
- Cursos / Ember.js
Ember.js desde Cero: Observadores
- publicado por Carlos Picca
- el 25 sep
- con 1 comentarios
Detalles del Tutorial
- Dificultad: Novato
- Duración: 20 min
Más artículos en Ember.js desde Cero
Este es el artículo número 4 de 9 de la serie Ember.js desde Cero - Mostrar todos- Introducción e Instalación
- Clases y Objetos
- Propiedades Computadas (Computed Properties)
- Observadores
- Arquitectura
- Rutas (Router)
- Estructura del proyecto
- Modelos
- Controlador
Bienvenidos Ember.js desde Cero, curso en el cual aprendemos a programar sin conocimiento alguno. En el capítulo anterior, te enseñe todo lo relacionado con las propiedades computadas dentro de Ember.js. Si eres nuevo en este curso, te recomiendo que le eches un vistazo al capítulo anterior para que te pongas en contexto (Capítulo 3 – Propiedades Computadas (Computed Properties))
Hoy, vamos a aprender todo lo relacionado con los observadores dentro de Ember.js.
¡Alerta!
Todos los ejemplos usados en el tutorial de son una continuación de los ejemplos del capitulo anterior.
¿Qué es un observador?
Es una característica de Ember.js la cual nos permite disparar una función o método cada vez que una propiedad o atributo en particular cambie su valor.
¿Cómo crear un observador?
Lo primero que tenemos que hacer cuando deseemos crear un observador es declarar la función que vamos a llamar cada vez que se dispare dicho observador. En nuestro caso vamos a usar el ejemplo que usamos en el Capítulo 3 – Propiedades Computadas (Computed Properties).
Para declarar dicha función vamos a necesitar modificar la declaración de la clase Marcapagina. Veamos como:
En la declaración agregamos las siguientes lineas:
,modificarCuenta: function() { cuentaGlobal += 1; console.log("El valor global de cuentaGlobal es " + cuentaGlobal); }1234 ,modificarCuenta:function(){ cuentaGlobal+=1; consolelog("El valor global de cuentaGlobal es "+cuentaGlobal);}
Lo que hace esta función en particular, es sumarle 1 a una variable global llamada
cuentaGlobaly luego loggearla en la consola con la siguiente instrucciónconsole.log("El valor global de cuentaGlobal es " + cuentaGlobal).
Para que el método que acabamos de crear pueda funcionar es necesario crear cuentaGlobal como una variable local. Veamos como hacerlo:
Antes de la declaración de la clase Marcapagina agregamos la siguiente linea:
var cuentaGlobal = 0;1 varcuentaGlobal=0;
Observemos que de esta manera es como se declaran las variables locales en Ember.js.
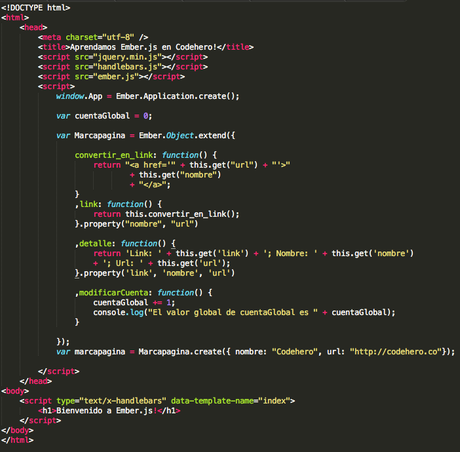
El archivo index.html debería lucir así:

Una vez que tengamos definido el método que queramos llamar cada vez que se dispare el observador pasamos a declarar el observador como tal. Podemos hacerlo de dos maneras diferentes:
Método 1 – Declararlo en el mismo método que se disparará
Una forma de declara un observador es en el mismo método que se va a disparar. Veamos un ejemplo para entenderlo mejor:
Supongamos que queremos disparar modificarCuenta (el método que creamos anteriormente) cada vez que la propiedad nombre cambie. Para eso hacemos lo siguiente:
En la declaración del método agregamos:
.observes("nombre")1 observes("nombre")
El método debería lucir así:
,modificarCuenta: function() { cuentaGlobal += 1; console.log("El valor global de cuentaGlobal es " + cuentaGlobal); }.observes("nombre")1234 ,modificarCuenta:function(){ cuentaGlobal+=1; consolelog("El valor global de cuentaGlobal es "+cuentaGlobal);}observes("nombre")
Observemos que con
observes("nombre")avisamos a Ember.js que la propiedadnombreahora posee un observador que disparará el métodomodificarCuenta.
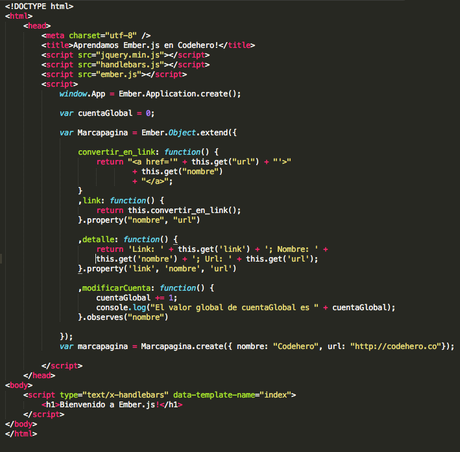
El archivo index.html debería lucir así:

Método 2 – Declararlo con el uso de Ember.observer
Otra forma de declarar un observador en Ember.js es haciendo uso del Ember.observer que nos ofrece el framework. Veamos un ejemplo para entenderlo mejor:
Supongamos que queremos disparar modificarCuenta (el método que creamos anteriormente) cada vez que la propiedad nombre cambie. Para eso hacemos lo siguiente:
La declaración del método ahora debería lucir así:
,modificarCuenta: Ember.observer(function() { cuentaGlobal += 1; console.log("El valor global de cuentaGlobal es " + cuentaGlobal); }, "nombre")1234 ,modificarCuenta:Emberobserver(function(){ cuentaGlobal+=1; consolelog("El valor global de cuentaGlobal es "+cuentaGlobal);},"nombre")
Observemos que Ember.observer toma dos atributos el primero debe ser la función que queremos disparar y el segundo la variable que queremos observar.
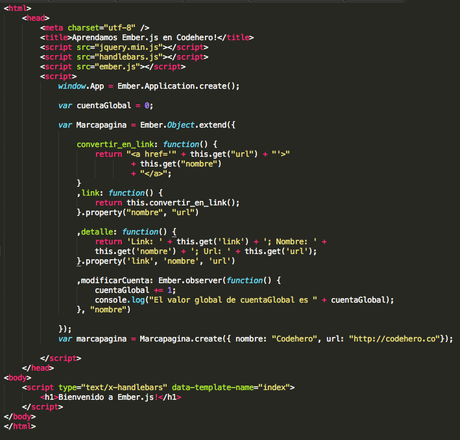
El archivo index.html debería lucir así:

Probemos en el explorador
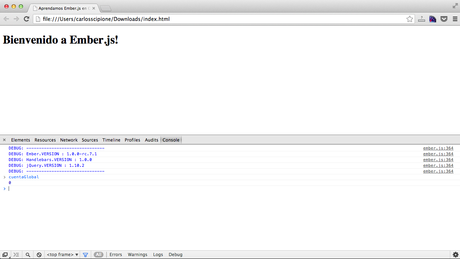
Una vez que declaremos nuestro observador es hora de probarlo en la consola del explorador. Para eso navegamos hasta el archivo index.html.
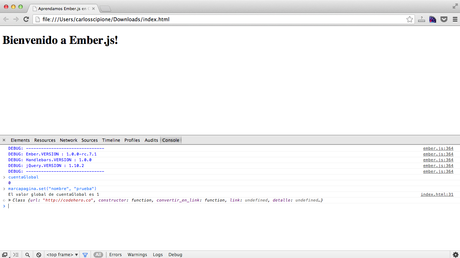
Empecemos por saber cuanto es el valor de la variable global cuentaGlobal que declaramos anteriormente:
Tipeamos:
cuentaGlobal1 cuentaGlobal

Observemos que su valor es cero porque apenas la estamos inicializando.
Ahora vamos a modificar la variable nombre para así probar el observador. Hagamos lo siguiente:
1 marcapaginaset("nombre","prueba")
Deberíamos obtener:

Observemos que al utilizar el log en la función
modificarCuentanos informará el valor real decuentaGlobal.
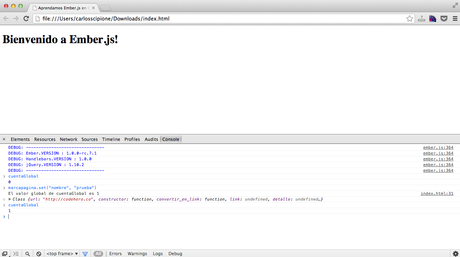
Por no dejar, probemos otra vez cuanto es el valor de cuentaGlobal:

Si quieres saber más información sobre observadores en Ember.js te invito a que visites Observadores
Conclusión
En esta lección, vimos todo lo relacionado con los observadores dentro de Ember.js. Si tienes alguna pregunta, yo estaré feliz de responderte en los comentarios, además espero que te unas y le eches un vistazo a todo el resto de este curso.
¡Te espero la próxima semana!

