Y por cierto! Quiero daros muchos achuchones a las/los nuevas/os seguidores del blog,hace muy poquito que empece por aquí y estoy recibiendo todo vuestro apoyo,que me encanta! cualquier cosa que necesitéis no dudéis en decirlo que estoy encantada de ayudaros!

Y bueno ahora si que si :),hoy traigo un tutorial de unas de las primeras cosas que suelo retocar cuando creo un blog,y es quitar esa sombra horrorosa que aparecen en las fotos de blogger,que hacen tanto contraste y que no me gusta absolutamente nada! si eres también una de esas personas que odia esas sombras no te pierdas el "como decirles adiós".
¿No sabes de lo que hablo? Quizás aun no as subido tu primera imagen o no le as prestado atención a ello, pero en la plantilla de blogger viene por defecto un marco alrededor de las fotografías que subimos tanto a los post como en forma de gadget y que crea un efecto feo y desarreglado a nuestro blog.

Veréis que es muy fácil,solo tenemos que tocar un poco el código html,¡no os asustéis! hacerlo seguras y con confianza,porque se que a muchas personas al principio le da miedillo meterle mano a el html del blog,pero no pasa absolutamente nada! hacemos una copia de seguridad y listo! (os lo enseñare próximamente).
Comencemos.
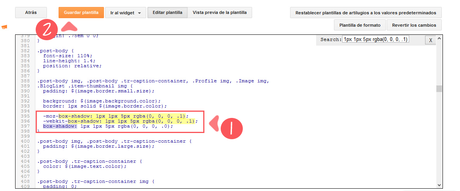
1.Lo primero que debemos hacer es ir a plantilla,editar html y una vez dentro con ctrl+f (Antes debemos hacer click dentro del código html para que se abra el buscador del mismo,sino hacemos este paso se abrirá el buscador general de la pagina y no encontrara dicho código) buscamos el siguiente código:
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1) y lo reemplazamos por este código: box-shadow: 1px 1px 5px rgba(0, 0, 0, .0);
2.Pinchamos en guardar plantilla y volvemos a cargar nuestro blog,para estar seguros de que se a solucionado.

Pincha sobre la imagen para ampliarla y verla con mas claridad.
En caso de estar utilizando la plantilla sencillo recuerda ir a Plantilla-personalizar-avanzado-imágenes y una vez dentro debes verificar que el color de fondo y el color de borde este en color blanco,si no es así debes modificarlo.Y ya! hasta aquí el post de hoy! Espero que os haya sido util!
No olvides compartirlo! :)Un beso y hasta muy pronto!

