
Cuando un lector busca algún tema en internet y accede a vuestro blog, nuestro objetivo es conseguir que la experiencia del lector no finalice con la lectura de la primera entrada y uno de los aspectos principales para atraer su atención, son las "entradas relacionadas" con un mismo tema, con ello, animamos al usuario a leer otras entradas de nuestro blog.
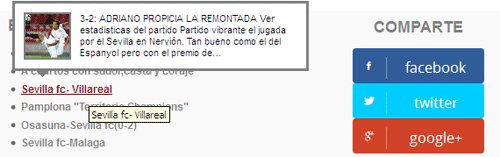
Este truco se divide en dos apartados, uno nos muestra las "entradas relacionadas" con un diseño limpio y atractivo, a través de una lista donde nos presenta la imagen destacada en miniatura y un pequeño resumen del post relacionado en tooltip (descripción emergente) y otro unos "botones para compartir" tus entradas en las diferentes redes sociales (Google, Twitter y Facebook) con un efecto deslizable.
La demo la podéis observar en la imagen superior y bajo esta entrada.
Como Instalar
Entra al panel de administración > Seleccione la Plantilla > Haga clic en Editar HTML >
1.- Como siempre, hay que instalar el plugin de jQuery, si tu blog ya tiene el plug-in de jQuery, sigue directamente al siguiente paso.
Si no añade el código siguiente antes de </head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
2.- Empezamos a instalar la llamada al script y los estilos a las páginas individuales, colocando el siguiente código antes de </head>
<b:if cond='data:blog.pageType == "item"'> <style type='text/css'>/*<![CDATA[*/@import url(http://fonts.googleapis.com/css?family=Open+Sans:400);@import "//netdna.bootstrapcdn.com/font-awesome/3.0/css/font-awesome.css";#sbuttons { border-radius: 5px; padding: 14px 7px; background:#ffffff; width: 500px; overflow: hidden; margin: 2px auto 0; box-shadow:0 2px 3px rgba(71, 71, 71, 0.31);}.button { background: #DCE0E0; position: relative; display: block; float: left; height: 40px; margin: 0 7px; overflow: hidden; width: 150px; border-radius: 3px; -o-border-radius: 3px; -ms-border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px;}.icon { display: block; float: left; position: relative; z-index: 3; height: 100%; vertical-align: top; width: 38px; -moz-border-radius-topleft: 3px; -moz-border-radius-topright: 0px; -moz-border-radius-bottomright: 0px; -moz-border-radius-bottomleft: 3px; -webkit-border-radius: 3px 0px 0px 3px; border-radius: 3px 0px 0px 3px; text-align: center;}.icon i { color: #fff; line-height: 42px;}.slide { z-index: 2; display: block; margin: 0; height: 100%; left: 38px; position: absolute; width: 112px; -moz-border-radius-topleft: 0px; -moz-border-radius-topright: 3px; -moz-border-radius-bottomright: 3px; -moz-border-radius-bottomleft: 0px; -webkit-border-radius: 0px 3px 3px 0px; border-radius: 0px 3px 3px 0px;}.slide p { font-family: Open Sans; font-weight: 400; border-left: 1px solid #fff; border-left: 1px solid rgba(255,255,255,0.35); color: #fff; font-size: 16px; left: 0; margin: 0; position: absolute; text-align: center; top: 10px; width: 100%;}.button .slide { -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out;}.facebook iframe { display: block; position: absolute; right: -15px; top: 10px; z-index: 1;}.twitter iframe { width: 90px !important; right: 5px; top: 10px; z-index: 1; display: block; position: absolute;}.google #___plusone_0 { width: 70px !important; top: 10px; right: 15px; position: absolute; display: block; z-index: 1;}.facebook:hover .slide { left: 150px;}.twitter:hover .slide { top: -40px;}.google:hover .slide { bottom: -40px;}.facebook .icon, .facebook .slide { background: #305c99;}.twitter .icon, .twitter .slide { background: #00cdff;}.google .icon, .google .slide { background: #d24228;} /*]]>*/</style></b:if>3.- Ahora añadimos las entradas relacionadas y los botones para compartir después de <div class='post-footer'> (Normalmente hay dos, colócalo trás el segundo.)
<b:if cond='data:blog.pageType == "item"'>
<table border='0' cellpadding='2' cellspacing='0' width='100%'>
<tr>
<td rowspan='4' width='80%'>
<style type='text/css'>
.entradas-relacionadas{ margin:2em auto 0; font:normal normal 12px/1.4 Arial,Sans-Serif;margin-top:-5px;}
.entradas-relacionadas h4{ font-size:150%; margin:0 0 .5em;color:gray}
.entradas-relacionadas a{color:gray}
.entradas-relacionadas a:hover{color:darkred}
.entradas-relacionadas-style-6 li{position:relative}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-thumbnail{ width:50px; height:50px; max-width:none; max-height:none; background-color:gray; border:2px solid gray; padding:0; float:left; margin:0 10px 0 0}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-title{ display:block; font-weight:bold}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-summary{ display:block; overflow:hidden; font-size:11px}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-tooltip{color:black; position:absolute; bottom:100%; left:-10px; z-index:999; margin-bottom:10px; border:3px solid gray; background-color:#fff; padding:10px; width:90%; height:auto; display:none}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-tooltip:before,
.entradas-relacionadas-style-6 .entradas-relacionadas-item-tooltip:after{ content:""; display:block; width:0; height:0; border:10px solid transparent; border-top-color:gray; position:absolute; top:100%; left:21px}
.entradas-relacionadas-style-6 .entradas-relacionadas-item-tooltip:after{ border-top-color:gray; border-width:9px; margin-left:1px}
.entradas-relacionadas-style-6 li:hover .entradas-relacionadas-item-tooltip{display:block}
.comparte h4{ font-size:170%; margin:0 0 .5em;color:gray;text-align:center;margin-top:-3px;}
</style>
<div class='entradas-relacionadas' id='entradas-relacionadas'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "ENTRADAS RELACIONADAS
",
numPosts: 6,
summaryLength: 170,
titleLength: "auto",
thumbnailSize: 50,
noImage: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",
containerId: "entradas-relacionadas",
newTabLink:false,
moreText: "",
widgetStyle: 6,
callBack: function() {}
};
</script>
<script src='https://googledrive.com/host/0BwZ7Sm1QQc1lTnlVZG1DS3V0N3c/entradas-relacionadas.js' type='text/javascript'/>
</td>
<td width='20%'>
<div class='comparte' style='float: right; padding:0px; margin-left:20px;'>
<h4>COMPARTE</h4>
<div class='facebook button'> <i class='icon'> <i class='icon-facebook'> </i> </i> <div class='slide'> <p> facebook </p> </div> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=button_count&show_faces=false&width=120&height=20&action=like&font=tahoma&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:120px; height:20px'/> </div> <div class='twitter button'> <i class='icon'> <i class='icon-twitter'> </i> </i> <div class='slide'> <p> twitter </p> </div> <a class='twitter-share-button' href='https://twitter.com/share'> Tweet </a> <script> !function(d,s,id){ var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){ js=d.createElement(s); js.id=id; js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); </script> </div> <div class='google button'> <i class='icon'> <i class='icon-google-plus'> </i> </i> <div class='slide'> <p> google+ </p> </div> <div class='g-plusone' data-size='medium'> </div> <script type='text/javascript'> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); } )(); </script></div></div> </td></tr> </table></b:if>
GUARDAR PLANTILLA!
Espero que esta entrada haya sido de vuestro interés y que le deis el valor que se merece a las "entradas relacionadas" como táctica para atraer hacia vuestro contenido a esos usuarios que han entrado en vuestro blog.

