 Cuando escribes en un Blog, en tu mente quizás estés pensando. Ojala que les guste es articulo y ojala que les guste. Queremos atrapar la atención del lector en cada articulo que escribimos. Y queremos que naveguen de una pagina a otra. Que disfruten del contenido. Como sería posible ir de una pagina a otra? Hay varias alternativas, pero de todas debemos de tener en cuenta que deben ser entradas relacionadas. Es decir que el contenido de un articulo, te lleve a otro que tenga contenido similar. Una forma de hacer esto en blogger y en automático. Es utilizar un widget llamado LinkWithin. Te diré de que se trata.
Cuando escribes en un Blog, en tu mente quizás estés pensando. Ojala que les guste es articulo y ojala que les guste. Queremos atrapar la atención del lector en cada articulo que escribimos. Y queremos que naveguen de una pagina a otra. Que disfruten del contenido. Como sería posible ir de una pagina a otra? Hay varias alternativas, pero de todas debemos de tener en cuenta que deben ser entradas relacionadas. Es decir que el contenido de un articulo, te lleve a otro que tenga contenido similar. Una forma de hacer esto en blogger y en automático. Es utilizar un widget llamado LinkWithin. Te diré de que se trata.LinkWithin prácticamente relacionada el contenido de todos tus artículos. Esa relación tiene que ver con vincular contenidos parecidos, que tratan la misma temática.Los artículos relacionados son mostrados al final de cada articulo escrito. Estos son representados ya sea en forma de imágenes o en texto. Mi recomendación es poner una imagen al inicio de cada articulo. Una imagen relacionada al tema que estas escribiendo. Si no pones imágenes, va poner el titulo del articulo en texto.Te preguntarás de que forma LinkWithin relaciona el contenido de blogger. Hasta donde yo se, se utilizan las etiquetas para relacionar un articulo con otro. De ahí la importancia de etiquetar todos los artículos que escribes en Blogger.
¿Como instalar LinkWithin para Blogger?
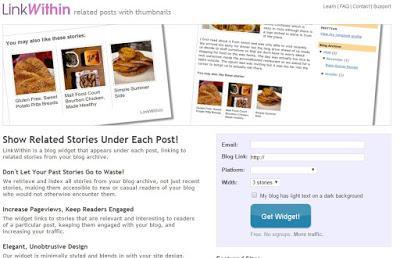
Bueno manos a la obra, a empezar configurar este widget.- Como primer paso debemos de ir a la pagina http://www.linkwithin.com/learn

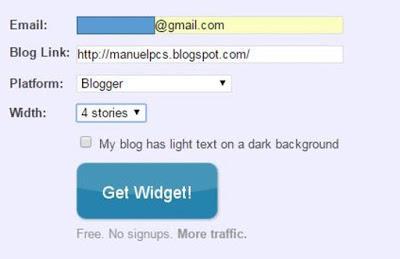
- En el siguiente paso vamos a llenar el formulario, para que LinkWithin configure el código que habremos de usar en Blogger. Llenamos el campo de nuestro correo, Blog Link ponemos la dirección de nuestro blog, en Platform elegimos Blogger, en Width elegimos cuantos artículos quieres que aparezcan en la parte de abajo de cada articulo escrito. En lo personal escojo 5, pero eso dependerá del ancho de cada articulo. En la parte de abajo debo activar la casilla si mi texto es claro y tiene fondo negro. Una vez que configuramos el widget le damos click en el botón Get Widget.

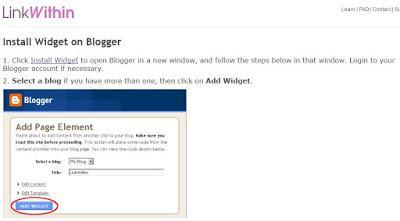
- Después nos aparece una pagina con las instrucciones de LinkWithin para instalar el widget. Te las explico. Nos dice que demos click en Install Widget y después de eso abrirá una ventana en la cual vamos escogiendo las opciones correctas.

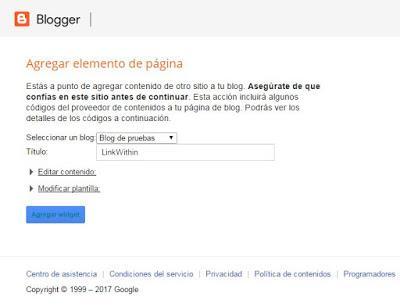
- Nos aparece una ventana en la cual nos encontramos en el agregador de Widgets para Blogger https://www.blogger.com/add-widget. Aquí demos escoger a que blog de Blogger vamos a instalar el Widget llamado LinkWithin. En mi caso se llama Blog de pruebas. Por ultimo damos click en Agregar Widget.

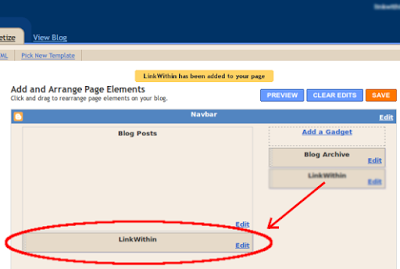
- Ahora nos manda al apartado de diseño de nuestro blog. En donde colocamos los widget en cualquier parte del blog. Tome de ejemplo la foto de la pagina de LinkWithin. Pero ahí nos dice que hay que arrastrar y soltar el widget que se creo, a la parte de abajo de las entradas del blog (Blog Posts).

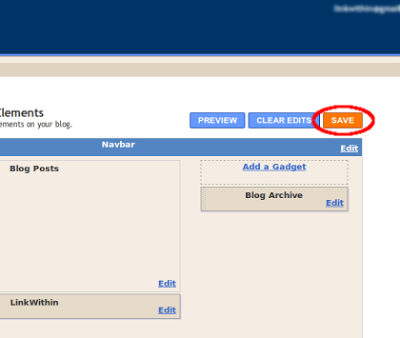
- Ahora nos falta guardar el diseño de nuestro blog.

Por ultimo podemos ver como quedaron las entradas relacionadas debajo del articulo. Podemos ver en la imagen siguiente, que he creado artículos de prueba que no tienen imágenes. Por esa razón se pusieron las entradas relacionadas en forma de texto.

Si quieres ver como se hace en video, tal ves te interese ver el siguiente video que he subido a YouTube.
Síguenos en las redes sociales





