Bienvenidos Ember.js desde Cero, curso en el cual aprendemos a programar sin conocimiento alguno. Hoy, vamos a ver una introducción a Ember.js, sus beneficios y vamos a crear nuestra primera app con el framework.
¿Qué es Ember.js?
Ember.js es un framework JavaScript para crear aplicaciones web del lado del cliente (código abierto). Esta basado en la arquitectura modelo-vista-controlador (MVC).
Esta catalogado como unos de los principales framework a en el mundo de JavaScript ya que permite a los desarrolladores crear aplicaciones de una sola pagina (single-page) escalables.
¿Porqué deberíamos usar Ember.js?
Voy a decirte algunas características que te van a ayudar a entender porque usar Ember.js es una de las mejores decisiones que puedes tomar a la hora de desarrollar una app en JavaScript:
-
Convención sobre configuración – Ember.js trata de estandarizar el desarrollo de aplicaciones del lado del cliente, para eso utiliza reglas muy estrictas para crear un potente y sencillo desarrollo de nuestras aplicaciones. Para cumplir este objetivo posee una serie de clases y procedimientos los cuales nos ayudan a renderizar nuestras aplicaciones y controlar nuestra data.
-
Enlace de datos – Ember.js esta muy unido a Handlebars.js, el cual es una librería que nos permite definir templates o plantillas semánticas con las cuales podemos representar data en nuestras vistas de manera sencilla. La principal características es la automatización de cambios, es decir, cuando un objeto JavaScript que tengamos enlazado cambia, automáticamente se actualiza DOM de la app y viceversa, cuando el DOM cambia se actualiza automáticamente el objeto de JavaScript.
-
Mayor enfoque en la creación – Ember.js te permite enfocarte en el desarrollo de tu aplicación ya que él es el que se encarga de la parte técnica.
Todo estas proezas que hace que Ember.js nos permita hacer una aplicación tan espectacular vienen con un costo asociado. Debo advertirte que no es tan fácil de aprender. Seamos un poco más claros, es fácil de desarrollar pero el problema viene cuando debemos entender los conceptos sobre como Ember.js nos obliga a trabajar.
¡Pero no se desalienten que acá estamos para ayudarlos!
¿Cómo usar Ember.js?
Empecemos por saber como configurar una aplicación para que funcione con Ember.js, lo primero que necesitamos saber es que dependencias debemos descargar para que nuestra app funcione correctamente.
jQuery
La primera dependencia es jQuery. Para descargarla debemos dirigirnos a Descargas jQuery.
Descargarnos la última versión en mi caso la 1.10.2:

Es importante que descargues la versión comprimida.
Para mayor información sobre jQuery.
Handlebars
La segunda dependencia es Handlebars. Para descargarla debemos dirigirnos a Descargas Handlebars.
Descargarnos la última versión en mi caso la 1.0.0:

Para mayor información sobre Handlebars.
Ember.js
La tercera dependencia es Ember.js. Para descargarla debemos dirigirnos a Ember.js.
Descargarnos la última versión en mi caso la 1.0.0:

Es importante que la versión sea la de desarrollo porque es la que nos permite saber cuales son los errores de la app en caso de que exista alguno.
Ok, una vez que hemos descargado todas las dependencias es hora de crear nuestra primera app en Ember.js.
Lo primero que vamos a hacer es crear un archivo index.html (puedes crearlo en cualquier lado dentro de tu sistema).
Agreguemos el siguiente código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Aprendamos Ember.js en Codehero!</title>
</head>
<body>
</body>
</html>
Ahora a este código debemos agregarle las dependencias que descargamos anteriormente. Veamos cómo:
<script src="jquery.min.js"></script> <script src="handlebars.js"></script> <script src="ember.js"></script>
Es importante que los archivos de las dependencias estén en el mismo nivel de la app para no tener ningún tipo de problema al ejecutar este código. En el caso que las dependencias se encuentren en otra dirección solo basta con colocar la dirección donde se encuentran más el nombre del archivo.
El archivo index.html debería lucir así:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Aprendamos Ember.js en Codehero!</title>
<script src="jquery.min.js"></script>
<script src="handlebars.js"></script>
<script src="ember.js"></script>
</head>
<body>
</body>
</html>
Probemos el archivo index.html en el explorador solo para comprobar que no exista ningún error con las dependencias (Hasta los momentos no hemos configurado nuestra app con el framework).

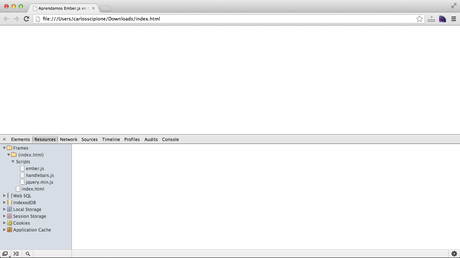
Si cargamos el archivo veremos que no nos aparece nada, y eso está bien!, pero vayamos más allá y revisemos las dependencias dentro del explorador. Para hacer esto debemos abrir el inspector de desarrollo, en mi caso, estoy usando Chrome para Mac, por lo que presionando option + command + I debería abrirlo. En la pestaña Resources deberían estar todos los scripts de dependencias.

Lo siguiente es inicializar nuestra aplicación con Ember.js
El standard en este caso sería inicializar esta app en otro archivo, pero por lo sencillo de este ejemplo no vale la pena generar más archivos.
Con esa nueva línea hemos creado nuestra aplicación:
<script>
window.App = Ember.Application.create();
</script>
El archivo index.html debería lucir así:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Aprendamos Ember.js en Codehero!</title>
<script src="jquery.min.js"></script>
<script src="handlebars.js"></script>
<script src="ember.js"></script>
<script>
window.App = Ember.Application.create();
</script>
</head>
<body>
</body>
</html>
Probemos la app un vez más en el explorador, tranquilos si no aparece nada, acuérdense que todavía no hemos creado ninguna plantilla la cual queramos renderizar.
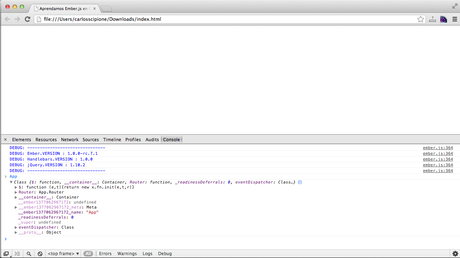
Si de verdad queremos estar seguros de qué la app este siendo inicializada hagamos lo siguiente, en el inspector, vayamos a la pestaña que dice Console y escribamos App:

Si le aparece una serie de características y métodos en la variable class entonces quiere decir que hemos inicializado de manera correcta nuestra aplicación en Ember.js
Plantillas
Para mostrar información en la aplicación usamos lo que se denomina como templates o plantillas. Veamos cómo crear una:
Agreguemos al archivo index.html el siguiente código entre los tags body:
<script type="text/x-handlebars" data-template-name="index">
<h1>Bienvenido a Ember.js!</h1>
</script>
Observemos que el type del script es
text/x-handlebarsya que este tag permitirá a Ember.js determinar que este es una plantilla y que debe ser tratada como tal. Aparte, debemos asignarle un nombre a la plantilla (data-template-name), en este caso vamos a usarindex.Cabe destacar que Ember.js busca de manera automática los nombre de las plantilla, y el primero que trata de encontrar es el index.
El archivo index.html debería lucir así:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Aprendamos Ember.js en Codehero!</title>
<script src="jquery.min.js"></script>
<script src="handlebars.js"></script>
<script src="ember.js"></script>
<script>
window.App = Ember.Application.create();
</script>
</head>
<body>
<script type="text/x-handlebars" data-template-name="index">
<h1>Bienvenido a Ember.js!</h1>
</script>
</body>
</html>
Si corremos en el explorador el archivo debemos observamos los siguiente:

Felicitaciones has creado tu primera app con Ember.js!
Conclusión
En esta lección, vimos una introducción a Ember.js, sus beneficios y creamos nuestra primera app con el framework. Si tienes alguna pregunta, yo estaré feliz de responderte en los comentarios, además espero que te unas y le eches un vistazo a todo el resto de este curso.
¡Te espero la próxima semana!

