. Si devuelve una lista, que no es necesario añadir comillas, aunque puede que tenga que añadir alrededor de cada cadena en la lista.
App Inventor Protocolo TinyWebDB
TinyWebDB proporciona dos funciones clave: StoreValue (etiqueta, valor) y GetValue (tag) que permiten una aplicación para almacenar y recuperar los pares de etiquetas de valor. Para responder a la solicitud de la aplicación, una-Inventor compatible App servicio debe manejar peticiones POST como se define a continuación:
TinyWebDB Cliente Call Solicitud API
StoreValue (etiqueta, valor) store_value (etiqueta, valor)
GetValue (tag) obtiene_valor (tag)
Si la API no está proporcionando un almacenamiento de base de datos, y que acaban de volver de datos, basta con responder a get_Value (etiqueta) las solicitudes, como en el pico del chivato arriba.
Hola Tag ejemplo de la API
Puede descargar el API Tag Hola aquí

Este código de ejemplo es una versión básica de un servicio Web de App-Inventor-Compliant. Responde a get_Value (etiqueta) peticiones con “tag hola”. La muestra:
- Proporciona tanto una página web y la interfaz API. Puede probar el servicio con la interfaz de la página web. Tu App Inventor App hablará con la interfaz API.
- Implementa sólo la operación GetValue, no el StoreValue. No debe llamar StoreValue de su aplicación, si usted está utilizando este servicio.
Cuando se descarga la muestra, podrá ver que tiene los siguientes archivos:
- main.py - El código del controlador de Python, esta es la carne de la API.
- index.html – La plantilla de la página web para la interfaz web de la API.
- app.yaml archivo config App Engine
- Si no lo tiene, descárgue App Engine para Python enhttp://code.google.com/appengine/ . Después de instalarlo, ejecute el GoogleAppEngineLauncher haciendo clic en su icono.
- En el GoogleAppEngineLauncher, seleccione Archivo | Agregar aplicación existente. Vaya a establecer la ruta a la carpeta con tus code.Then haga clic en el botón Ejecutar. Esto lanzará un servicio web de prueba que se ejecuta en el equipo local.
- Puede probar el servicio abriendo un navegador y entrar en “localhost: 8080″ como la dirección URL. Verá la interfaz de la página web para su servicio web.El objetivo final de este servicio es para comunicarse con una aplicación móvil creada con App Inventor. Pero el servicio proporciona una interfaz de página Web para el servicio para ayudar a los programadores con la depuración. Puede invocar las operaciones get y tiendas a mano, ver las entradas existentes, así como eliminar las entradas individuales
- Su aplicación no está aún en la web, y por lo tanto aún no puede acceder a una aplicación App Inventor. Para llegar allí, tienes que subirlo a los servidores de Google App Engine.
- En el GoogleAppEngineLauncher, seleccione Panel. Ingresa tu información de cuenta de Google y usted será llevado a un panel de control de App Engine.
- Elija Crear una aplicación. Tendrá que especificar una aplicación identificador único global. Recuerde que el identificador de aplicación, ya que lo necesitará más adelante. Proporcione un nombre a tu aplicación y haga clic en Crear solicitud a presentar. Si el identificador es único, ahora tiene una nueva aplicación, vacía en los servidores de Google.
- Abra un editor de texto del equipo local y abrir la app.yaml archivo dentro de la carpeta del proyecto. Modifique la primera línea para que la aplicación coincide con el identificador de la aplicación se establece en Google.
- En GoogleAppEngineLauncher, seleccione Desplegar y siga los pasos para implementar su aplicación.
- Prueba para ver si su aplicación se está ejecutando en la web. En un explorador, introduzca myapp.appspot.com, sólo sustituir el identificador de la aplicación de “frontend”. La aplicación debe ser la misma que cuando se ejecutó en el servidor de prueba local. Sólo que ahora, está en la web y se puede acceder a él desde su App Inventor para aplicación Android.
Aplicaciones App Inventor Cliente
Una vez que usted tiene una “-App Inventor-compliant” servicio web, puede crear aplicaciones Inventor de la aplicación que accedan al mismo. Para la muestra que acaba de crear, haga lo siguiente:
- Arrastre en un componente TinyWebDB en el Diseñador de componentes.
- Modifique la propiedad ServiceURL del predeterminado (http://appinvtinywebdb.appspot.com/ ) a la URL de su servicio.
- En el editor de bloques, llame TinyWebDB.getValue con una adecuada llave de su servicio.
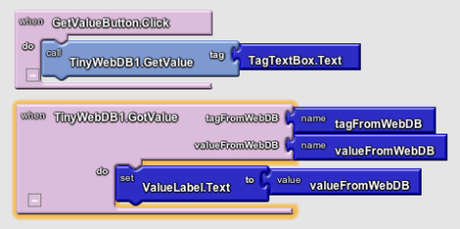
Así es como los bloques buscan una llamada a la API de la muestra:

Fuente aqui


