
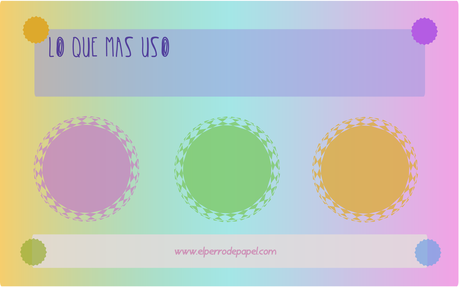
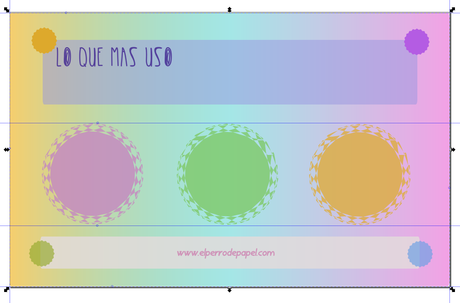
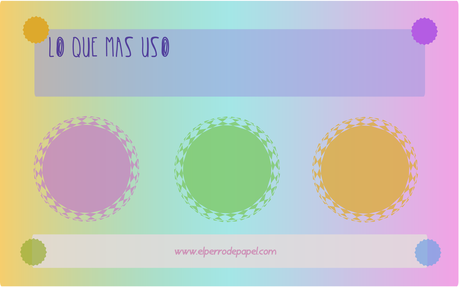
Vamos a ver cómo diseñar un fondo de pantalla para tu ordenador como este usando InkScape. Por si no lo conoces, InkScape es un programa completamente gratuito de diseño vectorial muy parecido a Corel Draw, es con el que trabajamos en el Curso de Diseño para Bloggers.
Empezamos:
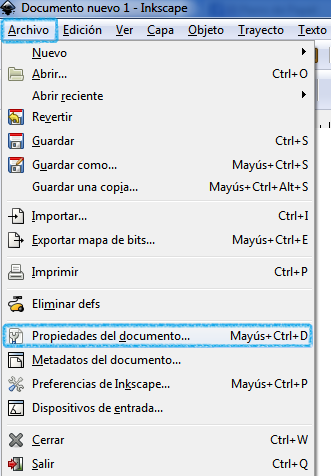
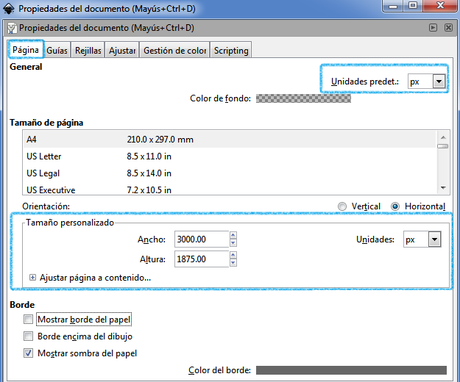
1.- Abrimos InkScape y vamos a Archivo - Propiedades del documento, para establecer las medidas con las que vamos a trabajar.

2.- Para que nuestro fondo de pantalla se vea bien, sin pixelarse, diseñaremos en PIXELES y en Tamaño personalizado usaremos:
ANCHO: 3000
ALTURA: 1875

Los cambios se aplican automáticamente al documento.
Asegúrate de marcar MOSTRAR BORDE DEL PAPEL, para delimitar el área de trabajo.

3.- Empezamos a diseñar.
Recuerda que usando las teclas: + y - amplias o reduces el área de trabajo.
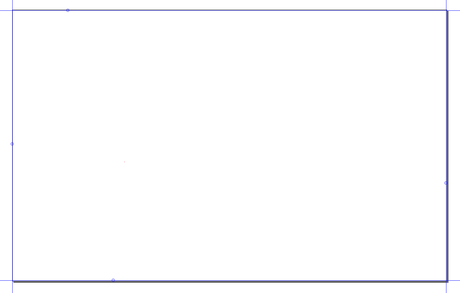
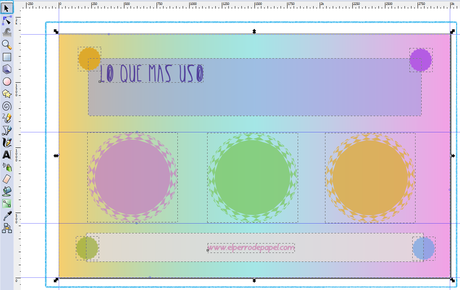
Lo primero que haremos será delimitar nuestro área de trabajo usando líneas guía.

Haz clic en la regla superior con el botón izquierdo del ratón y arrastra tu línea guía hasta la raya superior de tu área de trabajo. Suelta el botón y saca otra para delimitar la zona inferior. Haz lo mismo desde la regla izquierda para marcar los laterales.
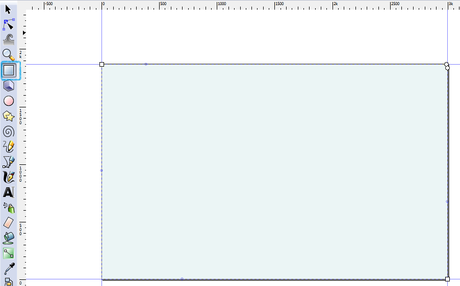
4.- Con la herramienta cuadrado, trazamos un rectángulo que ocupe todo nuestro fondo.

Empieza por el punto superior izquierdo y arrastra el ratón hasta el inferior derecho para adaptarlo al área de trabajo.
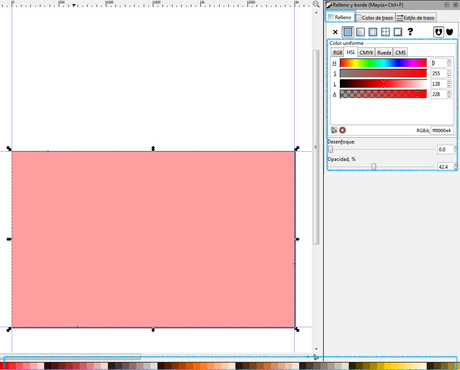
5.- Puedes seleccionar el color base del fondo de tu diseño de la barra de colores inferior.

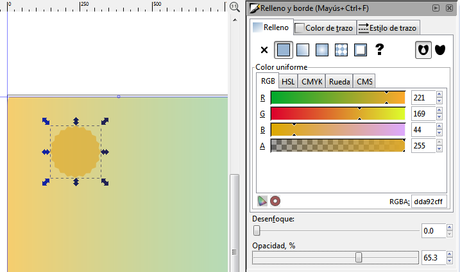
A la derecha se abrirá la ventana de relleno y borde, donde puedes ajustar el perfil de tu color. Como estamos diseñando para visión en pantalla, seleccionaremos en COLOR UNIFORME la opción RGB.
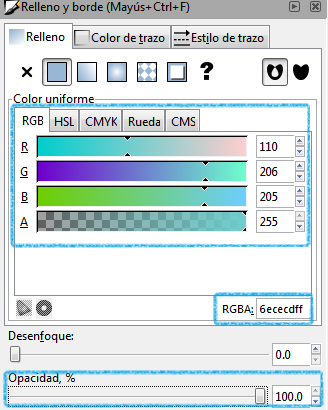
6.- Puedes ir arrastando las flechitas a lo largo de las líneas de color RGB y aplicar el nivel de transparencia que quieras en A o abajo, en Opacidad.

Si ya sabes que código de color quieres usar, puedes ponerlo directamente debajo de las barras de color, donde pone RGBA.
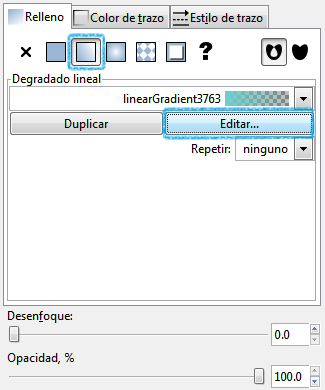
7.- Si el relleno liso no te convence, puedes optar por un degradado lineal.

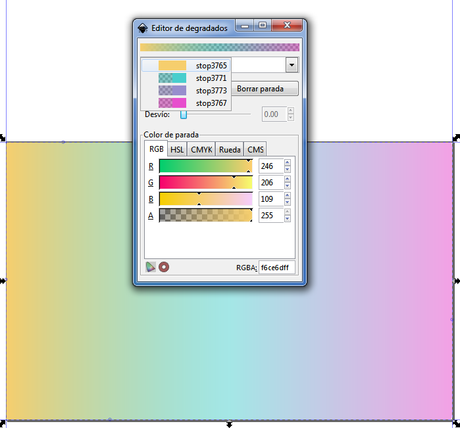
Pinchando en EDITAR, puedes modificar los colores de tu degradado.
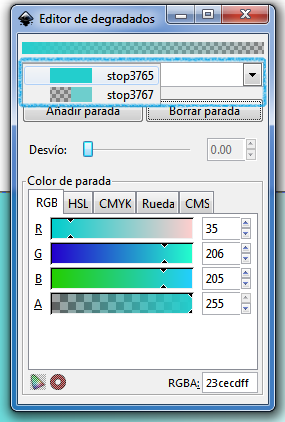
8.- En el desplegable puedes ver las PARADAS que forman tu degradado. Una parada es cada nuevo color o nivel de transparencia que dan forma al degradado.

Puedes variar los colores de cada parada. Eliminarlas o crear una nueva para añadir nuevos colores a tu degradado.

Cada nuevo cambio, se irá aplicando automáticamente al documento, por lo que si no te gusta como queda la última parada añadida, solo tienes que borrarla y volver a intentarlo.
Cuando te guste el resultado, solo cierra la ventana.
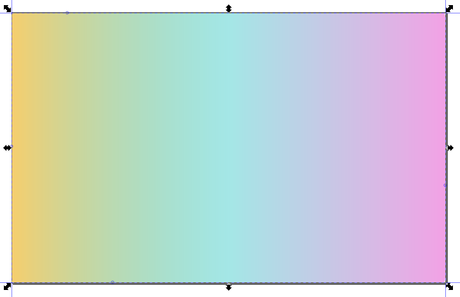
9.- Ya tenemos una base de colores degradados para nuestro fondo de pantalla. Ha sido muy sencillo ¿verdad?

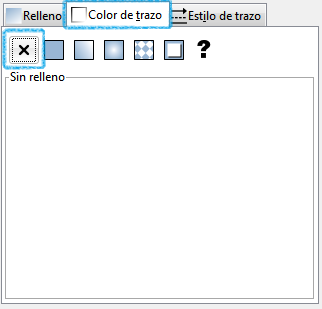
10.- Nos aseguramos de tener eliminado el trazo (la línea exterior que delimita nuestro rectángulo) antes de seguir.

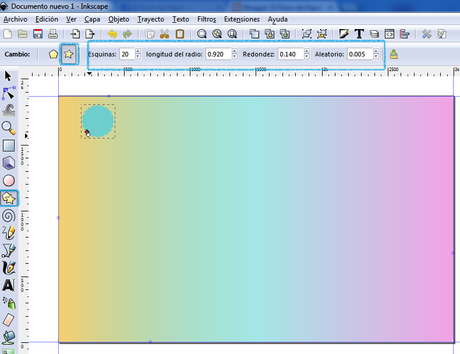
11.- ¡Ha llegado el momento de ser creativos!! Puedes añadir diferentes formas geométricas para decorar tu fondo usando las herramientas de dibujo de la barra lateral izquierda.
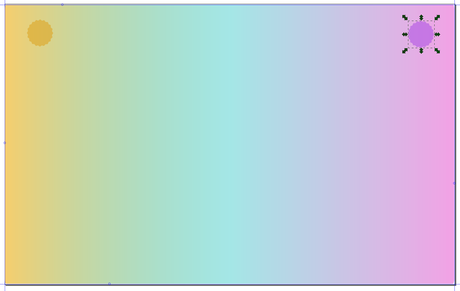
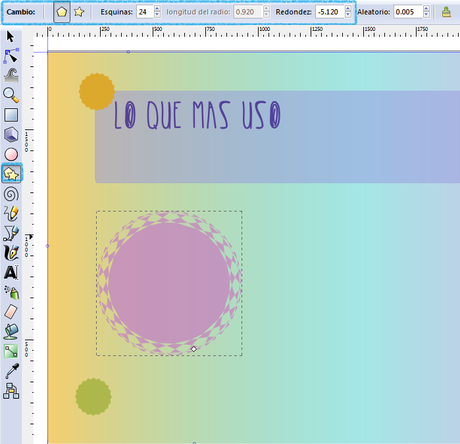
Por ejemplo, estrellas tipo sellos circulares con bordes dentados, modificando las propiedades que verás en la barra superior.

12.- Y puedes variar sus propiedades de color de relleno y borde en la caja de herramientas de la derecha, teniendo tu forma a modificar seleccionada.

13.- Puedes copiar (Control + C), pegar (Control + V) y arrastrar una copia exacta de la forma que acabas de dibujar a la parte del diseño que quieras. Y variar sus propiedades de color y relleno como ya hemos visto.

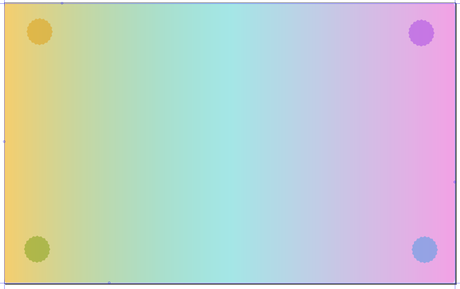
Y seguir añadiendo más copias, variando el color, para decorar tu fondo.

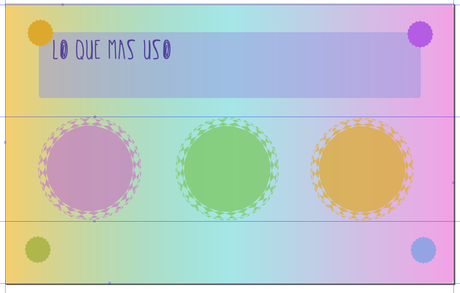
14.- Vamos a crear diferentes apartados para colocar los archivos y programas de nuestro escritorio del ordenador.
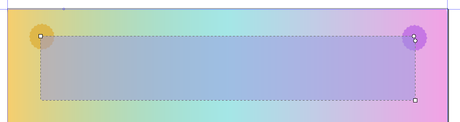
Por ejemplo, un rectángulo en la zona superior para lo que más usamos, así lo tendremos siempre a la vista.

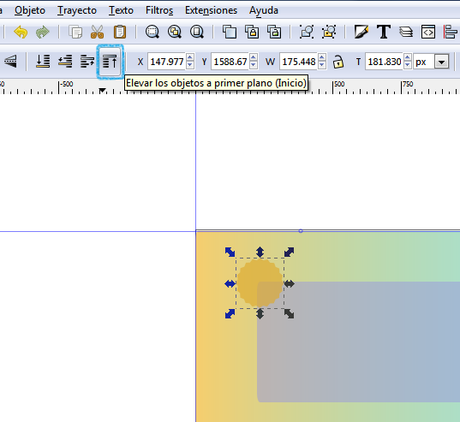
Si te fijas, el rectángulo queda por encima de las etiquetas dentadas, vamos a cambiar su posición.
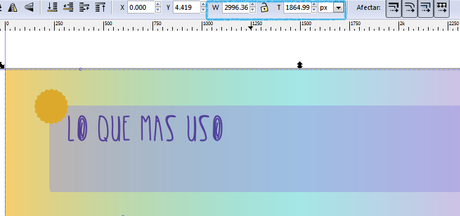
Seleccionamos nuestra etiqueta amarilla y seleccionamos del menú superior de herramientas la opción: Elevar los objetos a primer plano.

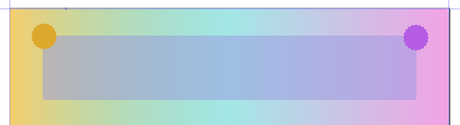
Si eliminas la transparencia y aumentas la opacidad de tu forma, podrás ver mejor los resultados. Hacemos lo mismo con la etiqueta de la derecha.

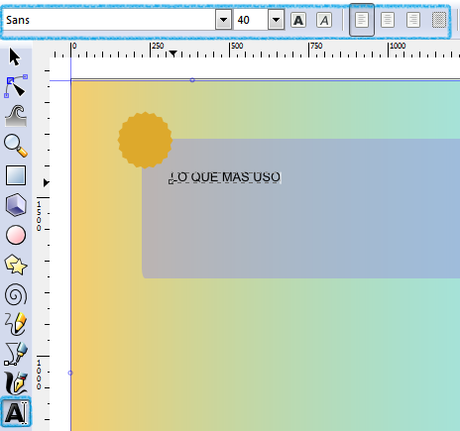
15.- Y añadiremos un texto para especificar el uso que daremos a esa zona.
Seleccionamos la herramienta Texto de la barra lateral de herramientas de la izquierda y escribimos nuestro texto.

Una vez escrito, lo seleccionamos y podemos cambiar el tipo de letra, tamaño, formato y alineación usando las herramientas de la barra superior. También el color usando la caja de herramientas de la derecha.

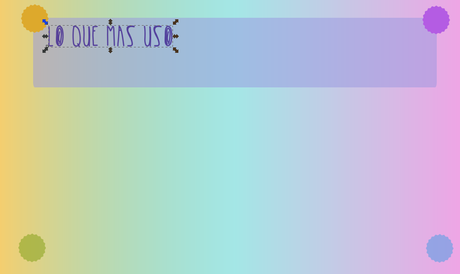
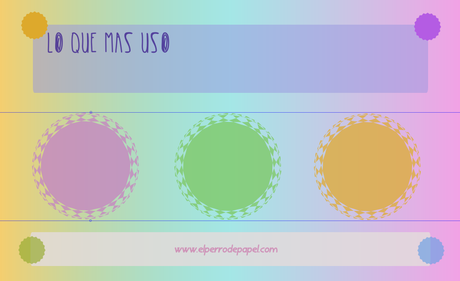
Nuestro fondo de pantalla ya empieza a tener forma ¿verdad?
16.- Puedes crear más áreas para colocar tus fotos, archivos o programas.
Jugando con la redondez y número de esquinas puedes crear formas muy originales con la herramienta estrellas/polígonos.

17.- Puedes sacar más líneas guía para colocar correctamente alineadas tus nuevas formas.

18.- Y añadir un nuevo rectángulo en la zona inferior para añadir el mensaje que quieras. Por ejemplo, tu blog, si vas a compartir en él tu fondo de pantalla como regalo para tus lectores.

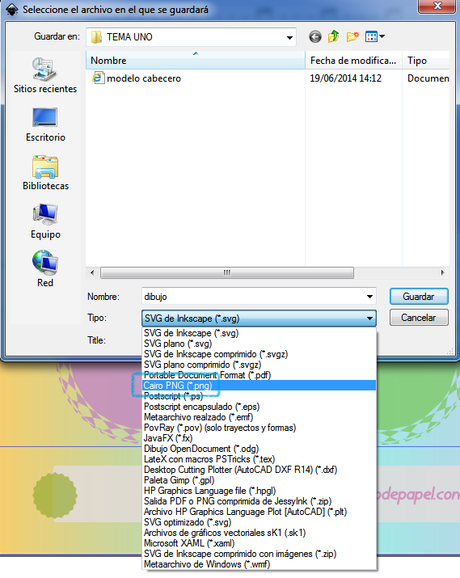
19.- Ahora solo nos queda guardar nuestra imagen como PNG para que tenga la máxima calidad posible.
Archivo >> Guardar Como

Ponemos el nombre que queramos a nuestro archivo y elegimos el Tipo: Cairo PNG
20.- Para cargarlo en nuestro blog, es aconsejable hacerlo a través de una web externa, por el tema del peso de las imágenes y para que puedan descargar el archivo original y no la versión reducida que mostraremos en Blogger.
Para ello, una vez guardada la copia de nuestro diseño, vamos a adaptar el tamaño en el que lo subiremos al blog.
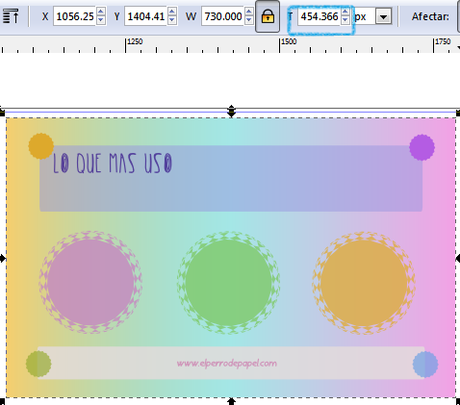
Con la herramienta de la flecha seleccionada, trazamos un rectángulo alrededor de nuestro diseño. Verás que cada elemento gráfico se selecciona de manera individual con un rectángulo discontínuo.

Pulsa Control + G. Verás que ahora todas las formas se agrupan en un solo rectángulo discontínuo.

Lo que hemos hecho ha sido agruparlas para que formen un único diseño. Ahora podemos redimensionar nuestro diseño ajustándolo al ancho de las entradas de nuestro blog.
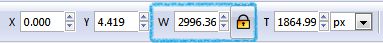
21.- En la barra de herramientas superior, teniendo tu diseño seleccionado, puedes ver el ancho y el alto.

Puedes modificar las dos variables de manera manual, o solamente el ancho y pinchar en el Candado para que el alto se adapte automáticamente manteniendo la proporción.

Así solo tienes que introducir el ancho que quieres para la imagen que subirás a tu blog y verás como el alto se adapta sin deformar el diseño.

22.- Ya puedes guardarla y subirla a tu blog sin problema, ya que su tamaño está redimensionado y optimizado.
La imagen original puedes subirla a dropbox, Google Drive o la plataforma que uses habitualmente para descargas externas. Y añadir el enlace de descarga debajo de tu imagen optimizada.
Así:

>> Descargar fondo de pantalla a máxima resolución <<
Ahora ¡a diseñar fondos de pantalla molones!
Si los compartes en tu blog, puedes pasarte por aquí y dejarme el enlace a tu entrada en comentarios ¡me hará mucha ilusión verlos!