En un post anterior vimos como conectar con EspHome un modulo analizador de consumo eléctrico ultra famoso (el PZEM004 del que hemos hablado ya en numerosas ocasiones) y un sensor de temperatura y humedad ( el DHT11) conectado a un nodeMCU ESP32, para desde nuestro pc, tableta o telefono ,poder hacer un seguimiento del consumo eléctrico así como la temperatura y humedad.

Bueno quizás un ordenador o un móvil no sean el mejor sitio para ver el consumo eléctrico, temperatura o humedad, así que vamos a ver en este artículo cómo construir su propio medidor de temperatura y energía eléctrica de matriz LED basado en ESPHome (requiere un sistema Home Assistant ya existente y configurado , con el complemento ESPHome instalado como vimos en este post).
En esta nueva configuración que vamos a ver se mostrará la temperatura exterior y la potencia actual producida por una instalación de células solares, pero en realidad se puede personalizar para que muestre cualquier dato que exista en su sistema Home Assistant.
Este montaje incluso incluye el soporte de un botón que se puede utilizar para cambiar entre las diferentes fuentes de datos, o también puede hacer que cambie entre las fuentes de datos de forma automática mediante el ajuste del código.
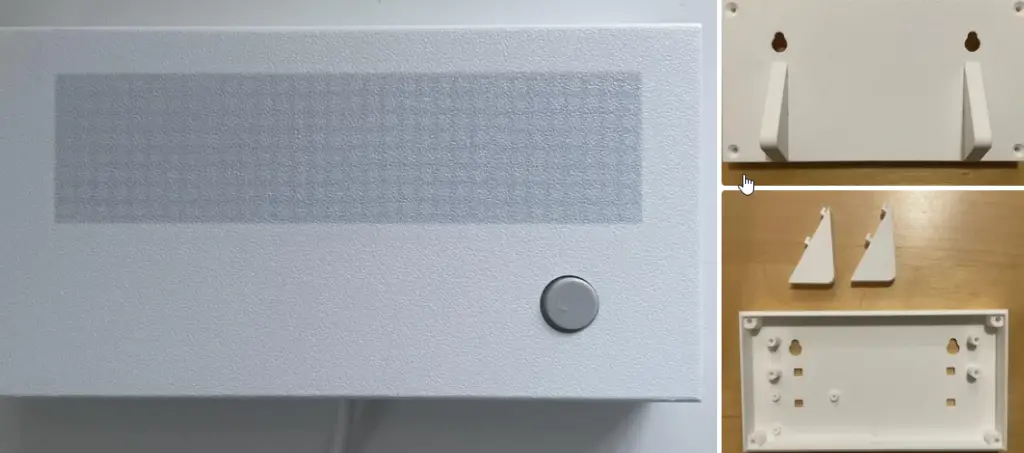
La carcasa está impresa en 3D y se puede utilizar los archivos STL listos para imprimir o adaptar el archivo fuente (creado con Fusión 360) a sus propias necesidades. Obviamente si no se cuenta con una impresora 3D también se puede equipar en una caja ABS tradicional pues en realidad solo requiere la apertura de un rectángulo para el display de leds.

Componentes
Necesitará los siguientes elementos:
- Lolin/Wemos D1 Mini Pro (también sirve un ESP8266 o mejor un ESP32 microcontrolador que funcionan con ESPHome)
- MAX7219 LED módulo de matriz de puntos 8×32 puntos
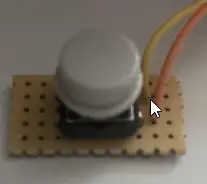
- Pulsador montado en PCB con tapa
- Pequeño trozo de veroboard/stripboard con paso estándar de 0,1″, para montar el pulsador
- Fuente de alimentación de 5V, cualquier cargador USB servirá.
Puede visitar https://web.esphome.io para configurar el D1 Mini Pro (o el microcontrolador que quiera utilizar). Dale un nombre que describa la función, en este caso se llama «solar-wattmeter».
Una vez que esté configurado y conectado a su red, también debe añadirlo a su sistema Home Assistant, esto permitirá que el dispositivo lea cualquier dato en tu sistema HA. Para añadirlo, siga las instrucciones que encontrará aquí: https://www.home-assistant.io/integrations/esphome/
Conexiones
Corte un trozo de verobord/stripboard con un tamaño e 10×5 agujeros (ver imagen), la longitud debe ser de unos 28,5 a 29 mm. Las líneas de conexión de la placa deben ir a lo largo del lado más largo de la placa (horizontal si la placa está orientada como en la imagen). Suelde el pulsador en el centro. A continuación suelde dos cables de unos 150 mm de longitud para que conecten con los dos conectores del pulsador de un lado.

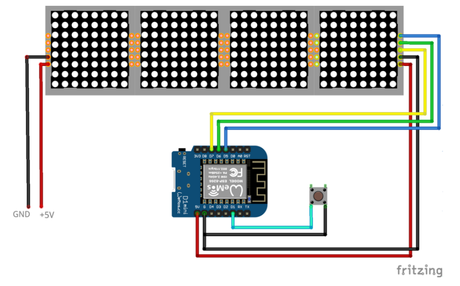
A continuación, conecte la pantalla MAX7219 al D1 Mini Pro o a su microcontrolador favorito de la siguiente manera:
- VCC a 5V
- GND a GND
- DIN a GPIO13 (D7)
- CS a GPIO12 (D6)
- CLK a GPIO14 (D5)
Asimismo conecte el botón usando el pin GPIO5 (D1) y GND.
Conecte la entrada de alimentación a los pines VCC y GND de la pantalla MAX7219 (también se puede conectar directamente al D1 Mini Pro, pero como la pantalla consumirá la mayor parte de la energía tiene más sentido conectarla allí y dejar que el D1 Mini Pro se alimente a través de la conexión entre la pantalla y el D1 Mini Pro).
Por favor, compruebe la imagen en el paso de montaje a continuación para ver aprox. la longitud de los cables que necesita entre la pantalla y el D1 Mini (Pro), y entre el interruptor y el D1 Mini (Pro). Alrededor de 10-15 cm debería estar bien.

Software
Como primer paso, necesita la fuente «Pixelmix» cargada en HomeAssistant, en la carpeta /homeassistant/esphome/fonts. Si la carpeta «fonts» no existe, créela (el complemento «File Editor» es una herramienta útil para ello). La fuente es gratuita para uso personal, y puede descargarse aquí: https://www.dafont.com/pixelmix.font
El siguiente paso es editar el archivo YAML para el dispositivo, utilizando el código de mas abajo. Todo lo que hay por encima del comentario «Todo lo que hay por encima…» no debe cambiarse, ya que esta parte se creó como parte de la instalación del dispositivo y su adición a HomeAssistant.
Otras partes deberá adaptarlas a sus necesidades, aquí tiene algunas pistas:
- Sensor:Esta parte se debe adaptar, para obtener los datos que necesita, utilizando los nombres de los sensores de su sistema de HomeAssistant.
- Mostrar lambda: Este es el código real que mostrará los datos. Realize los cambios que necesite, como mínimo cambie los nombres de los sensores para que coincidan con lo que ha definido en la parte «sensor:».Si deja todo lo demás sin cambiar, la pantalla comenzará mostrando la potencia del inversor (solar). Al pulsar el botón cambiará a mostrar la temperatura exterior, pulse de nuevo para volver a mostrar la potencia.
- Intervalo: Descomente esta parte si desea que la pantalla cambie automáticamente entre los valores a mostrar. Si lo mantiene comentado, puede cambiar entre valores con el botón.
Este es el código a añadir al ESPHOME:
esphome:
name: "solar-wattmeter"
friendly_name: solar-wattmeter
esp8266:
board: d1_mini_pro
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "********************************************"
ota:
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Esphome-Web-Dae120"
password: "************"
captive_portal:
# Everything above this line should be left un-changed, it was created during the install
# Everything below is the actual implementation
spi:
clk_pin: D5
mosi_pin: D7
font:
- file: 'fonts/pixelmix.ttf'
id: digit_font
size: 8
- file: 'fonts/pixelmix.ttf'
id: digit_font_sml
size: 6
sensor:
- platform: homeassistant
entity_id: sensor.inverter_active_power
id: active_power
- platform: homeassistant
entity_id: sensor.netatmo_hagby_hallen_utomhus_temperature
id: outdoor_temp
binary_sensor:
- platform: gpio
pin:
number: GPIO5
mode: INPUT_PULLUP
inverted: True
name: "mode switch"
filters:
- delayed_on: 10ms
on_click:
min_length: 50ms
max_length: 350ms
then:
- lambda: |-
id(page) = (id(page) + 1);
if (id(page) > 2) {
id(page) = 1;
}
display:
- platform: max7219digit
id: dmx
cs_pin: D6
num_chips: 4
flip_x: False
intensity: 1
scroll_enable: False
lambda: |-
switch (id(page)){
case 1:
if(id(active_power).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.0f",id(active_power).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "----");
}
it.print(27, 0, id(digit_font), "W");
break;
case 2:
if(id(outdoor_temp).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "-.-");
}
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
break;
}
globals:
- id: page
type: int
initial_value: "1"
#interval:
#- interval: 2s
# then:
# - lambda: |-
# id(page) = (id(page) + 1);
# if (id(page) > 2) {
# id(page) = 1;
# }Una vez actualizado el archivo YAML, guárdelo. Asegúrese de que su dispositivo está encendido y aparece en línea en HomeAssistant, a continuación, instale la nueva configuración. Una vez instalada, la pantalla debería cobrar vida y mostrar sus datos. Tenga en cuenta que mostrará «—-» durante los primeros segundos, hasta que se haya establecido una conexión entre HomeAssistant y el dispositivo.
Si el dispositivo no funciona, compruebe el registro del complemento ESPHome en HomeAssistant, normalmente hay algunas pistas allí. También es posible que desee volver a comprobar el cableado.
Versión alternativa del código
Una opción a la configuración mencionada es cambiar el código para que sólo muestre la potencia actual cuando las células solares están produciendo electricidad, y de lo contrario sólo mostrar la temperatura exterior. El botón seguirá funcionando, si desea mostrar la temperatura cuando la energía está mostrando. Aquí está la parte cambiada del código para esta versión:
lambda: |-
switch (id(page)){
case 1:
if(id(active_power).has_state()) {
if(id(active_power).state > 0) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.0f",id(active_power).state);
it.print(27, 0, id(digit_font), "W");
}
else {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
}
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "----");
it.print(27, 0, id(digit_font), "W");
}
break;
case 2:
if(id(outdoor_temp).has_state()) {
it.printf(24,0,id(digit_font),TextAlign::TOP_RIGHT,"%.1f",id(outdoor_temp).state);
} else {
it.print(24, 0, id(digit_font), TextAlign::TOP_RIGHT, "-.-");
}
it.print(30, -1, id(digit_font_sml), TextAlign::TOP_RIGHT, "o");
break;
}Carcasa en 3D
Los archivos STL y el archivo fuente de la carcasa pueden descargarse aquí: https://www.thingiverse.com/thing:6443928
No es necesario imprimir el «Stand L» y el «Stand R», a menos que desee que la carcasa pueda apoyarse sobre una superficie plana.
Hay dos versiones del fondo de la carcasa, una para la variante más grande del D1 Mini Pro (la que tiene un conector de batería) y otra para la variante más habitual del D1 Mini.

Nota: Cuando corte el fondo de la carcasa, asegúrese de que la primera capa es inferior a 0,2 mm. Lo recomendable es que la primera capa sea de 0,15 mm y el resto de capas de 0,20 mm. Si la primera capa es demasiado gruesa, no se imprimirá el «difusor» para la pantalla. El difusor es sólo una capa de espesor y debe cubrir la pantalla por completo, lo que hace que la pantalla más agradable a la vista.
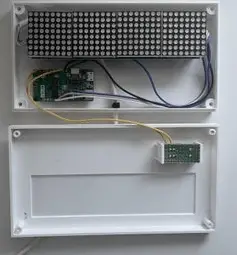
Montaje
En primer lugar, retire los dos módulos LED exteriores y, a continuación, fije la placa de la pantalla al fondo de la carcasa con tornillos de 3 mm (5 mm de longitud). Vuelva a colocar los módulos e intente alinearlos en altura. Pruebe a colocar la parte superior de la carcasa y asegúrese de que los módulos de visualización están alineados con la parte superior de la carcasa (capa difusora). Si no es así, ajuste la altura de los módulos de visualización levantándolos ligeramente en sus conectores.
Fija el D1 Mini (Pro) a la parte inferior de la carcasa, con tornillos de 2 mm (también de 5 mm de largo) o simplemente deslízalo en su lugar (dependiendo de la versión de la carcasa que hayas impreso). Si su versión de microcontrolador no encaja, probablemente pueda fijarlo sólo en uno o dos de los agujeros de los tornillos.

Inserte con cuidado el conjunto de botones en la parte superior de la carcasa y atornille el fondo y la parte superior con tornillos de 3 mm, de unos 15 mm de largo.
Si es necesario, fije los soportes al fondo de la carcasa. Si se utilizan soportes, el cable de alimentación debe pasarse por uno de los orificios para tornillos de la parte posterior, en lugar de por el orificio de la parte inferior. Si quiere montarlo en la pared, cuélguelo de dos tornillos o utilice cinta adhesiva de doble cara.

Mas información en : https://www.instructables.com/Home-AssistantESPHome-LED-Matrix-Temperature-and-P
La entrada Display interactivo con ESPHOME se publicó primero en SOLOELECTRONICOS.COM.

