En este artículo mostraré una serie de páginas web que representan ejemplos de lo que se debe o no se debe hacer al diseñar webs. Los usuarios son muy exigentes, de modo que un buen diseño es importantísimo para captar su atención. Si no ponemos cuidado en el diseño de nuestra web podemos perder una gran cantidad de visitas. Antes de nada, en este enlace podéis ver una página que se auto-define como la peor web del mundo. En ella se muestran ejemplos de lo que no se debe hacer y se explica por qué.
Páginas bien diseñadas
1. ebay.com

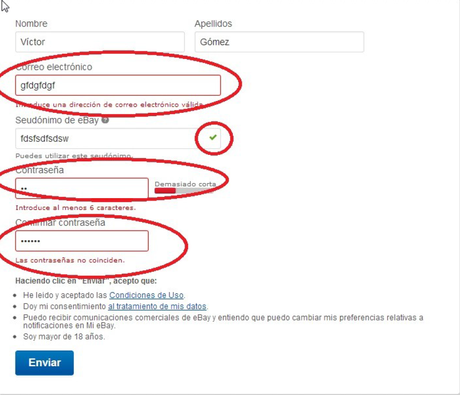
El formulario de registro de Ebay es uno de los mejores ejemplo de buen diseño. Puede verse como los campos con algún error se resaltan en rojo y se pone un mensaje con el error. Además se utilizan símbolos como el “ok” verde y la la barra de fortaleza de la contraseña para informar al usuario y sin sobrecargar el formulario.
2. aemet.es

La página de la Agencia Española de Meteorología está bastante bien hecha. Es cierto que tiene mucha información en la portada, pero la predicción del tiempo es algo complejo que requiere de muchos datos y es difícil de resumir. Lo primero que llama la atención al entrar es el mapa de España grande donde vemos una predicción general de todo el país. Si seguimos leyendo hacia abajo encontramos varios mapas con diversos datos: temperaturas máximas y mínimas, precipitaciones… A continuación, puesto que venimos leyendo desde arriba y no hemos encontrado ningún menú, lo lógico es mirar en la parte izquierda, y, evidentemente, ahí vemos el menú completo. En la parte superior hay un menú muy “apelotonado” que no nos invita a fijarnos en él, pero la información que contiene es poco relevante para nuestro objetivo: averiguar la previsión. De modo que pasaremos rápidamente a la parte inferior donde encontramos el área para ver la previsión detallada de cada uno de los municipios españoles. Cosas menos importantes, como las alertas meteorológicas y las noticias sobre aemet y otras cosas, podemos verlas en la parte derecha, el último lugar donde vamos a mirar.
3. marca.com

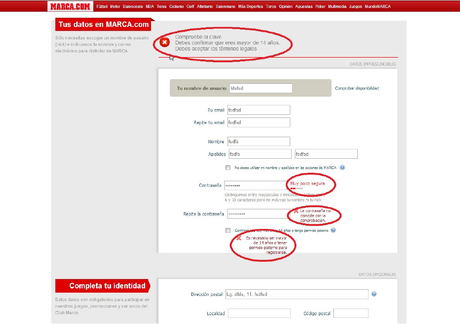
Otro ejemplo de buen diseño para un formulario. Marca utiliza símbolos para resaltar que hay algún error. Cabe destacar como han resuelto el conflicto que podría causar con el menú y el diseño de la página poner de rojo el texto de la parte superior que informa de que hay errores. La solución ha sido simple, no ponerlo de rojo y poner un símbolo de error que universalmente se acepta como un símbolo de error. Por tanto está claro que han pensado en todo, así que podemos decir que han hecho un buen trabajo.
4. revistadiabetes.org

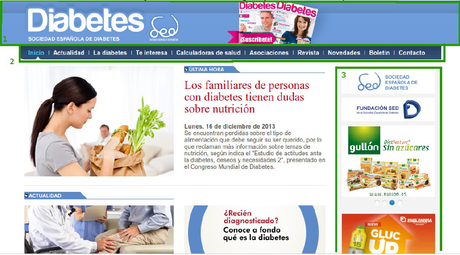
Esta página tiene como objetivo proporcionar información acerca de la diabetes, las novedades en tratamientos, y los cuidados a seguir con éstas personas. En la imagen podemos apreciar su simplicidad para cumplir con dicho objetivo: Las noticias están en la parte central, arriba (área 1) hay una cabecera simple, justo debajo (área 2) encontramos un menú con las secciones y herramientas que proporciona la web, y la publicidad queda relegada a un pequeño espacio en la derecha (área 3) donde no llama la atención.
5. utah.edu

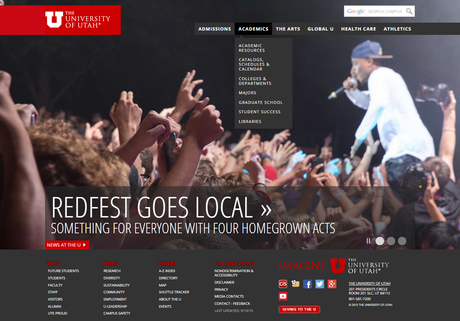
La página de la universidad de Utah es un ejemplo de lo que, a mi ver, debería ser una página de universidad. Lo que más llama la atención es el slider central, que nos da información destacada de las diversas actividades de la universidad. En la parte superior tenemos un buscador de Google para la página de la universidad que nos permite encontrar rápidamente todo lo que busquemos acerca de ésta. Debajo de éste, tenemos un menú en el cual se agrupan las áreas por categorías para que resulte más fácil encontrar la información concreta que buscamos. En el pie de página (cabe destacar que entra todo en una página de una pantalla media sin barra de scroll), encontramos más información destacada, así como datos de contacto (e-mail, dirección…) y los enlaces a redes sociales. En definitiva: es completa, concisa y ordenada, a pesar que los primeros minutos que se pasan en ella cuesta un poco adaptarse debido al gran protagonismo del slider.
Páginas mal diseñadas
1. Sede electrónica del Ministerio de Educación
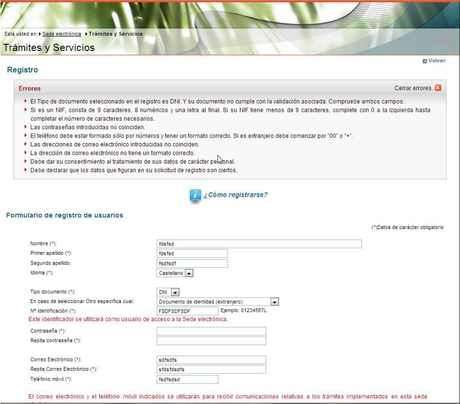
El problema de esta página está en el formulario de registro. Si nunca has usado este servicio (el primer año de universidad por ejemplo cuando vas a pedir la beca) debes registrarte y al introducir algún dato mal esto es lo que aparece:

Sin leer nada lo que parece es que los mensajes escritos en rojo te están informando de un error. Pues no es así, los mensajes escritos en rojo te informan del uso que tendrán esos datos (podrían haberlo puesto dentro del apartado de ¿Cómo registrarse? al comienzo del formulario). Los errores se muestran arriba, con un tímido “Errores” de color granate y en una caja de estilo muy similar al de toda la página.
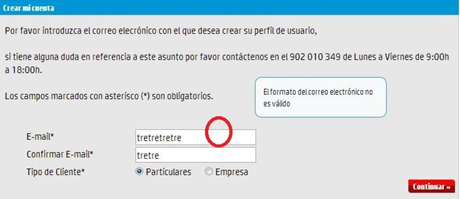
2. hp.com

El mal diseño del formulario de registro de HP radica en que necesitas colocarte sobre el campo en que te has equivocado para que te muestre por qué. No tiene ningún sentido ya que el usuario lo que necesita saber es dónde y por qué se ha equivocado, si no sabe donde no le saldrá ningún mensaje de error y lo más normal será que se vaya de la página.
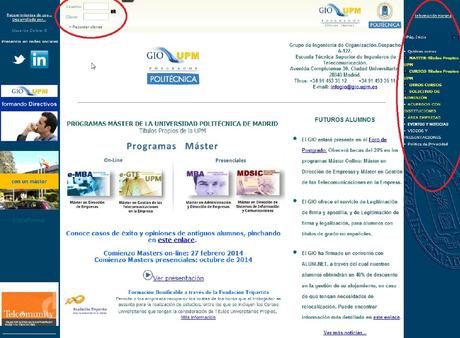
3. Grupo de Ingeniería de Organización de la Universidad Politécnica de Madrid

Resulta llamativo que este grupo perteneciente a la Escuela Técnica Superior de Ingenieros de Telecomunicaciones tenga una web tan mal diseñada.
La imagen habla por sí sola. Tanto si buscas información como si ya eres miembro, es muy difícil navegar por esta página. Los enlaces con información están en una esquina y con una combinación de colores y “negrita” sin ningún tipo de sentido. El formulario de inicio de sesión está en la otra esquina y es tan pequeño que apenas puede verse. Toda la página está mal organizada y diseñada, lo que hace muy difícil informarse sobre los estudios que imparte este grupo.
4. empleacantabria.com

La página web de empleacantabria es un ejemplo de caos organizativo. Parece más un tablón de anuncios con papelitos puestos al azar que una web institucional. Además cuesta muchísimo encontrar la información que se busca dentro de ésta página.
5. arngren.net

Esta página es el mejor ejemplo de lo que no se debe hacer ya que tiene todos los fallos de diseño posibles.
Esto ha sido todo. Espero que os resulte útil y como siempre, si no estáis de acuerdo o queréis mostrar alguna página, no dudéis en comentar.
El artículo Ejemplo de Páginas Web Bien y Mal Diseñadas apareció por primera vez en Instinto Binario.
