Primeros pasos con jQuery Mobile
jQuery Mobile proporciona un conjunto de widgets de interfaz de usuario para interfaces tactilesasi como un sistema de navegación con motor AJAX para apoyar transiciones de página animadas. La construcción de su primera página de jQuery Mobile que podra ejecutar en su mobil o tabletas puede ser muy fácil como vamoa a ver :
Crear una plantilla de página básica
Abra su editor de texto favorito, pegue en la plantilla de la página a continuación, guarde y abra en un navegador. ! Ahora ya es un desarrollador móvil!
Esto es lo que hay en la plantilla. En la head , un meta viewport etiqueta establece el ancho de la pantalla para el ancho de píxel del dispositivo y las referencias a jQuery, jQuery Mobile y la hoja de estilo tema móvil de la CDN agregar todos los estilos y scripts. jQuery Mobile 1.1 funciona tanto con 1.6.4 y 1.7.1 versiones del núcleo de jQuery.
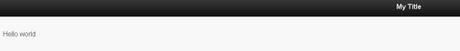
En el body , un div con un data-role de page es la envoltura usada para delinear una página y la barra de título ( data-role="header" ) y el área de contenido ( data-role="content" ) se añaden en el interior para crear una página básica (son ambos opcionales). Estos data-atributos son atributos de HTML5 se utilizan en todo jQuery Mobile transformar marcado básica en un widget de mejorado y con estilo.
<!--DOCTYPE html>My Page
data-role="page"> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <div data-role="content"> <p>Hello world</p> </div><!-- /content --> </div><!-- /page --> </body> </html> 
Agregue contenido
Dentro de su contenedor de contenido, puede agregar cualquier estándar elementos HTML - encabezados, listas, párrafos, etc Usted puede escribir sus propios estilos personalizados para crear diseños personalizados mediante la adición de una hoja de estilo adicional a la headdespués de que la hoja de estilo jQuery Mobile.
De forma predeterminada, los temas de jQuery Mobile utilizan estilos HTML estándar y tamaños de elementos estándar marcado como encabezados, contenido párrafo, citas en bloque, enlaces de anclaje, ordenó estándar, listas desordenadas y definición, y las tablas – como se muestra en los ejemplos siguientes:
Encabezamiento E1
Rubro H2
Rubro H3
Rubro H4
Rubro H5
Rubro H6
Este es un párrafo que contiene fuertes, enfatizó y vinculado texto. Aquí hay más texto para que pueda ver cómo funciona el formato HTML en el contenido. Aquí hay más texto para que pueda ver cómo funciona el formato HTML en el contenido.
¿Qué tal un poco de acción con un blockquote citar
Este es otro párrafo de texto para que pueda ver cómo funciona el formato HTML en el contenido. Este es otro párrafo de texto para que pueda ver cómo funciona el formato HTML en el contenido. Este es otro párrafo de texto para que pueda ver cómo funciona el formato HTML en el contenido.
Añadimos algunos estilos de tables y fieldsets para que sean más legibles, que son fáciles de reemplazar con estilos de aduana.
- Desordenada elemento de la lista 1
- Desordenada elemento de la lista 1
- Desordenada elemento de la lista 1
- Pedido elemento de la lista 1
- Pedido elemento de la lista 1
- Pedido elemento de la lista 1
- Término Definición
- Soy el texto de la definición
- Término Definición
- Soy el texto de la definición
Total: 3 vuelos
JetBlue 983 Boston (BOS) Nueva York (JFK)
JetBlue 354 San Francisco (SFO) Los Ángeles (LAX)
JetBlue 465 Nueva York (JFK) Portland (PDX)
Hacer un listview
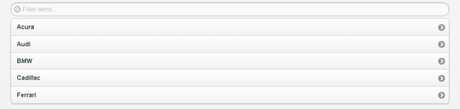
jQuery Mobile incluye un conjunto diverso de comunes listviews que están codificados como listas con un data-role="listview" agregó.Aquí está una lista enlazada simple que tiene un papel de listview . Vamos a hacer que esto parezca un módulo de inserción mediante la adición de una data-inset="true" y añade filtros de búsqueda dinámico con el data-filter="true" atributos.
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">Acura</a></li>
<li><a href="#">Audi</a></li>
<li><a href="#">BMW</a></li>
<li><a href="#">Cadillac</a></li>
<li><a href="#">Ferrari</a></li>
</ul>

Añadir un control deslizante
El marco contiene un conjunto completo de elementos de forma que automáticamente se han mejorado en los widgets de estilo de toque agradable. Aquí hay un control deslizante hecha con el nuevo tipo de entrada HTML5 de rango, no data-role es necesario. Asegúrese de envolver estos en una form de elemento y siempre asociar correctamente una label a cada elemento del formulario.
<form> <label for="slider-0">Input slider:</label> <input type="range" name="slider" id="slider-0" value="25" min="0" max="100" /> </form>
Regulador de entrada:Input slider:
Input slider:
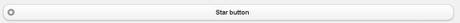
Hacer un botón
Hay algunas maneras de hacer que los botones , pero permite a su vez un enlace en un botón, así que es fácil de hacer clic. Simplemente comienza con un enlace y añadir un data-role="button" atributo a la misma. Usted puede agregar un icono con el data-icon de atributos y opcionalmente fijar su posición con la data-iconpos atributo.
<a href="#" data-role="button" data-icon="star" >Star button</a>

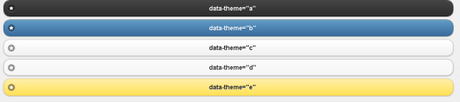
Juegue con muestras temáticas
jQuery Mobile cuenta con un robusto marco temático que soporta hasta 26 conjuntos de barra de herramientas, el contenido y los botones de colores, llamado un “muestrario”. Sólo tiene que añadir una data-theme="e" atributo a cualquiera de los widgets en esta página: página, encabezado, lista, entrada para el deslizador o botón para activarlo amarillo. Pruebe diferentes cartas de muestras en el tema por defecto de ae de mezclar y muestras de los partidos.
Enfriar truco: añadir la muestra de tema a la página y ver cómo todos los widgets dentro del contenido heredarán automáticamente el tema (encabezados y pies de página no heredan, que por defecto a swatch “a”).
<a href="#" data-role="button" data-icon="star" data-theme="a" >Button</a>

Cuando esté listo para construir un tema personalizado, utilice ThemeRoller para arrastrar y soltar, a continuación, descargar un tema personalizado.
Y mucho más..
Hast aqui solo ha sido un bosquejo de todas las cosas interesantes que usted puede construir con jQuery Mobile con poco esfuerzo.Asegúrese de explorar la vinculación páginas , añadiendo transiciones de página animadas , y la creación de cuadros de diálogo .Utilice la referencia-atributo de datos para probar algunos de los otros data- atributos que se pueden probar.
Si no desea utilizar el data- sistema de configuración de atributos, puede tomar el control total de todo y llamar a los plugins directamente, porque estos son todos los plugins sólo estándar jQuery construido con la fábrica widget de interfaz de usuario. Asegúrese de ajustar la configuración global , eventos y métodos . Luego leer sobre las páginas de scripts , generación de páginas dinámicas , y la construcción de aplicaciones PhoneGap .
Fuente aqui


