
- Cursos / Ember.js
Ember.js desde Cero: Rutas (Router)
- publicado por Carlos Picca
- el 23 oct
- con 2 comentarios
Detalles del Tutorial
- Dificultad: Aprendiz
- Duración: 20 min
Más artículos en Ember.js desde Cero
Este es el artículo número 6 de 9 de la serie Ember.js desde Cero - Mostrar todos- Introducción e Instalación
- Clases y Objetos
- Propiedades Computadas (Computed Properties)
- Observadores
- Arquitectura
- Rutas (Router)
- Estructura del proyecto
- Modelos
- Controlador
Bienvenidos Ember.js desde Cero, curso en el cual aprendemos a programar sin conocimiento alguno. En el capítulo anterior, te enseñe todo lo relacionado con los observadores dentro de Ember.js. Si eres nuevo en este curso, te recomiendo que le eches un vistazo al capítulo anterior para que te pongas en contexto (Capítulo 5 – Arquitectura)
Hoy, vamos a aprender todo lo relacionado con las rutas y router dentro de Ember.js.
¡Alerta!
Todos los ejemplos usados en el tutorial de son una continuación de los ejemplos del capitulo anterior.
¿Cómo crear rutas en Ember.js?
Lo primero que tenemos que hacer para crear rutas o routes en Ember.js es definirlas o mapearlas con la ayuda de App.Router.map. Veamos como hacerlos:
Agreguemos al archivo index.html las siguientes lineas:
1234 AppRoutermap(function(){ thisroute("nosotros"); thisroute("contacto"); });
Observemos lo siguiente:
- Dentro de
App.Router.mapdefinimos todas las rutas que nuestra app necesite.- Para definir una ruta solo debemos utilizar la siguiente linea de comando
this.route(“nombre_de_la_ruta”). Lo único que tenemos que hacer es suplantar “nombre_de_la_ruta” con el nombre de la ruta que deseemos crear.- Con
this.route("nosotros")ythis.route("contacto")creamos dos rutas una para la pagina de nosotros y otra para la pagina de contacto.
Lo segundo que debemos hacer es crea los templates o plantilla que estas rutas van a renderizar (no te preocupes si no entiendes los templates o plantillas en este momento, los vamos a estar cubriendo en su totalidad en un próximo capitulo de la serie).
Para esto vamos a agregar al archivo index.html lo siguiente:
12345678910111213141516 <script type="text/x-handlebars"data-template-name="nosotros"> <h1> La pagina de nosotros! </h1> </script> <script type="text/x-handlebars"data-template-name="contacto"> <h1> La pagina de contacto! </h1> </script>
Observemos que los templates que creamos son súper sencillos como el que creamos para renderizar la pagina del index. Contienen un titulo y los headers necesarios para poder probar las rutas en el explorador.
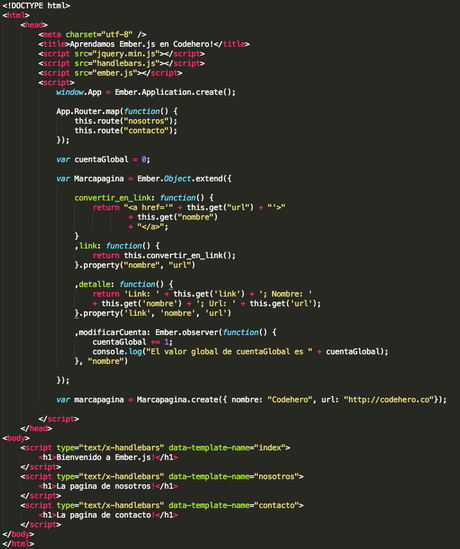
El archivo index.html debería lucir así:

Probemos las rutas en el explorador
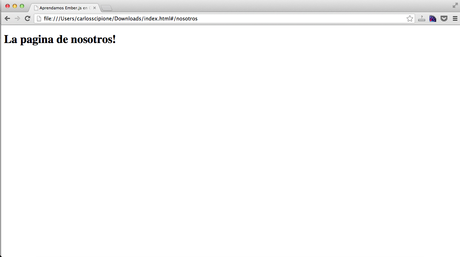
Naveguemos hasta el archivo index.html en el explorador de tu preferencia. Si queremos probar la ruta de “nosotros” solo basta con navegar hasta index.html#/nosotros y debería aparecerte el template o la plantilla de nosotros:

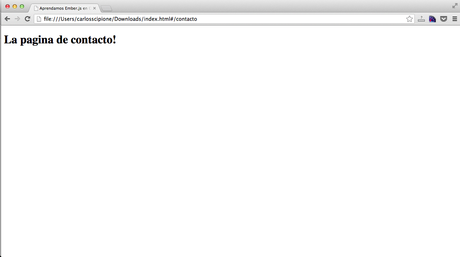
Ahora si navegamos hacia index.html#/contacto debería aparecerte lo siguiente:

¿Cómo crear rutas anidadas en Ember.js?
Para crear rutas anidadas debemos hacer los siguiente:
Cambiemos las rutas que definimos anteriormente con los siguiente:
App.Router.map(function() { this.resource("nosotros", function() { this.route("equipo"); }); this.route("contacto"); });123456 AppRoutermap(function(){ thisresource("nosotros",function(){ thisroute("equipo"); }); thisroute("contacto"); });
Observemos lo siguiente:
- Para definir rutas anidadas dentro de Ember.js usamos
this.resource.- Para definir rutas sencillas dentro de Ember.js usamos
this.route.- En este caso estamos definiendo una ruta anidada hacia “nosotros” y dentro de esta definimos una ruta sencilla hacia “equipo”.
Lo siguiente que tenemos que hacer es crear el template para la ruta ”equipo”:
<script type="text/x-handlebars" data-template-name="nosotros/equipo"> <h2> Unete al equipo! </h2> </script>123456 <script type="text/x-handlebars"data-template-name="nosotros/equipo"> <h2> Unete al equipo! </h2> </script>
Para que el template o plantilla se muestre en el explorador debemos crear un outlet dentro del template de ”nosotros” (no te preocupes si no entiendes que es un outlet, lo vamos a estar cubriendo en los próximos capítulos de la serie, por los momentos imagina que es un contenedor para el contenido de rutas anidadas). Para esto debemos modificar el template de de ”nosotros” veamos como:
<script type="text/x-handlebars" data-template-name="nosotros"> <h1> La pagina de nosotros! </h1> {{outlet}} </script>1234567 <script type="text/x-handlebars"data-template-name="nosotros"> <h1> Lapaginadenosotros! </h1> {{outlet}} </script>
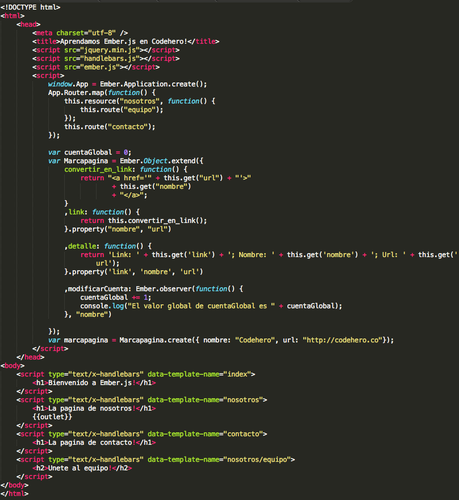
El archivo index.html debería lucir así:

Probemos las rutas anidadas en el explorador
Naveguemos hasta el archivo index.html en el explorador de tu preferencia. Si queremos probar la ruta anidada de “equipo” solo basta con navegar hasta index.html#/nosotros/equipo y debería aparecerte lo siguiente:

Conclusión
En esta lección, vimos todo lo relacionado con las rutas y router dentro de Ember.js. Si tienes alguna pregunta, yo estaré feliz de responderte en los comentarios, además espero que te unas y le eches un vistazo a todo el resto de este curso.
¡Te espero la próxima semana!

