La etiqueta HTML <h1> define el nivel más alto o el encabezado más importante del documento HTML. Esta etiqueta también se conoce comúnmente como el elemento <h1>.

h1, el título principal
Jerarquizar el texto para mejorar la experiencia del usuario
El elemento HTML <h1> se encuentra dentro de la etiqueta <body> .
Los títulos pueden variar de <h1> a <h6>. El encabezado más importante es <h1> y el encabezado menos importante es <h6>.
El encabezado <h1> es el primer encabezado del documento.
El encabezado <h1> suele ser una fuente grande en negrita.
No use una etiqueta <h1> simplemente para aplicar un formato diferente. Las etiquetas <h1> se utilizan para definir niveles de encabezado, como en una tabla de contenido.
Compatibilidad del navegador
La etiqueta <h1> tiene soporte básico con los siguientes navegadores:
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari móvil
¿La etiqueta h1 es factor de posicionamiento?
Muchos SEO todavía no se ponen de acuerdo en si estás etiquetas de marcado de título son tenidos en cuenta para el posicionamiento.Algunos software de chequeo marcan error cuando los h1 no están, están duplicados o son demasiado extensos, la verdad que he visto páginas posicionadas sin h1 o con títulos larguísimos (más de 65 caracteres.
Entiendan que no estoy diciendo con esto que no haya que usarlos, por que para mí estructuran el texto y eso sí es una mejora en la experiencia del usuario, y como sabemos eso Google lo tiene en cuenta.
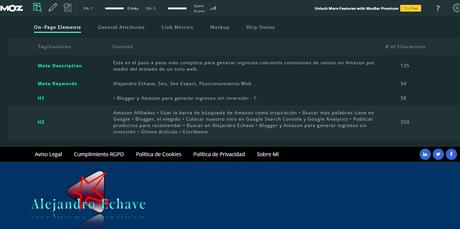
La barra de Moz es una herramienta que me resulta muy útil para corroborar que no me olvido de nada luego que escribo algún artículo.

La barra de Moz
Esta barrita la tengo instalada ha un tiempo ya y me ha resultado muy útil, en un clic analiza muchísimos aspectos de mi web y no sólo eso, en un próximo articulo analizaremos a la competencia utilizando algunas herramientas como esta.
