 En la entrada anterior conocimos a nivel general algunas características de los componentes JFrame y JDialog, vimos a groso modo lo principal para poder trabajar con ellos..
En la entrada anterior conocimos a nivel general algunas características de los componentes JFrame y JDialog, vimos a groso modo lo principal para poder trabajar con ellos..En esta entrada aplicando los conceptos vistos, vamos a hacer un pequeño ejemplo usando estos componentes para crear 2 ventanas y relacionarlas entre ellas.
El Ejemplo.
Este ejemplo será muy básico, simplemente vamos a crear 2 ventanas y mediante un botón estableceremos comunicación entre ellas, tendremos la VentanaPrincipal que será un JFrame y la VentanaConfirmacion que será un JDialog...
Vamos a ver de forma simple como relacionar estas ventanas, pero para eso necesitamos como mínimo un botón que permita establecer el evento de llamado.
Sabemos que una ventana agrupa una serie de componentes (botones, etiquetas de texto, cajas de texto, combos, Paneles y por su puesto un Frame ) no vamos a profundizar en cada uno, por el momento debemos saber que estos y en general cualquier componente es una Clase Java y al usarlas lo que hacemos es crear objetos de esa clase para aprovechar su funcionalidad...
para este ejemplo además del JFrame vamos a utilizar un JButton y un JLabel, veamos.
JButton.
Esta es la clase que permite crear botones simples como todos los conocemos, sabemos que un botón es un componente en el cual al hacer click ejecutamos cierta acción (mas adelante veremos una entrada sobre estos y sus principales eventos)...
Para crear un botón debemos tener en cuenta una serie de pasos, inicialmente instanciamos la clase JButton creando un objeto botón al que posteriormente le asignaremos las características de tamaño, texto, ubicación y acciones a realizar.
JLabel.
Un JLabel básicamente es la clase que nos permite agregar etiquetas de texto en nuestra ventana, sin embargo podemos manipular el objeto que creemos para que muestre imagenes o iconos que le den mejor apariencia a nuestra aplicación...... igual que un JButton, simplemente debemos crear un objeto de JLabel y asignarle las propiedades requeridas....
La Aplicación.Como lo mencionamos, el ejemplo se divide en 3 clases, la Clase VentanaPrincipal que corresponde a un JFrame, la Clase VentanaConfirmacion que es un formulario y la clase Principal que contiene el método main para iniciar el sistema.
VentanaPrincipal
Esta ventana será el lugar donde llamamos la ventana de confirmación, aquí crearemos un contenedor donde se agregará una etiqueta de texto y un botón para generar el evento.
public class VentanaPrincipal extends JFrame implements ActionListener {
private Container contenedor;/**declaramos el contenedor*/
JButton botonCambiar;/**declaramos el objeto Boton*/
JLabel labelTitulo;/**declaramos el objeto Label*/
private VentanaPrincipal miVentanaPrincipal;
public VentanaPrincipal(){
/**permite iniciar las propiedades de los componentes*/
iniciarComponentes();
/**Asigna un titulo a la barra de titulo*/
setTitle("CoDejaVu : JFrame VentanaPrincipal");
/**tamaño de la ventana*/
setSize(300,180);
/**pone la ventana en el Centro de la pantalla*/
setLocationRelativeTo(null);
}
/**
* @param miVentana
* Enviamos una instancia de la ventana principal
*/
public void setVentanaPrincipal(VentanaPrincipal miVentana) {
miVentanaPrincipal=miVentana;
}
private void iniciarComponentes() {
contenedor=getContentPane();/**instanciamos el contenedor*/
/**con esto definmos nosotros mismos los tamaños y posicion
* de los componentes*/
contenedor.setLayout(null);
/**Propiedades del boton, lo instanciamos, posicionamos y
* activamos los eventos*/
botonCambiar= new JButton();
botonCambiar.setText("Iniciar");
botonCambiar.setBounds(100, 80, 80, 23);
botonCambiar.addActionListener(this);
/**Propiedades del Label, lo instanciamos, posicionamos y
* activamos los eventos*/
labelTitulo= new JLabel();
labelTitulo.setText("VENTANA PRINCIPAL");
labelTitulo.setBounds(80, 20, 180, 23);
/**Agregamos los componentes al Contenedor*/
contenedor.add(labelTitulo);
contenedor.add(botonCambiar);
}
/**Agregamos el evento al momento de llamar la otra ventana*/
@Override
public void actionPerformed(ActionEvent evento) {
if (evento.getSource()==botonCambiar)
{
/*enviamos la instancia de la ventana principal para que
* esta sea Padre de la ventana de dialogo*/
VentanaConfirmacion miVentanaConfirmacion=new VentanaConfirmacion(miVentanaPrincipal,true);
miVentanaConfirmacion.setVisible(true);
}
}
}
Como vemos se establecen las propiedades para cada componente agregado, además se implementó la interface ActionListener, esto con el fin de utilizar el método actionPerformed() el cual permite establecer la lógica para los eventos del botón en este caso..... hay que tener en cuenta que para que los eventos funcionen se debe asignar la propiedad addActionListener....
también cabe resaltar que se envío una instancia de la VentanaPrincipal a la VentanaConfirmacion esto con el fin de que el JDialog sea hijo del JFrame (concepto del que hablamos en la entrada anterior), mas adelante evidenciaremos el porqué....
VentanaConfirmacion.
la VentanaConfirmacion tan solo la crearemos para diferenciar nuestra ventana de Dialogo de nuestra ventana principal, extiende de JDialog y solo va a tener un JLabel con el titulo de la ventana.....como se menciona en el punto anterior, vamos a hacer que sea hija del JFrame, de esta manera evitamos que se creen muchos objetos miVentanaConfirmacion, sino, solo uno dependiente de la principal...
public class VentanaConfirmacion extends JDialog{
private Container contenedor;
JLabel labelTitulo;
public VentanaConfirmacion(VentanaPrincipal miVentanaPrincipal, boolean modal){
/**Al llamar al constructor super(), le enviamos el
* JFrame Padre y la propiedad booleana que determina
* que es hija*/
super(miVentanaPrincipal, modal);
contenedor=getContentPane();
contenedor.setLayout(null);
//Asigna un titulo a la barra de titulo
setTitle("CoDejaVu : JDialog VentanaConfirmacion");
labelTitulo= new JLabel();
labelTitulo.setText("VENTANA DE CONFIRMACION");
labelTitulo.setBounds(20, 20, 180, 23);
contenedor.add(labelTitulo);
//tamaño de la ventana
setSize(350,150);
//pone la ventana en el Centro de la pantalla
setLocationRelativeTo(null);
}
}
Como vemos el constructor trae 2 parámetros, el Frame padre y la propiedad que determina si es hija o no, con esto vamos a evitar que el usuario ingrese a la ventanaPrincipal y trabaje en ella, bloqueándola solo hasta que se cierre la ventana de dialogo...
Principal.
Como en casi todos los ejemplos, tenemos una clase Principal donde inicia todo el proceso, esta clase contiene el método main que contiene la lógica para la creación y cargue de la ventana principal...... como vemos creamos una instancia de la VentanaPrincipal y la enviamos como parámetro, esto para trabajar siempre con la ventanaPrincipal y no crear muchas instancias de la misma, sino trabajar siempre con la original.... esto también podríamos realizarlo aplicando el patrón Singleton trabajado en entradas anteriores...
public class Principal {
public static void main(String[] args) {
/**Declaramos el objeto*/
VentanaPrincipal miVentanaPrincipal;
/**Instanciamos el objeto*/
miVentanaPrincipal= new VentanaPrincipal();
/**Enviamos el objeto como parametro para que sea unico
* en toda la aplicación*/
miVentanaPrincipal.setVentanaPrincipal(miVentanaPrincipal);
/**Hacemos que se cargue la ventana*/
miVentanaPrincipal.setVisible(true);
}
}
Al final solo bastará con ejecutar esta clase y nuestra aplicación iniciará, para esto usamos el método setVisible permitiendo cargar la ventanaPrincipal.
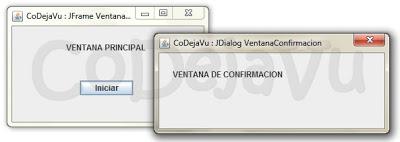
El Resultado.
Al ejecutar la aplicación vemos que se carga la ventanaPrincipal con los componentes mencionados, si presionamos el botón se carga la ventanaConfirmacion dependiente de la ventanaPrincipal, podemos notar las diferencias entre estas 2 ventanas, así como la propiedad que impide acceder a la principal mientras se encuentra activa la ventana de Dialogo, esto sera muy Útil cuando queremos hacer ventanas que deberían ser únicas por usuario, por ejemplo ventanas de registro o información, de modo que siempre tengamos una sola por cada evento....

Y Listo!!!
Tenemos nuestra aplicación en funcionamiento, es algo simple pero la base para construir aplicaciones completas...... mas adelante seguiremos con esta secuencia de entras básicas sobre java Swing, serán cosas sencillas pero muy útiles para quienes desean iniciar ;)También te podría Interesar.
- JFrame y JDialog
- Que es Java Swing?
- Ejemplo de Polimorfismo.
Conceptos Básicos de Programación Orientada a Objetos. - Ejecutar Tareas En Jenkins
- Instalación Jenkins en Windows.
- Opciones de Seguridad en Jenkins
- Instalación JDK
- Leer Archivo Properties en Java
- Tutorial Proyecto Web Con Eclipse

