Bienvenidos Ember.js desde Cero, curso en el cual aprendemos a programar sin conocimiento alguno. En el capítulo anterior, te enseñe una introducción a Ember.js, sus beneficios y creamos nuestra primera app con el framework. Si eres nuevo en este curso, te recomiendo que le eches un vistazo al capítulo anterior para que te pongas en contexto (Capítulo 1 – Introducción e Instalación)
Hoy, vamos a aprender todo lo relacionado con las clases y los objetos dentro de Ember.js.
Clases
Hasta que el ECMAScript 6 no salga al mercado, el equipo de Ember.js ha decidido implementar su propia versión para el manejo de objetos dentro del framework. El manejo de objeto de Ember.js no se parece en nada a como estamos acostumbrados con JavaScript, es mas, trata de imitar tanto como puede a el modelo orientado objeto que conocemos en la actualidad.
La manera mas fácil de aprender el uso de objetos y clases en Ember.js es a través de un ejemplo, es por eso que vamos a trabajar sobre el ejemplo que usamos en el capitulo anterior Capítulo 1 – Introducción e Instalación.
¿Cómo creamos una clase?
Imaginemos por un instante que quisiéramos crear una app que maneje marcapáginas, en ese caso tendríamos un clase Marcapagina.
Por el contrario en JavaScript no habríamos podido hacer esto ya que no tendríamos acceso a clases, solo prototipos y a objetos que instancian dicho prototipo.
La manera de lograr un clase en Ember.js es extendiendo de EmberObject. Veamos como:
En el archivo index.html agregaríamos el siguiente código justo abajo de window.App = Ember.Application.create():
var Marcapagina = Ember.Object.extend();
Observemos lo siguiente:
Marcapagina esta capitalizada para denotar que es una clase.
Si queremos que la variable Marcapagina sea una clase en Ember.js debemos igualarla a
Ember.Object.extend().
El archivo index.html debería lucir así:
<script type="text/x-handlebars" data-template-name="index">
<h1>
Bienvenido a Ember.js!
</h1>
</script>
Si probamos la clase en el consola del explorador deberíamos encontrar lo siguiente:
Solo tipea el nombre de la clase, en este caso Marcapagina.

No te preocupes!, esta bien que nos responda
(unknow mixin).
¿Cómo instanciamos una clase?
Ahora que Marcapagina ya es una clase definida veamos como instanciar un objeto. Para instanciar un objeto en Ember.js solo debemos igualarla a una variable y invocar el método create() de la misma. En nuestro caso la clase que queremos instanciar es Marcapagina. Veamos como:
var marcapagina = Marcapagina.create();
El archivo index.html debería lucir así:
<script type="text/x-handlebars" data-template-name="index">
<h1>
Bienvenido a Ember.js!
</h1>
</script>
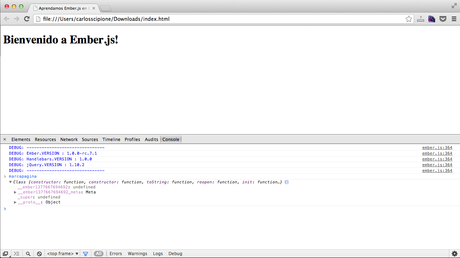
Si probamos la instancia en el consola del explorador deberíamos encontrar lo siguiente:
Solo tipea el nombre de la variable, en este caso marcapagina.

Observemos que el explorador nos denota que esa variable es una instancia de una clase.
¿Cómo creamos atributos en la clase?
Existen dos manera para agregarle atributos a una clase en Ember.js.
La primera es definir los atributos dentro de la declaración de la misma clase, de esta manera todos los atributos serian iguales para todas las instancias. Veamos como:
var Marcapagina = Ember.Object.extend({
nombre: "Codehero",
url: “http://codehero.co”
});
El archivo index.html debería lucir así:
<script type="text/x-handlebars" data-template-name="index">
<h1>
Bienvenido a Ember.js!
</h1>
</script>
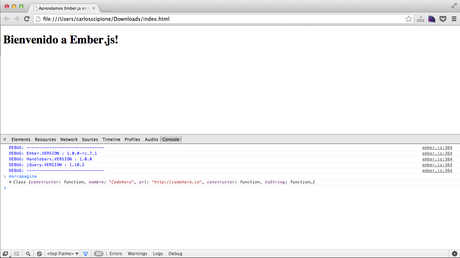
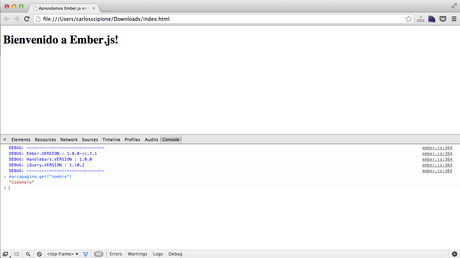
Probemos en la consola del explorador. Deberíamos obtener lo siguiente:
Solo tipea el nombre de la variable, en este caso marcapagina.

Observemos que dentro de la declaración de la clase que tenemos instanciada en la variable
marcapaginase encuentran los dos atributos (nombre y url).
La otra manera es agregarlos en la misma instancia de la clase, es decir, cuando estemos instanciando la clase podemos agregarle atributos. De esta manera los atributos serían solos de ese instancia. Veamos como:
var marcapagina = Marcapagina.create({ nombre: "Codehero", url: "http://codehero.co"});
El archivo index.html debería lucir así:
<script type="text/x-handlebars" data-template-name="index">
<h1>
Bienvenido a Ember.js!
</h1>
</script>
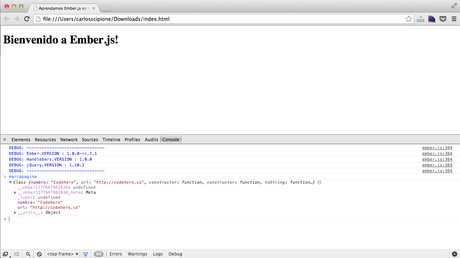
Si probamos en en la consola del explorador vamos a observar que los atributos existen (nombre y url):

¿Cómo obtenemos el valor de un atributo?
Para acceder a los atributos de una instancia en Ember.js usamos el método get(). Veamos como:
Por ejemplo si queremos acceder al atributo nombre que creamos anteriormente en la clase, haríamos lo siguiente:
La manera mas dinámica y didáctica de entenderlo es a través de la consola del explorador pero ten en cuenta que este código puede ser usado en el script.
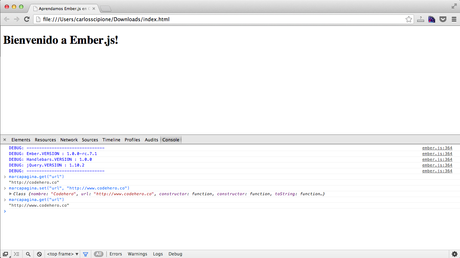
En la consola del explorador tipeamos:
marcapagina.get("nombre")
Nos retornaría el valor que esta alojado en ese atributo, en nuestro caso Codehero.

¿Cómo establecer el valor de un atributo?
Para establecer el valor de atributos de una instancia en Ember.js usamos el método set(*nombre_atributo*, *valor*). Veamos como:
Por ejemplo si queremos establecer el atributo url que creamos anteriormente en la clase, haríamos lo siguiente:
La manera mas dinámica y didáctica de entenderlo es a través de la consola del explorador pero ten en cuenta que este código puede ser usado también en el script.
En la consola del explorador tipeamos:
marcapagina.set("url", "http://www.codehero.co")
Si luego accediéramos a ese valor, nos retornaría el nuevo valor que alojamos en ese atributo, en nuestro caso http://www.codehero.co.

¿Cómo crear métodos o funciones?
Para crear métodos en Ember.js, solo debemos definirlos dentro de la declaración de la clase. Veamos como:
Imaginemos por un momento necesitamos un método que nos imprima el hipervinculo del marcapáginas.
Para solucionar esto, dentro del método extend() agregamos las siguientes lineas:
var Marcapagina = Ember.Object.extend({
convertir_en_link: function() {
return "<a href='" + this.get("url") + "'>"
+ this.get("nombre")
+ "</a>";
}
});
El archivo index.html debería lucir así:
<script type="text/x-handlebars" data-template-name="index">
<h1>
Bienvenido a Ember.js!
</h1>
</script>
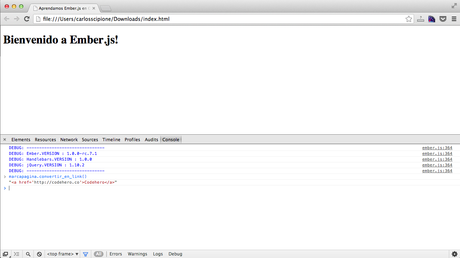
Si lo probáramos en la consola del explorador. Tipeamos marcapagina.convertir_en_link():
Deberíamos obtener lo siguiente:

Conclusión
En esta lección, vimos todo lo relacionado con las clases y los objetos dentro de Ember.js. Si tienes alguna pregunta, yo estaré feliz de responderte en los comentarios, además espero que te unas y le eches un vistazo a todo el resto de este curso.
¡Te espero la próxima semana!

