Con la llegada de los nuevos smartphones, los websites se encontraron con un problema de usabilidad: todas las excelentes funcionalidades que cuidadosamente se habían montado durante muchos años para los ordenadores de mesa, ahora debían adaptarse a diferentes formatos de pantalla, mucho más pequeños y con interfaz táctil.
Una estrategia que surgió para “aligerar” las pantallas fue un pequeño icono sin nombre que “encerraba” algunas de las funcionalidades principales del website. Un icono formado por tres barras apiladas, conocido bajo el nombre de menú hamburguesa.

El menú hamburguesa ha estado siempre en el centro de una infinidad de debates apasionados. ¿Los usuarios saben realmente para qué sirve? Y si lo reconocen, ¿lo utilizan realmente?.
Según los datos de Mooweb, aún hay usuarios que no tienen ni idea de lo que es el menú hamburguesa, y muchos programadores tienen que añadir la etiqueta de “Menu” para aumentar un 61% las interacciones con dicho icono. A pesar de ello, en la red de sites de Moovweb, el menú hamburguesa es una de las interacciones mobile más populares con 20% de tasa de clic.
Resulta que el botón hamburguesa es tan popular para unos usuarios como incomprensible para otros.
El nacimiento de un icono
El menú hamburguesa, también conocido como menú lateral o navegación lateral, tiene una historia interesante, que nos hace remontar a una de las primeras interfaces gráficas de usuario: el Star Xerox den 1981. Su creador, Norm Cox, quería que el menú hamburguesa fuera “simple, como un panel de señalización”. Sus tres líneas horizontales apiladas una sobre otra que buscaba aparentar la lista de un menú.

Tras su debut con Xerox Star, desapareció y no volvimos a verlo hasta la llegada de los smartphones y sus aplicaciones. Su primera aparición fue en la app Mémo Vocal de iOS. Un toque rápido sobre el icono hamburguesa mostraba una lista con las opciones de memorizar (guardar) o compartir.

En 2009, el icono hamburguesa también se empleó en Tweetie, la primera aplicación mobile de Twitter. Tweetie es conocido por su gran influencia en la cultura de diseño de Apple.


Después de esto, no paso mucho tiempo hasta que el uso del menú hamburguesa se extendiese tanto a las app como al web mobile. En pocos años, numerosas compañías, desde Google hasta Starbucks o Disney, empezaron a utilizar los menús hamburguesa en sus aplicaciones y site mobiles.
El menú hamburguesa denigrado
A pesar de su éxito, en 2014, una oleada de diseñadores y periodistas comenzaron a poner en duda el uso del menú hamburguesa a través de artículos publicados en sites de news tech y blogs de design, pasando por revistas culturales.
“Esencialmente, lo que está fuera de la vista está fuera del espíritu” explicaba Josh Constantine de TechCrunch. Había calificado al menú hamburguesa de “demonio”, declarando que era demasiado restrictivo y que cortaba del tráfico de navegación las funcionalidades que contenía. “Toda opción de navegación que ocultemos detrás de un menú hamburguesa será, en el peor de los casos, olvidado, y en el mejor de los casos, menos utilizado”.
Algunos diseñadores afirmaban que el menú hamburguesa hacía la experiencia de usuario (UX) más tortuosa. Argumentaban que aumentaba el número de clics o etapas necesarios para acceder a las funcionalidades, y incrementaba la carga cognitiva de los usuarios. Para los detractores del menú hamburguesa, aunque los internautas conocieran el funcionamiento de este tipo de menú, este modelo introducía una fricción innecesaria en la navegación.
También había gente que consideraba que el diseño gráfico del icono era defectuoso, comentando que no parece realmente un menú, a menos que se sepa con antelación lo que representa. Los diseñadores web saben que es un menú, lo desarrolladores también, y también todos aquellos metido en el mundillo de lo digital, pero los usuarios no tienen porque conocerlo. Y es verdad, que uno de los principios de la experiencia de usuario (UX), es ponerse en el pellejo del internauta más novato posible, y no dar nada por hecho.
¿Pero qué dicen los datos sobre el menu hamburguesa?
Moovweb dispone de centenares de experiencias en mobile facilitadas por 60 millones de usuarios mobile cada mes. Según los datos recolectados, algunos usuarios del web mobile utilizan correctamente los menús hamburguesa. Pero también han encontrado la prueba de que muchos usuarios aún no tienen ni idea de lo que es el menú hamburguesa.
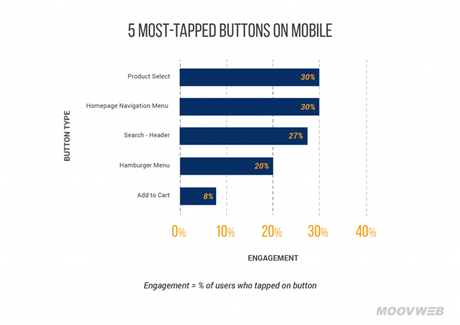
Han analizado 50 sites mobiles con tráfico alto en sus plataformas y estudiado las interacciones de los usuarios con el menú hamburguesa. Alrededor de un 20% de los visitantes de los sites mobiles han utilizado el botón de menú hamburguesa, que está en el top 5 de los botones más conocidos de los sites mobiles.

En general, el botón de menú hamburguesa está bien utilizado por los usuarios y lo utilizan casi tanto como el botón de búsqueda en los sites mobiles.
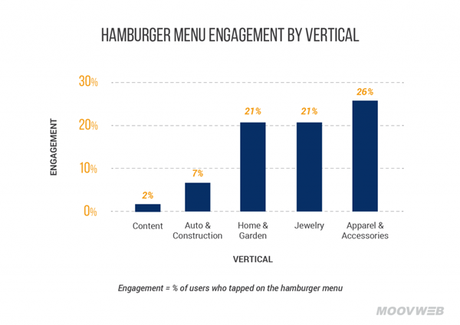
Analizaron si los usuarios tenían la misma interacción con el menú hamburguesa en todos los tipos de sites mobiles, o si el uso de dicho botón variaba según el tipo de negocio. El resultado fue:
- En los sites de contenidos, muy pocos internautas utilizaban el menú hamburguesa. Lo usuarios están más centrados en leer un artículo específico o en recorrer los titulares de la homepage.
- De hecho, en los sites en los cuales los usuarios tienden a navegar poco más allá de la homepage, el engagement con el menú hamburguesa es muy bajo. Por ejemplo, en los sites de automoción e inmobiliaria, el principal comportamiento de los usuarios es la búsqueda, por lo que el engagement con el menú es sólo de 1/3 de aquellos sites más centrados en la navegación como Casa y Jardín.
- En el otro lado de la balanza, nos encontramos con los sites mobiles en los que la navegación es el principal comportamiento del usuario. Los sites de ropa y accesorios, por ejemplo, tienen la tasa de engagement al menú hamburguesa más alta (26%). Y dentro de esta categoría, algunos sites llegan al 59% de interacción de sus visitantes mobiles con el menú hamburguesa.

¿Cómo mejorar el engagement con el menú hamburguesa?
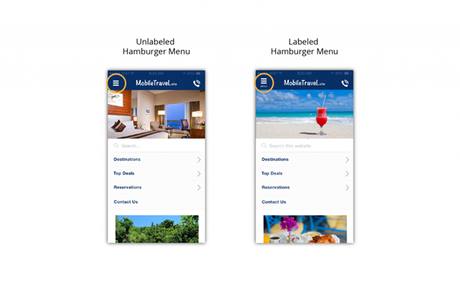
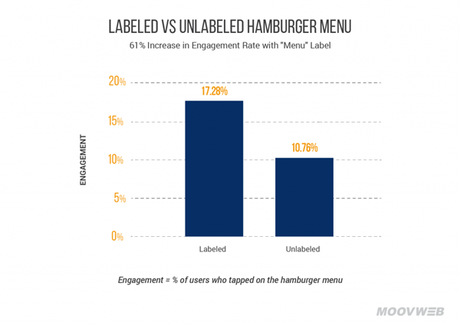
¿Existe alguna forma de mejorar la tasa de engagement con el menú hamburguesa? Si. El simple hecho de incluir a las tres barras apiladas la palabra “Menú” aumenta el engagement al menos un 50%.
Decidieron lanzar un test A/B en 300.000 de usuarios de un site mobile. Alrededor de la mitad de ellos veían el menú hamburguesa sin necesidad de indicación escrita. Y la otra mitad necesitaron la palabra “Menú” junto al icono para verlo con claridad.

La inclusión de la etiqueta “Menú” junto al icono del menu hamburguesa, aumentó un 61% el número de visitantes que hacía clic en él.
Incluyendo simplemente la etiqueta “Menú” el número de visitantes que hacía clic en el menú hamburguesa aumentaba a un 61%.
El uso de una etiqueta clarifica mucho la función del botón hamburguesa. Para los sites que utilizan el menú hamburguesa, el hecho de incluir la palabra “Menú” puede ser un truco muy eficaz para aumentar radicalmente el engagement de los usuarios, sobretodo, para los site con un público objetivo de mayor edad.

Hamburguesa si o hamburguesa no, esta es la cuestión
Al final, la pregunta fundamental es: ¿Aún hay sitio para el menú hamburguesa en el mundo mobile de hoy en día?
Su papel sigue siendo aún importante. La gente utiliza cada vez más soportes mobiles, y esperan encontrarse las mismas funcionalidades que en su experiencia desktop (ordenador de mesa). La necesidad de incluir más funcionalidades en un pequeño icono es más necesaria que nunca.
A pesar de sus imperfecciones, muchos usuarios siguen utilizando el menú hamburguesa, sobretodo, en las experiencias mobiles, donde su principal funcionalidad es de navegar. En los sites desarrollados por Moovweb, en el menú hamburguesa se hace clic un 20% del tiempo y es una de las interacciones más habituales en mobile.
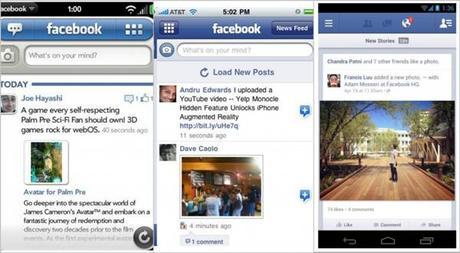
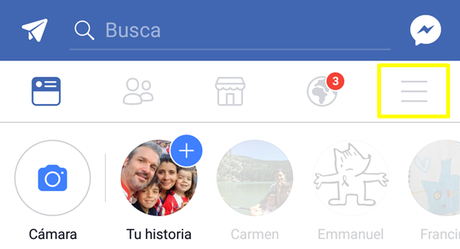
Por otro lado, hay que constatar que aunque Facebook sigue usando el menú hamburguesa, ha dado un paso para atrás, sacando las principales funcionalidades en un menú superior y dejando en el menú hamburguesa funcionalidades secundarias (“toda opción de navegación que ocultemos detrás de un menú hambuguesa será olvidada, en el peor de los casos, o en el mejor de los casos, poco utilizada”).

Actualmente, Facebook ha sacado a un menú las principales funcionalidades y ha dejado en el menú hamburguesa las secundarias.
Por lo que es importante estar vigilante del uso del menú hamburguesa sobretodo en función de:
- El objetivo de los usuarios.
- El tipo de dispositivo empleado.
- De la importancia de los funcionalidades incluidas.
- Etc.
Fuente: traducción libre Hamburger Menu: Handy Tool or Useless Icon?
Guardar
Guardar
Guardar
Guardar
Guardar
Guardar

