
Uno de los temas que más nos suelen preocupar (yo me incluyo, que ya llevo como cuatro diseños diferentes de tarjetas de visita y sigo en ello...) cuando empezamos a afianzar nuestro Blog, es cómo diseñar nuestras propias tarjetas de visita.
Como ya os he comentado, he tenido otros blogs anteriores a éste, uno de ellos era para una Iniciativa Solidaria de la protectora de animales donde adopté a mi gordita. Para las tarjetas de visita elegí Vistaprint, que está genial de precio, pero por falta de tiempo no pude diseñarlas yo misma... y claro, nunca terminaron de convencerme.
Por eso ahora que las estoy diseñando yo, me parecen mucho más personales y reflejan mucho mejor la imagen que quiero transmitir de este Blog. Las mías están diseñadas en Corel Draw y aún sigo haciendo pruebas de diseño e impresión pero como muchos de vosotros me habéis dicho, sobre todo desde que lancé mis cursos de diseño, que no tenéis posibilidad de utilizar este programa, he decidido hacer un sencillo tutorial en Publisher, que seguro que si tenéis Microsoft Office os viene instalado.
Yo he utilizado una plantilla de Publisher donde ya vienen las medidas estandar (9 x 5 centímetros), pero si vosotros no tenéis la plantilla no pasa nada, podéis hacer el tutorial igualmente, teniendo en cuenta que el primer rectángulo es de esas medidas.
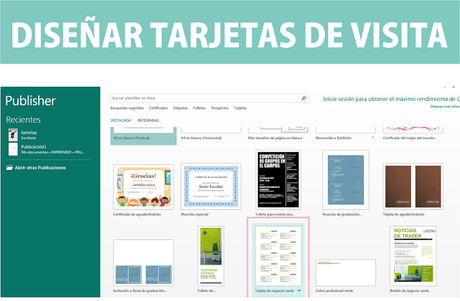
1.- Esta es la plantilla con la que haremos nuestra tarjeta de visita. Si no os aparece, abrid un documento en blanco y pasad al segundo paso.


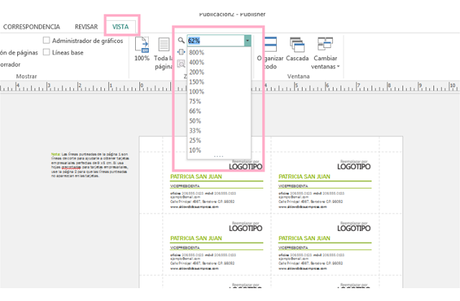
2.- Para acercar o alejar el área de trabajo, se usa la herramienta lupa (en VISTA), aumentando o reduciendo el zoom.

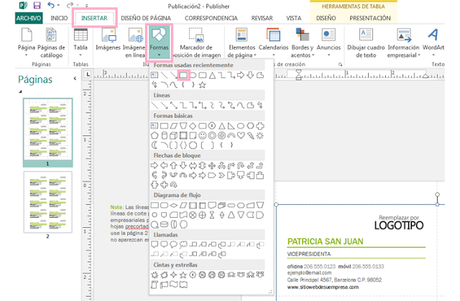
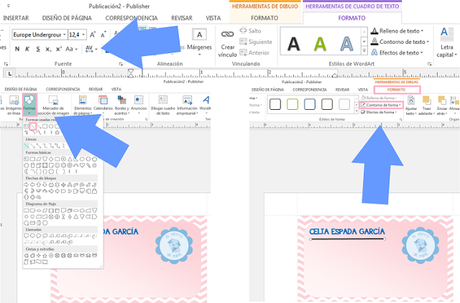
3.- Ahora vamos a Insertar ---> Formas y elegimos el rectángulo.

Dibujamos un rectángulo alrededor de la primera tarjeta de visita. Si no tenéis la plantilla, dibujad un rectángulo de 9 x 5 centímetros.
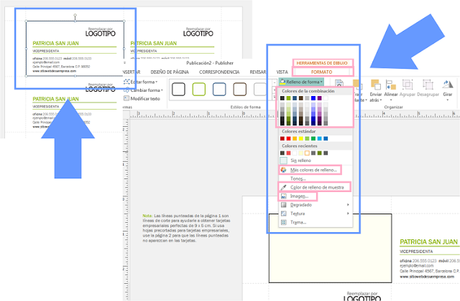
4.- Vamos a darle color a nuestra tarjeta base, para ello vamos a Herramientas de Dibujo ---> Formato y veréis la cantidad de opciones de formato que nos ofrece Publisher.

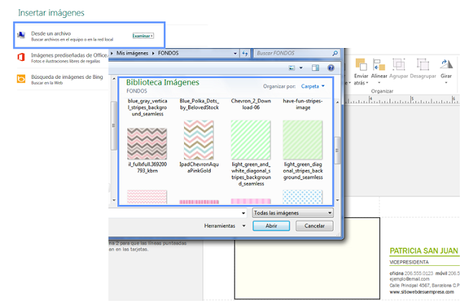
5.- Vamos a aplicarle un fondo de relleno de patrón, para ello seleccionamos Imagen en el desplegable anterior. Se nos abrirá esta ventana:

Elegimos desde un archivo y buscamos el fondo que queremos usar en nuestro ordenador.
6.- Una vez tenemos el fondo a nuestro gusto, vamos de nuevo a Insertar ---> Formas y elegimos el rectángulo con bordes redondeados. En este será donde escribiremos los datos de nuestra tarjeta.

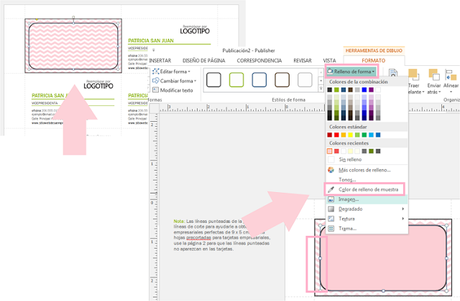
7.- Una vez hemos dibujado el segundo rectángulo dentro del primero, dejando unos margenes para que se vea el patrón de fondo, vamos a darle formato. Para ello nos aseguramos de tenerlo seleccionado y vamos a Herramientas de Dibujo ---> Formato ---> Relleno de forma.

Vamos a aplicar un relleno degradado del mismo tono que el fondo rosa. Para ello seleccionamos Color de Relleno de Muestra, pinchamos en las líneas rosas y nuestro segundo rectángulo se coloreará del mismo color.
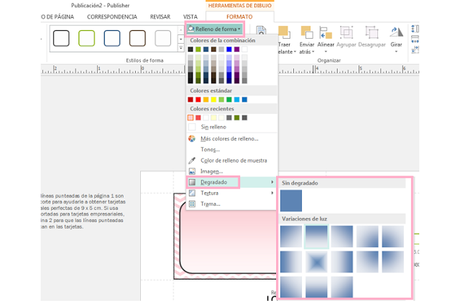
8.- Para el degradado, teniendo el segundo rectángulo rosa seleccionado, vamos de nuevo a Herramientas de Dibujo ---> Formato ---> Relleno de Forma y esta vez escogemos Degradado. Elegimos el que más nos guste del desplegable.

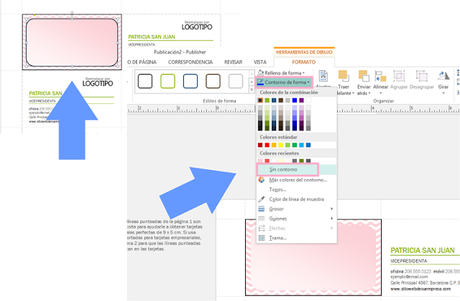
9.- Ahora vamos a quitar los bordes, para que desaparezcan esas líneas negras tan feas. Para ello, seleccionamos el primer rectángulo y vamos a Herramientas de Dibujo ---> Formato ---> Contorno de Forma y seleccionamos Sin Contorno. Seguimos los mismos pasos seleccionando el rectángulo degradado rosa.

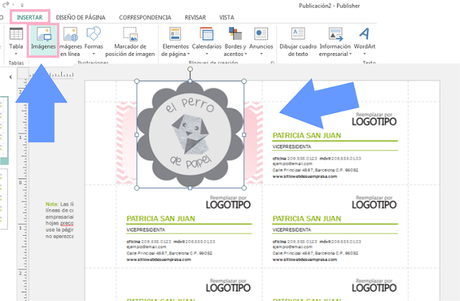
10.- Ya tenemos la base de nuestra tarjeta. Vamos a insertar nuestro logotipo. Para ello seguimos la ruta: Insertar ---> Imágenes. Buscamos nuestra imagen y la llevamos a nuestra tarjeta. He elegido una con fondo blanco para que veáis como quitarlo de manera sencilla en Publisher.

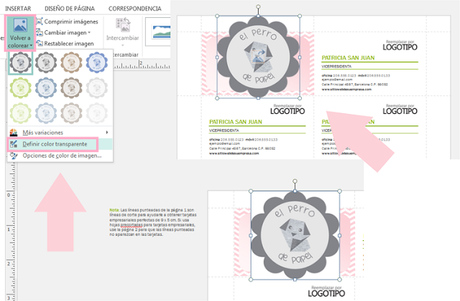
11.- Con la imagen seleccionada, seleccionamos Herramientras de Imagen ---> Formato ---> Volver a Colorear ---> Definir Color Transparente y con el puntero pinchamos en el color blanco de nuestra imagen. Automáticamente se volverá transparente. Ya podemos colocarla en el lugar que queramos de nuestra tarjeta.

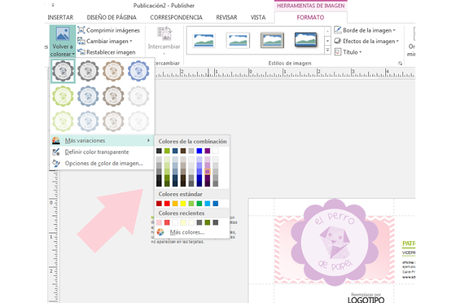
12.- En el mismo menú donde hemos quitado el fondo blanco, podemos colorear nuestra imagen y darle el color uniforme que queramos.

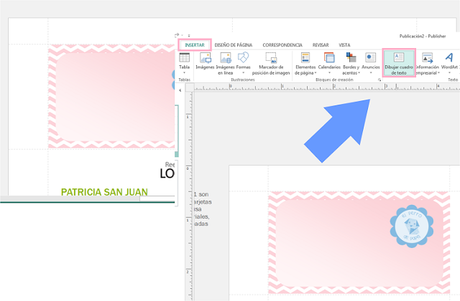
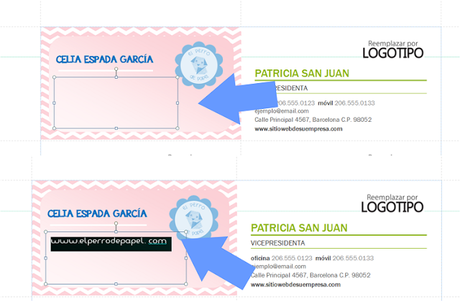
13.- Ya solo nos queda añadir el texto. Vamos a usar cuadros de texto, podéis encontrarlos en la siguiente ruta: Insertar ---> Dibujar Cuadro de Texto. Y empezamos a escribir nuestro nombre, web, email y todo lo que queráis añadir a vuestra tarjeta.

14.- Podemos cambiar el tipo de letra, colores, añadir rayas, formas geométricas y todo lo que nos apetezca con las diferentes opciones del menú Insertar.

15.- A cada cuadro de texto podemos aplicar un formato diferente.

16.- Y, para terminar, podemos descargar iconos de nuestras redes sociales, insertarlos en nuestro trabajo y añadir nuestros enlaces, para que puedan localizarnos fácilmente.

Creo que es una manera muy sencilla de crear nuestras propias tarjetas de visita con un programa de diseño gráfico que nos permite adaptar medidas, añadir textos, imágenes y aplicar diferentes efectos y formatos a nuestras creaciones. Es bastante parecido a Corel Draw, aunque no tan profesional y preciso.
Aquí os dejo un enlace con algunos fondos prediseñados con los que podéis empezar a practicar.
Descargar Fondos para Tarjetas de Visita en Publisher
Espero que os haya resultado útil, si lo ponéis en práctica, ¡enviadme fotos! Me encantaría verlas.
Y recordaros que sigue abierto el plazo de inscripción para Los Cursos Gratis de Verano para los suscriptores del Blog Privado.

Para inscribirte solo tienes que apuntarte a mi Boletín Mensual haciendo clic en la imagen de aquí arriba. Hasta ayer al blog se entrada mediante invitación, pero hay límite de invitaciones, así que ahora se accede con contraseña. La recibiréis en el último paso de suscripción. Como este sistema de la contraseña es un poco rollo, cuando vuelva de mis vacaciones, os ofreceré otra alternativa más sencilla, ¿vale?
Los cursos son:
 Durante el cual aprenderemos a diseñar:
Durante el cual aprenderemos a diseñar:♥ Calendarios♥ Invitaciones♥ Láminas♥ Tarjetas♥ Guirnaldas
Con Publisher 2013 y un montón de fondos, cliparts y fuentes que estoy preparando para vosotros, ¡ni os imagináis la cantidad de fondos y clip arts que llevo ya diseñados! Va a ser genial.

Se compone de tres clases:
♥ Analytics♥ Web Masters Tools♥ Google Adwords *
* No sé si sabéis que la herramienta para palabras clave de Adwords va a desaparecer en breve, la fusionan con el Planificador de Tráfico. Así que veremos una actualización con la nueva herramienta y ejemplos prácticos. A mí me gusta más que la otra, así que ya me contáis que os parece ¿ok?
Hoy es el último día para apuntarse a ambos cursos, ¡empezamos el día 4 de agosto! Sí, yo estaré de vacaciones, pero tranquilos, que llevo el correo activo en el móvil y me lo llevaré a todos sitios por si os surge alguna duda.
Un fuerte abrazo,
Celia ♥
He dejado Feedburner ante la posibilidad de que termine desapareciendo como Google Reader, ahora mis actualizaciones se reciben semanalmente a través de MailChimp.
Si aún no te has apuntado para recibir mis novedades en tu correo electrónico, puedes hacerlo desde aquí:
Quiero recibir un correo semanal con las actualizaciones de El Perro de Papel
¿Todavía no te has suscrito a mi Super Boletín Mensual?
Recibirás información privada y tendrás acceso a nuestro Blog Privado para siempre.Quiero Suscribirme¿Te ha gustado esta entrada? ¿Por qué no la compartes en tus Redes Sociales?
Puede que a alguno de tus contactos también le resulte interesante.Muchas gracias ♥


publicado el 18 julio a las 16:19
hola me gusra por favor enviarme la información [email protected]